Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mencapai penatalan halaman dengan jquery tanpa mengubah kedudukan elemen
Bagaimana untuk mencapai penatalan halaman dengan jquery tanpa mengubah kedudukan elemen
- 青灯夜游asal
- 2022-09-08 18:27:541805semak imbas
Dua kaedah: 1. Gunakan css() untuk menambah gaya kedudukan tetap pada elemen padanan, sintaksnya ialah "$(selector).css("position", "fixed")". 2. Gunakan attr() untuk menetapkan atribut gaya dan tambah gaya kedudukan tetap pada elemen padanan Sintaks ialah "$(selector).attr("style", "position: fixed;");".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
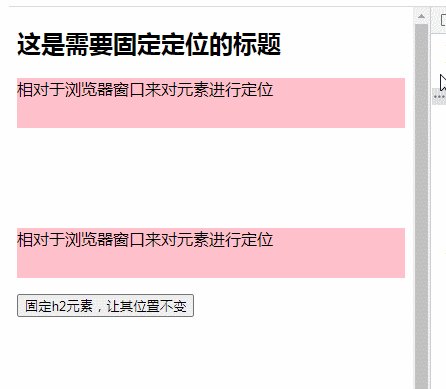
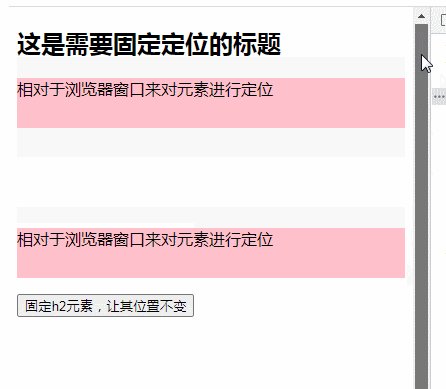
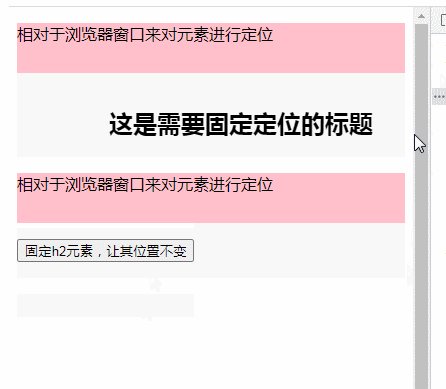
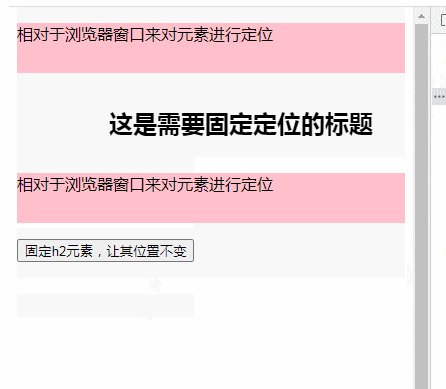
Halaman menatal sementara kedudukan elemen kekal tidak berubah Ini boleh dicapai dengan menambahkan kedudukan tetap pada elemen.
Kedudukan tetap (position:fixed): Elemen
diletakkan relatif kepada tetingkap penyemak imbas Tidak kira bagaimana anda menggerakkan peluncur anda, ia akan berlaku dibetulkan pada kedudukan tetap berbanding tetingkap penyemak imbas Juga ambil perhatian bahawa elemen saudaranya akan mengabaikan kewujudannya dalam kedudukan. Bahagian atas, bawah, kiri dan kanan yang digunakan pada masa ini juga adalah relatif kepada tetingkap penyemak imbas.
Dua cara untuk menambah kedudukan tetap pada elemen dengan jquery
Gunakan css()
css() mengembalikan atau menetapkan satu atau lebih atribut gaya elemen yang dipadankan. Sintaks untuk menetapkan gaya css| Parameter | Penerangan | ||||||
|---|---|---|---|---|---|---|---|
| nama | Diperlukan. Menentukan nama sifat CSS. Parameter ini boleh mengandungi sebarang sifat CSS, seperti "warna". | ||||||
| nilai | $(selector).css(name,value)Pilihan. Menentukan nilai sifat CSS. Parameter ini boleh mengandungi sebarang nilai sifat CSS, seperti "merah".
Jika nilai rentetan kosong ditetapkan, alih keluar atribut yang ditentukan daripada elemen. |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$(".pos_abs").css("position", "fixed");
})
})
</script>
<style type="text/css">
h2.pos_abs {
/* position: fixed; */
left: 100px; /* 设置定位元素的左偏移值 */
top: 80px; /* 设置定位元素的上偏移值 */
}
p {
height: 50px;
background-color: palegoldenrod;
}
p.p2 {
margin-top: 100px;
}
</style>
</head>
<body style="height: 1200px;">
<h2 class="pos_abs">这是需要固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
<button>固定h2元素,让其位置不变</button>
</body>
</html>Contoh: 2. )
$(selector).attr(attribute,value)kaedah attr() menetapkan atribut dan nilai elemen yang dipilih.
$(function() {
$("button").click(function() {
$(".pos_abs").attr("style", "position: fixed;");
})
})Apabila anda menggunakan kaedah attr() untuk menetapkan atribut gaya elemen, anda boleh menambah gaya kedudukan tetap pada elemen. 
[Pembelajaran yang disyorkan: tutorial video jQuery,
video pengenalan bahagian hadapan web]Atas ialah kandungan terperinci Bagaimana untuk mencapai penatalan halaman dengan jquery tanpa mengubah kedudukan elemen. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menentukan sama ada unsur bentuk wujud dalam jquery
- Bolehkah kaedah panggilan ajax dilaksanakan melalui jquery?
- Bagaimana untuk menentukan sama ada kotak semak semuanya dipilih dalam jquery
- Bagaimanakah jquery menentukan baris tr yang mana?
- Bagaimana untuk menggunakan kaedah post() dalam jquery
- Adakah jquery ajax segerak atau tak segerak secara lalai?


