Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mendapatkan bilangan sub-elemen sesuatu elemen dengan jquery
Bagaimana untuk mendapatkan bilangan sub-elemen sesuatu elemen dengan jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-09-09 16:45:482750semak imbas
Dalam jquery, anda boleh menggunakan kaedah children() dengan atribut length untuk mendapatkan bilangan elemen anak yang ada pada suatu elemen; kaedah children() boleh mengembalikan semua elemen anak elemen yang dipilih dan panjangnya atribut boleh mendapatkan elemen yang terkandung dalam objek jquery Nombor, sintaks ialah "$(elemen yang ditentukan).kanak-kanak().panjang;".

Persekitaran pengendalian artikel ini: sistem Windows 10, versi jquery 3.6.1, komputer Dell G3.
Cara untuk mendapatkan bilangan elemen kanak-kanak yang mempunyai elemen dengan jquery
Anda boleh menggunakan kaedah kanak-kanak dan atribut panjang untuk mendapatkan bilangan elemen kanak-kanak yang ada pada elemen. Kaedah
kanak-kanak() mengembalikan semua elemen anak langsung bagi elemen yang dipilih.
Pokok DOM: Kaedah ini hanya merentasi satu tahap ke bawah pokok DOM. Untuk merentasi berbilang peringkat (kembali nod keturunan atau keturunan lain), gunakan kaedah find().
Petua: Untuk melintasi satu peringkat ke atas pokok DOM, atau untuk melintasi semua laluan sehingga ke elemen akar dokumen (mengembalikan nod induk atau nenek moyang lain), gunakan kaedah parent() atau parents() .
Sintaksnya ialah:
$(selector).children(filter)
Harta panjang mengandungi bilangan elemen dalam objek jQuery.
Sintaks
$(selector).length
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
var res = $("ul").children().length;
$(".button2").click(function(){
$("input").val(res);
});
});
</script>
</head>
<body>body (曾祖先节点)
<div>div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)</li>
<li>li (子节点)</li>
<li>li (子节点)</li>
<li>li (子节点)</li>
<li>li (子节点)</li>
</ul>
</div>
</body>
<p>数量: <input type="text" name="user"></p>
<button class="button2">获取ul (直接父节点)的子元素个数</button>
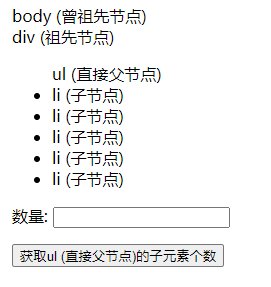
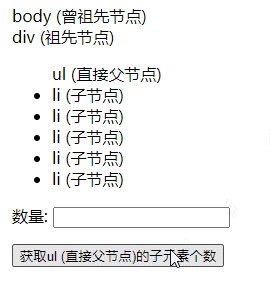
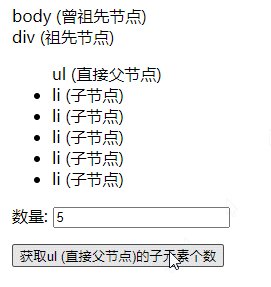
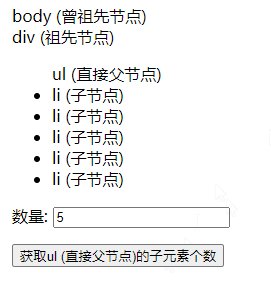
</html>Hasil output:

Cadangan tutorial berkaitan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mendapatkan bilangan sub-elemen sesuatu elemen dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

