Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk memantau perubahan pilihan dalam jquery
Bagaimana untuk memantau perubahan pilihan dalam jquery
- 青灯夜游asal
- 2022-09-08 19:01:019061semak imbas
Langkah pemantauan: 1. Gunakan change() untuk mengikat acara perubahan pada elemen pilih dan tetapkan fungsi pemprosesan acara, sintaksnya ialah "$("select").change(function() {.. .}); "; 2. Dalam fungsi pemprosesan acara, tetapkan kod yang perlu dilaksanakan selepas peristiwa dicetuskan. Sintaks ialah "alert("Pilihan telah diubah"); select').val());". Apabila Selepas perubahan dibuat, tetingkap pop timbul akan muncul untuk mengingatkan anda dan mendapatkan pilihan baharu.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
Dalam jquery, anda boleh menggunakan fungsi mendengar terbina dalam change() untuk memantau perubahan dalam pilihan.
Peristiwa perubahan berlaku apabila nilai elemen berubah (hanya terpakai untuk medan borang). Kaedah
change() mencetuskan peristiwa perubahan atau menentukan fungsi untuk dijalankan apabila peristiwa perubahan berlaku.
Nota: Apabila digunakan dengan elemen pilih, peristiwa perubahan akan berlaku apabila pilihan dipilih.
Langkah pelaksanaan
Langkah 1: Gunakan change() untuk mengikat peristiwa perubahan pada elemen pilih dan tetapkan fungsi pemprosesan acara
$("select").change(function() {
//事件触发后,执行的代码
});Langkah 2: Dalam fungsi pemprosesan acara, tetapkan kod yang perlu dilaksanakan selepas acara dicetuskan
$("select").change(function() {
alert("选项已被改变");
console.log($('select').val());
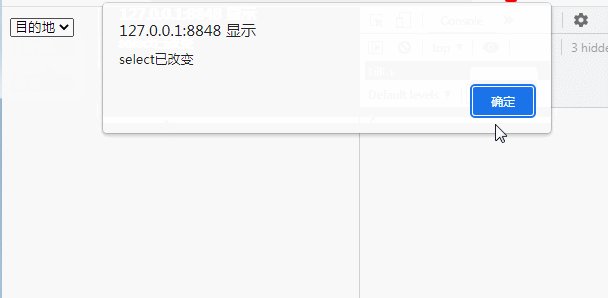
});Dengan cara ini, selepas pilihan berubah, tetingkap pop timbul akan muncul Peringatan, dan mendapat kandungan pilihan baharu
Kod pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("select").change(function() {
alert("select已改变");
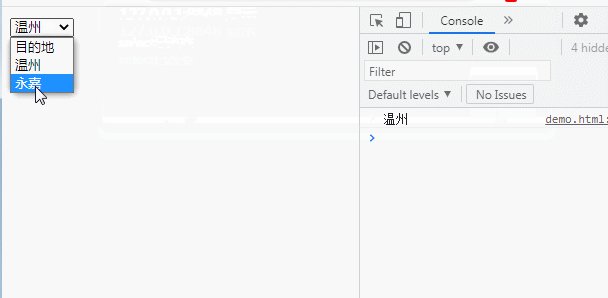
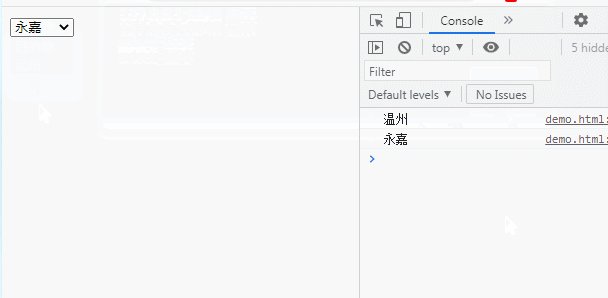
console.log($('select').val());
});
});
</script>
</head>
<body>
<div id="cont">
<select>
<option value="目的地">目的地</option>
<option value="温州">温州</option>
<option value="永嘉">永嘉</option>
</select>
</div>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery , video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk memantau perubahan pilihan dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

