Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menentukan sama ada dua tatasusunan mempunyai unsur pendua dalam javascript
Bagaimana untuk menentukan sama ada dua tatasusunan mempunyai unsur pendua dalam javascript
- 青灯夜游asal
- 2022-09-02 17:40:529103semak imbas
Langkah penghakiman: 1. Gunakan pernyataan "Set baharu (tatasusunan)" untuk menukar kedua-dua tatasusunan kepada jenis koleksi set 2. Gunakan "Set baharu([...set 1].penapis(x = > ; Set 2.has(x)))" pernyataan untuk mendapatkan persilangan dua set, ia akan mengembalikan set baharu yang mengandungi semua elemen persilangan; 3. Gunakan pernyataan "Array.from (set persilangan)" untuk menukar set menjadi jenis tatasusunan ; 4. Gunakan penyataan " Tatasusunan persimpangan == []" untuk menentukan sama ada tatasusunan persimpangan adalah tatasusunan kosong.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Tentukan sama ada dua tatasusunan mempunyai unsur pendua Dalam erti kata lain, ia adalah untuk menentukan sama ada dua tatasusunan mempunyai persilangan.
Dalam JavaScript, anda boleh menggunakan kaedah has() bagi objek yang ditetapkan bersama-sama dengan penapis() tatasusunan untuk membuat pertimbangan.
Langkah pelaksanaan:
Langkah 1: Tukar kedua-dua tatasusunan untuk menetapkan jenis koleksi
let a=[1, 2, 3]; let b=[3, 5, 2]; newA = new Set(a); newB = new Set(b);
Langkah 2: Gunakan fungsi has() dan filter() untuk mendapatkan persilangan dua set
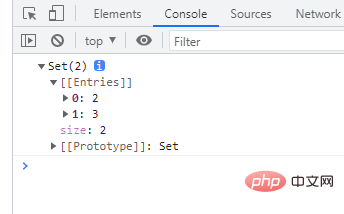
let a=[1, 2, 3]; let b=[3, 5, 2]; newA = new Set(a); newB = new Set(b); let intersectionSet = new Set([...newA].filter(x => newB.has(x))); console.log(intersectionSet);

Ia boleh dilihat pada masa ini, elemen persimpangan dikembalikan terkandung dalam koleksi set.
Langkah 3: Gunakan kaedah Array.from untuk menukar koleksi kepada jenis tatasusunan
Kaedah Array.from digunakan untuk menukar dua jenis objek kepada sebenar tatasusunan: serupa dengan tatasusunan Objek (objek seperti tatasusunan) dan objek boleh dilalui (boleh lelar) (termasuk Set dan Peta struktur data baharu ES6).
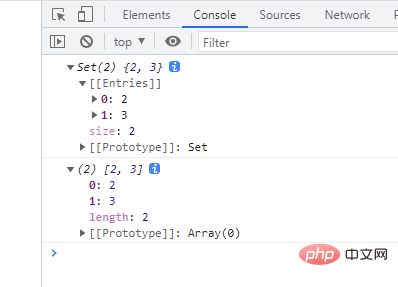
let a=[1, 2, 3]; let b=[3, 5, 2]; newA = new Set(a); newB = new Set(b); let intersectionSet = new Set([...newA].filter(x => newB.has(x))); console.log(intersectionSet); let arr = Array.from(intersectionSet); console.log(arr);

Langkah 4: Tentukan sama ada tatasusunan persilangan ialah tatasusunan kosong
Ya Jika tatasusunan kosong, maka dua tatasusunan tidak mempunyai unsur pendua
Jika tatasusunan itu tidak kosong, maka kedua tatasusunan tersebut mempunyai unsur pendua
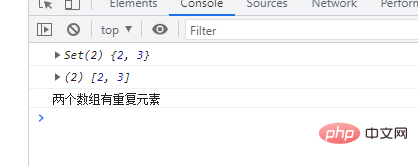
if(arr==[]){
console.log("两个数组没有重复元素");
}else{
console.log("两个数组有重复元素");
}
(Belajar perkongsian video: bahagian hadapan web)
Atas ialah kandungan terperinci Bagaimana untuk menentukan sama ada dua tatasusunan mempunyai unsur pendua dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk memasukkan elemen di kepala atau ekor pembelajaran tatasusunan JS?
- Tatasusunan JS belajar cara mengalih keluar elemen kepala atau ekor
- Pembelajaran tatasusunan JS: cara memadam sebarang elemen berdasarkan subskrip tatasusunan
- Pembelajaran tatasusunan JS: lelaran melalui tatasusunan, kira jumlah elemen, dan gabungkan nilai ke dalam rentetan
- Pembelajaran tatasusunan JS mengembalikan semua elemen yang memenuhi syarat yang diberikan
- Pembelajaran tatasusunan JS untuk menyemak sama ada unsur tertentu wujud

