Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menambah nod anak ke kedudukan tengah dalam jquery
Bagaimana untuk menambah nod anak ke kedudukan tengah dalam jquery
- 青灯夜游asal
- 2022-09-08 18:01:031601semak imbas
Tambah langkah: 1. Gunakan pemilih ":nth-child(n)" untuk memilih nod anak di kedudukan tengah, sintaksnya ialah "parent element object.find(":nth-child (position nilai elemen tengah) ")" akan mengembalikan objek jQuery yang mengandungi elemen yang ditentukan 2. Gunakan after() untuk memasukkan nod baharu selepas elemen tengah, sintaksnya ialah "objek elemen tengah.selepas (elemen nod anak)" .

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
Dalam jquery, anda boleh menggunakan :nth-child(n) dan after() untuk menambah nod anak ke kedudukan tengah.
Langkah pelaksanaan
Langkah 1: Gunakan pemilih :nth-child(n) untuk memilih nod anak di kedudukan tengah
父元素对象.find(":nth-child(中间元素的位置值)")akan mengembalikan objek jQuery yang mengandungi elemen yang ditentukan.
Langkah 2: Gunakan fungsi after() untuk memasukkan nod baharu selepas elemen tengah
after() boleh memasukkan nod adik beradik selepas elemen yang ditentukan
$(A).after(B)
bermaksud memasukkan nod adik beradik B di belakang bahagian luar nod A.
Kod contoh pelaksanaan
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function() {
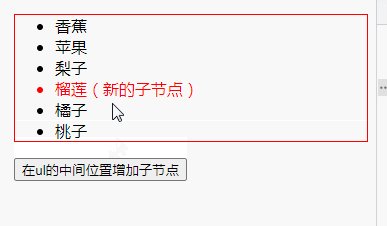
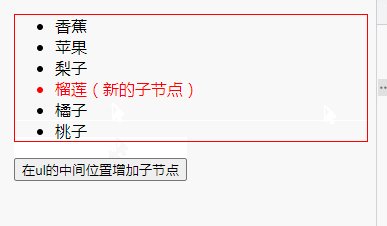
$("button").click(function() {
var a = "<li style='color:red;'>榴莲(新的子节点)</li>";
$("ul").find(":nth-child(3)").after(a);
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
<li>桃子</li>
</ul>
<button>在ul的中间位置增加子节点</button>
</body>
</html>
Penerangan: :nth-child() Pemilih
:nth-child(n) Pemilih memilih semua elemen yang merupakan elemen anak ke-n bagi sebarang jenis elemen induknya.
:nth-child(n|even|odd|formula)
| 参数 | 描述 |
|---|---|
| n | 要匹配的每个子元素的索引。 必须是一个数字。第一个元素的索引号是 1。 |
| even | 选取每个偶数子元素。 |
| odd | 选取每个奇数子元素。 |
| formula | 规定哪个子元素需通过公式 (an b) 来选取。 实例:p:nth-child(3n 2) 选取每个第三段,从第二个子元素开始。 |
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menambah nod anak ke kedudukan tengah dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menentukan sama ada unsur bentuk wujud dalam jquery
- Bagaimana untuk mengubah suai nilai terpilih pilih dalam jquery
- Bagaimana untuk menentukan sama ada kotak semak semuanya dipilih dalam jquery
- Bagaimanakah jquery menentukan baris tr yang mana?
- Bagaimana untuk menggunakan kaedah post() dalam jquery
- Adakah rangka kerja jquery berdasarkan java?

