Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menukar atribut nilai input dalam jquery
Bagaimana untuk menukar atribut nilai input dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-09-09 16:02:143720semak imbas
Dalam jquery, anda boleh menggunakan kaedah val() untuk menukar atribut nilai input kaedah val() digunakan untuk mengembalikan atau menetapkan atribut nilai elemen yang dipilih, dan atribut nilai ialah digunakan untuk menentukan nilai elemen input Sintaks Ia ialah "$(input element object).val(input modified value attribute value);".

Persekitaran pengendalian artikel ini: sistem Windows 10, versi jquery 3.6.1, komputer Dell G3.
Cara jquery menukar atribut nilai input
Kaedah val() mengembalikan atau menetapkan atribut nilai bagi elemen yang dipilih.
Apabila digunakan untuk mengembalikan nilai:
Kaedah ini mengembalikan nilai atribut nilai elemen padanan pertama.
Apabila digunakan untuk menetapkan nilai:
Kaedah ini menetapkan nilai atribut nilai semua elemen padanan.
Nota: Kaedah val() biasanya digunakan dengan elemen bentuk HTML.
Sintaks
Atribut nilai pulangan:
$(selector).val()
Tetapkan atribut nilai:
$(selector).val(value)
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").val("PHP中文网");
});
});
</script>
</head>
<body>
<p>名称: <input type="text" name="user" value="www.php.cn"></p>
<button>设置input的值</button>
</body>
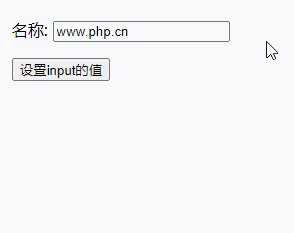
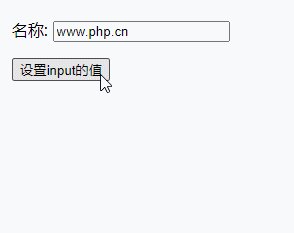
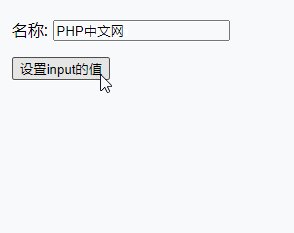
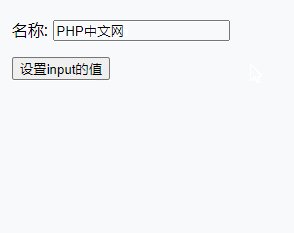
</html>Hasil keluaran:

Cadangan tutorial berkaitan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menukar atribut nilai input dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

