Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bolehkah jquery mendapatkan kandungan pautan?
Bolehkah jquery mendapatkan kandungan pautan?
- 青灯夜游asal
- 2022-09-09 18:34:072099semak imbas
Boleh dapat. Dua kaedah untuk mendapatkan kandungan pautan: 1. Gunakan jquery text() untuk mendapatkan kandungan teks pautan, sintaks "$("a").text()" 2. Gunakan jquery attr() untuk mendapatkan kandungan url pautan , iaitu atribut href Nilai adalah mencukupi, sintaks ialah "$("a").attr("href")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
jquery boleh mendapatkan kandungan pautan.
Dalam halaman web, gunakan teg untuk menyediakan pautan hiperteks.
<a href="url">链接文本</a>
Oleh itu, kandungan pautan boleh dibahagikan kepada dua situasi:
Kandungan teks pautan
URl pautan kandungan
JQuery mempunyai kaedah pemerolehan yang berbeza untuk situasi yang berbeza.
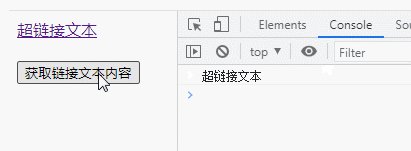
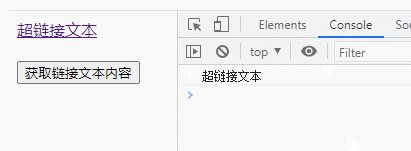
1. Gunakan jquery text() untuk mendapatkan kandungan teks pautan
kaedah text() boleh mengembalikan kandungan teks elemen yang dipilih dan akan mengembalikan gabungan. daripada semua elemen yang sepadan dengan kandungan teks (tag HTML akan dialih keluar).
$("a").text();Contoh:
<script>
$(document).ready(function() {
$("button").click(function() {
var con=$("a").text();
console.log(con);
});
});
</script>
超链接文本

2. Gunakan jquery attr() untuk mendapatkan kandungan url pautan
Kandungan url pautan ialah nilai atribut href dan attr() boleh mengembalikan nilai atribut elemen yang dipilih.
$(selector).attr(attribute)
atribut: Menentukan atribut yang nilainya hendak diperolehi.
Hanya gunakan attr() untuk mengembalikan nilai atribut href bagi elemen a.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
var con=$("a").attr("href");
console.log(con);
});
});
</script>
</head>
<body>
<a href="https://www.php.cn/">超链接文本</a><br><br>
<button>链接url内容</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bolehkah jquery mendapatkan kandungan pautan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bolehkah jquery menukar kandungan teks?
- Bagaimana untuk menyembunyikan elemen dengan mengklik dua kali dalam jquery
- jquery swiper melaksanakan kesan paparan pensuisan gelongsor tab garis masa
- Bagaimana untuk mengubah suai atribut transformasi elemen dalam jquery
- Bagaimana untuk menukar atribut nilai input dalam jquery
- Bagaimana untuk menukar jquery ajax kepada penyegerakan

