Rumah >hujung hadapan web >tutorial js >Bagaimana untuk memasukkan elemen di kepala atau ekor pembelajaran tatasusunan JS?
Bagaimana untuk memasukkan elemen di kepala atau ekor pembelajaran tatasusunan JS?
- 青灯夜游asal
- 2021-08-17 14:03:1510582semak imbas
Dalam artikel sebelumnya "Pembelajaran Tatasusunan JS - Penciptaan dan Akses Tatasusunan Dua Dimensi dan Dua Dimensi", kami memperkenalkan pelbagai kaedah mencipta tatasusunan. Memandangkan kita mempunyai tatasusunan, kita perlu mengendalikan tatasusunan, dan operasi yang paling biasa ialah menambah atau memadam elemen tatasusunan. Kali ini kami mula-mula akan memperkenalkan kepada anda beberapa kaedah memasukkan elemen tatasusunan, dan kemudian kami akan memperkenalkan kepada anda kaedah memadamkan elemen tatasusunan.
Terdapat banyak cara untuk menambah elemen tatasusunan: anda boleh menambahkannya pada permulaan atau akhir tatasusunan, atau anda boleh menambahkannya pada sebarang kedudukan berdasarkan subskrip tatasusunan. Hari ini kami mula-mula akan memperkenalkan kepada anda cara memasukkan elemen pada permulaan atau penghujung tatasusunan.
Sisipkan elemen pada permulaan tatasusunan
Dalam JavaScript, kita boleh menggunakan fungsi unshift() untuk memasukkan elemen pada permulaan tatasusunan. Fungsi ini boleh Menambah satu atau lebih nilai parameter ke kepala tatasusunan:
array.unshift(元素1, 元素2, ..., 元素X)
Parameter pertama 元素1 ialah elemen baharu 0 tatasusunan, parameter kedua 元素2 ialah elemen baharu 1, Dan seterusnya, akhirnya mengembalikan panjang tatasusunan selepas menambah elemen.
Mari kita lihat dengan lebih dekat contoh berikut:
var a = [0]; //定义数组 console.log(a); //返回[0] a.unshift(1,2); //一次性增加两个元素 console.log(a); //返回[1,2,0] var a = [0]; a.unshift(1); //增加元素1 a.unshift(2); //增加元素2 console.log(a); //返回[2,1,0]
Dapat dilihat bahawa: kita menggunakan a.unshift(1,2) untuk memasukkan dua nilai 1 dan 2 mengikut urutan di permulaan tatasusunan; Gunakan a.unshift(1) untuk memasukkan nilai 1 pada permulaan tatasusunan, dan kemudian gunakan a.unshift(2) untuk memasukkan nilai 2 pada permulaan (iaitu, sebelum nilai 1) . Jadi outputnya ialah:

Memasukkan elemen di hujung tatasusunan
Dalam JavaScript, kita boleh menggunakan kaedah push() atau concat() untuk memasukkan elemen pada penghujung tatasusunan. Mari perkenalkan mereka satu persatu:
1 Gunakan kaedah push()
Kaedah push() boleh menambahkan satu atau lebih nilai parameter pada penghujung. tatasusunan, dan Mengembalikan panjang tatasusunan selepas menambah elemen.
array.push(元素1, 元素2, ..., 元素X)
Mari kita lihat lebih dekat contoh berikut:
var a = [0]; //定义数组 console.log(a); //返回[0] a.push(1,2); //一次性增加两个元素 console.log(a); //返回[0,1,2] var a = [0]; a.push(1); //增加元素1 a.push(2); //增加元素2 console.log(a); //返回0,1,2]
Dapat dilihat bahawa: kita menggunakan a.push(1,2) untuk memasukkan dua nilai 1 dan 1 dalam urutan pada penghujung tatasusunan a. Gunakan a.push(1) untuk memasukkan nilai 1 di hujung tatasusunan, dan kemudian gunakan a.push(2) untuk memasukkan nilai 2 pada penghujung (iaitu, selepas nilai 1) . Oleh itu, hasil output ialah:
2 Gunakan kaedah concat()
1), kaedah concat() boleh menyambung dua atau berbilang tatasusunan, akan menambah elemen satu atau lebih tatasusunan sebagai parameter ke penghujung tatasusunan yang ditentukan.
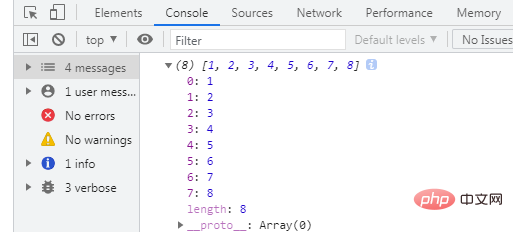
var a = [1,2,3]; var b = [4, 5, 6]; var c = [7,8]; var d = a.concat(b,c); console.log(d);
Kaedah concat() akan memecahkan tatasusunan satu dimensi sebagai parameter dan menyambungkannya ke penghujung tatasusunan sebagai elemen berasingan. Oleh itu, hasil output ialah:

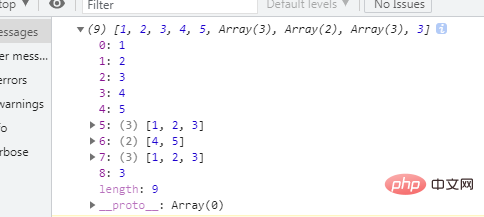
Tetapi kaedah concat() tidak boleh memecahkan tatasusunan dua dimensi sepenuhnya Ia hanya boleh menyambungkan elemen satu dimensi yang terkandung dalam tatasusunan dua dimensi ke penghujung tatasusunan
var a = [1,2,3,4,5]; var b = [[1,2,3], [4,5]]; var c = [[1,2,3], 3]; var d = a.concat(b,c); console.log(d);

2) Kaedah concat() juga boleh memasukkan satu atau lebih elemen yang diberikan, dan boleh menambah semua parameter. dihantar ke hujung tatasusunan mengikut tertib.
var a = [1,2,3,4,5]; //定义数组 var b = a.concat(6,7,8); //为数组a连接3个元素 console.log(b); //返回[1,2,3,4,5,6,7,8]
Hasil keluarannya ialah:

Nota: Kaedah concat() akan mencipta dan mengembalikan tatasusunan baharu dan bukannya menambahkannya kepada yang asal satu Elemen baharu; tetapi kaedah unshift() akan menambah elemen pada tatasusunan asal.
Baiklah, itu sahaja jika anda memerlukannya, anda boleh membaca: Tutorial JavaScript Lanjutan
Atas ialah kandungan terperinci Bagaimana untuk memasukkan elemen di kepala atau ekor pembelajaran tatasusunan JS?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Pembelajaran tatasusunan JS: 4 cara untuk mengosongkan semua elemen (penjelasan kod terperinci)
- Cara menggunakan kaedah tostring untuk menukar tatasusunan js menjadi rentetan
- Sama ada elemen yang digunakan dalam tatasusunan js boleh lulus ujian fungsi yang ditentukan
- Pembelajaran tatasusunan JS: Penciptaan dan akses tatasusunan satu dimensi dan dua dimensi


