Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menyembunyikan elemen dengan mengklik dua kali dalam jquery
Bagaimana untuk menyembunyikan elemen dengan mengklik dua kali dalam jquery
- 青灯夜游asal
- 2022-09-08 19:42:581977semak imbas
Langkah pelaksanaan: 1. Gunakan kaedah dblclick() untuk mengikat acara dwiklik pada elemen butang dan tetapkan fungsi pemprosesan acara, sintaksnya ialah "$("button").dblclick() (function() {//event Processing code});"; 2. Dalam fungsi pemprosesan acara, gunakan kaedah hide() atau toggle() untuk menyembunyikan elemen, sintaksnya ialah "specify the element object.hide() ;" atau "nyatakan objek elemen.toggle();" .

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
Dalam jquery, anda boleh menggunakan dblclick() dan hide() (atau togol()) untuk dwiklik elemen tersembunyi.
Langkah pelaksanaan:
Langkah 1: Tetapkan acara klik dua kali tetikus
Gunakan Kaedah dblclick() mengikat acara dwiklik pada elemen butang dan menetapkan fungsi pengendali acara
按钮元素对象.dblclick()(function() {
//事件处理代码
});Langkah 2: Dalam fungsi pengendali acara, gunakan hide() atau togol() kaedah untuk menyembunyikan elemen
按钮元素对象.dblclick()(function() {
指定元素对象.hide();
});Kod pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").dblclick(function() {
$("p").hide();
// $("p").toggle();
});
});
</script>
</head>
<body>
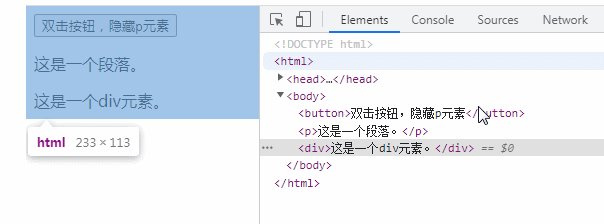
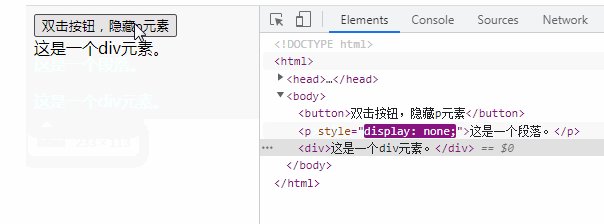
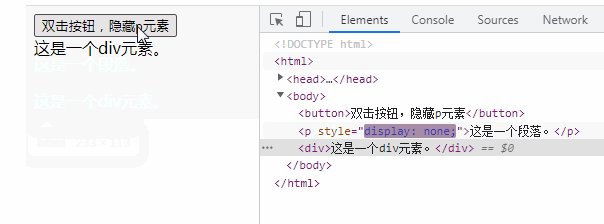
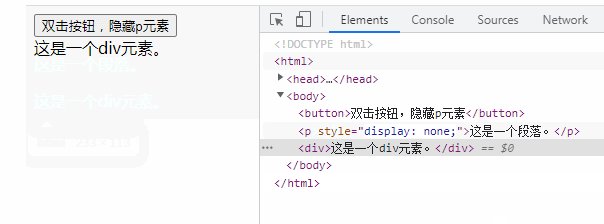
<button>双击按钮,隐藏p元素</button>
<p>这是一个段落。</p>
<div>这是一个div元素。</div>
</body>
</html>
Arahan:
1 kaedah dblclick()
Apabila elemen diklik dua kali, peristiwa dblclick berlaku.
Satu klik berlaku apabila penuding tetikus berada di atas elemen, dan kemudian butang kiri tetikus ditekan dan dilepaskan.
Jika dua klik berlaku dalam tempoh yang singkat, ia adalah peristiwa klik dua kali.
Kaedah dblclick() mencetuskan peristiwa dblclick, atau menentukan fungsi untuk dijalankan apabila peristiwa dblclick berlaku.
Petua: Masalah mungkin timbul jika acara dblclick dan klik digunakan pada elemen yang sama.
Sintaks:
$(selector).dblclick(function)
fungsi Pilihan. Menentukan fungsi untuk dijalankan apabila peristiwa dblclick berlaku.
2. kaedah hide()
kaedah hide() menyembunyikan elemen yang dipilih.
Petua: Ini serupa dengan paparan sifat CSS:none.
Sintaks
$(selector).hide(speed,easing,callback)
3 Kaedah toggle()
bertukar antara hide() dan show() pada elemen yang dipilih.
Kaedah ini menyemak status boleh dilihat bagi elemen yang dipilih. Jika elemen tersembunyi, show() dijalankan, jika elemen kelihatan, hide() dijalankan - ini mencipta kesan togol.
Nota: Elemen tersembunyi tidak akan dipaparkan sepenuhnya (tidak lagi menjejaskan reka letak halaman).
Petua: Kaedah ini boleh digunakan untuk bertukar antara fungsi tersuai.
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan elemen dengan mengklik dua kali dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bolehkah kaedah panggilan ajax dilaksanakan melalui jquery?
- Bagaimanakah jquery menentukan baris tr yang mana?
- Bagaimana untuk menggunakan kaedah post() dalam jquery
- Adakah rangka kerja jquery berdasarkan java?
- Cara menggunakan kaedah .trim() dalam jquery
- Bagaimana untuk mencapai penatalan halaman dengan jquery tanpa mengubah kedudukan elemen

