Rumah >hujung hadapan web >tutorial js >Cara menggunakan kaedah tostring untuk menukar tatasusunan js menjadi rentetan
Cara menggunakan kaedah tostring untuk menukar tatasusunan js menjadi rentetan
- 醉折花枝作酒筹asal
- 2021-08-10 17:36:382420semak imbas
Dalam artikel sebelum ini, kami mempelajari cara menggunakan kaedah gabungan untuk menukar elemen dalam tatasusunan kepada rentetan Sila lihat "Cara js menggunakan kaedah join() untuk menukar elemen dalam tatasusunan kepada rentetan<.> 》. Kali ini kita akan belajar tentang kaedah lain untuk menukar elemen tatasusunan kepada rentetan Anda boleh merujuknya jika perlu.
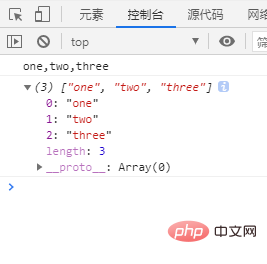
Artikel sebelum ini memperkenalkan kaedah menggunakan kaedah gabungan untuk menukar elemen dalam tatasusunan kepada rentetan Kali ini, kita akan bercakap tentang kaedah lain untuk menukar elemen tatasusunan kepada rentetan. Mula-mula mari kita lihat sedikit berangan.<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; var nums = arr.toString(); console.log(nums); console.log(arr); </script>Hasil daripada contoh kecil ini ialah rentetan, dan yang kedua ialah tatasusunan. Mari kita lihat semula kod yang pertama ialah di mana kami menggunakan kaedah
, dan yang kedua ialah tatasusunan asal kami. Selepas mengetahui serba sedikit tentang kaedah toString(), mari perkenalkan kaedah ini. Objek
 mengatasi kaedah
mengatasi kaedah
. Untuk objek tatasusunan, kaedah toString menggabungkan tatasusunan dan mengembalikan rentetan yang mengandungi setiap elemen tatasusunan yang dipisahkan dengan koma. toString()
ArrayKaedah ini mempunyai beberapa format sintaks, mari kita lihat. ObjecttoString
", nilai pulangan kaedah ini ialah objek String yang mewakili nilai Integer. Apabila format sintaks kami ialah "
", nilai pulangan kaedah ini ialah objek String yang mewakili int yang ditentukan. Itu sahaja jika anda memerlukannya, anda boleh membaca:String toString() static String toString(int i)Tutorial JavaScript Lanjutan
String toString()
Atas ialah kandungan terperinci Cara menggunakan kaedah tostring untuk menukar tatasusunan js menjadi rentetan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

