Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bolehkah jquery menukar kandungan teks?
Bolehkah jquery menukar kandungan teks?
- 青灯夜游asal
- 2022-09-08 19:28:493068semak imbas
jquery boleh menukar kandungan teks. Ubah kaedah: 1. Gunakan text() untuk menukar kandungan teks elemen biasa, sintaksnya ialah "element object.text("new text content")", dan tetapkan kandungan teks kepada nilai baharu; ) untuk menukar elemen bentuk Kandungan teks input, sintaksnya ialah "$("input").val("kandungan teks baharu").

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
jquery boleh menukar kandungan teks.
Kandungan teks terbahagi kepada dua situasi:
Kandungan teks unsur biasa
Teks unsur bentuk input Kandungan
Oleh itu, kaedah pengubahsuaian juga harus diasingkan.
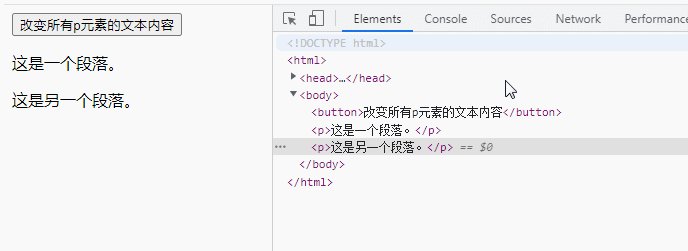
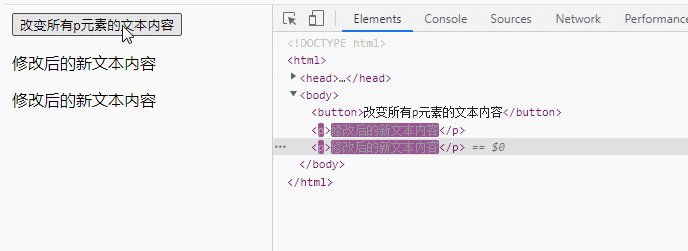
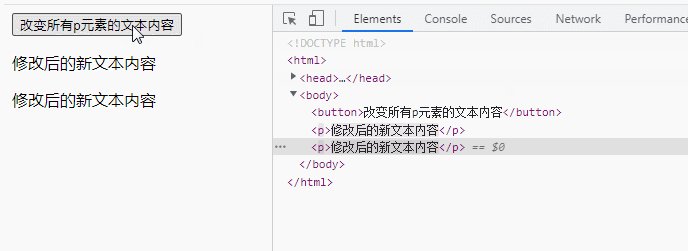
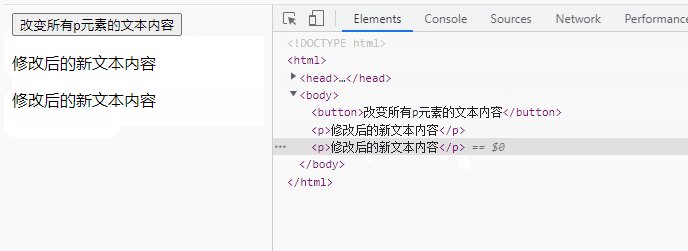
Kaedah 1. Gunakan text() untuk menukar kandungan teks elemen biasa
text() boleh menetapkan kandungan teks elemen, cuma tetapkan kandungan teks kepada nilai baru boleh diubah.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").text("修改后的新文本内容");
});
});
</script>
</head>
<body>
<button>改变所有p元素的文本内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
2 Gunakan val() untuk menukar kandungan teks input elemen borang
val() kaedah. mengembalikan atau menetapkan Nilai elemen yang dipilih. Nilai elemen ditetapkan melalui atribut nilai. Kaedah ini kebanyakannya digunakan untuk elemen input.
Hanya gunakan val() untuk menetapkan kandungan teks kepada nilai baharu untuk ditukar.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").val("王小明");
});
});
</script>
</head>
<body>
<button>改变input元素的文本内容</button>
<p>用户名: <input type="text" name="user" value="李华" /></p>
<p>密 码: <input type="password" name="password" value="123456" /></p>
</body>
</html>Pengetahuan lanjutan: Perbandingan antara html() dan text()
Selain teks(), terdapat juga html () juga boleh mengubah suai kandungan elemen biasa
, tetapi kandungan yang ditetapkan atau dikembalikan oleh kaedah html() ialah kandungan yang mengandungi teks dan tag HTML.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">PHP中文网</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
Seperti yang anda boleh lihat daripada contoh ini, html() mendapat semua kandungan di dalam elemen, manakala text() hanya mendapat kandungan teks.
Perbezaan antara dua kaedah html() dan text() boleh dibandingkan dengan jelas daripada jadual berikut.
| HTML代码 | html() | text() |
|---|---|---|
PHP中文网 |
PHP中文网 | PHP中文网 |
|
PHP中文网
|
PHP中文网 | PHP中文网 |
| (空字符串) |
[Pembelajaran yang disyorkan: tutorial video jQuery, pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Bolehkah jquery menukar kandungan teks?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bolehkah jquery menggunakan fungsi pada tatasusunan?
- Bagaimana untuk menentukan sama ada kotak semak semuanya dipilih dalam jquery
- Bagaimanakah jquery menentukan baris tr yang mana?
- Bagaimana untuk menggunakan kaedah post() dalam jquery
- Adakah jquery ajax segerak atau tak segerak secara lalai?
- Adakah rangka kerja jquery berdasarkan java?
- Cara menggunakan kaedah .trim() dalam jquery


