Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menambah lebar kepada elemen dalam jquery
Bagaimana untuk menambah lebar kepada elemen dalam jquery
- 青灯夜游asal
- 2022-09-27 17:42:592779semak imbas
Tiga kaedah: 1. Gunakan width() untuk menetapkan lebar elemen, sintaks ialah "$(selector).width(new value)", nilai baharu lebih besar daripada nilai lebar asal. 2. Gunakan css() untuk menetapkan nilai baharu bagi atribut lebar elemen, dengan sintaks "$(selector).css("width","new value"". 3. Gunakan attr() untuk mengawal atribut gaya dan tetapkan gaya lebar baharu untuk elemen Sintaks ialah "$(selector).attr("style","width: new value"".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
Kaedah 1: Gunakan fungsi width() untuk meningkatkan lebar
width() ialah fungsi terbina dalam yang beroperasi pada lebar elemen dan boleh mengembalikan atau Menetapkan lebar elemen yang dipadankan.
Lepaskan parameter kepada width() untuk menetapkan lebar semua elemen padanan.
$(selector).width(length)
| Parameter | Penerangan | ||||
|---|---|---|---|---|---|
| panjang |
|
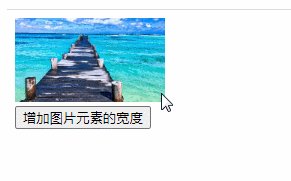
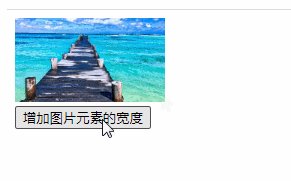
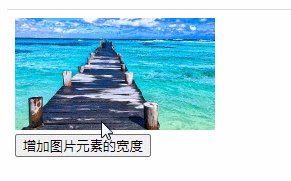
Contoh: Tingkatkan lebar elemen gambar
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").width("200px");
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="./img/2.jpg" class="lazy" style="max-width:90%"/ alt="Bagaimana untuk menambah lebar kepada elemen dalam jquery" ><br>
<button>增加图片元素的宽度</button>
</body>
</html>Nilai parameter width() perlu ditetapkan kepada lebar asal Jadilah besar. 
Kaedah 2: Gunakan fungsi css() untuk meningkatkan lebar css () Merupakan fungsi terbina dalam yang beroperasi pada atribut elemen dan boleh mengembalikan atau menetapkan satu atau lebih atribut gaya elemen padanan.
Hanya gunakan css() untuk menetapkan nilai baharu bagi atribut lebar elemen (nilai baharu lebih besar daripada nilai lama).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").width("350px");
});
});
</script>
<style>
p{
width: 200px;
background-color: red;
}
</style>
</head>
<body>
<p>测试段落</p>
<button>增加p元素的宽度</button>
</body>
</html>Contoh: Tingkatkan lebar elemen p
Kaedah 3: Gunakan attr() berfungsi untuk meningkatkan Lebar kaedah attr() menetapkan atau mengembalikan nilai atribut bagi elemen yang dipilih.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr("style","width:250px");
});
});
</script>
<style>
p{
width: 200px;
background-color: red;
}
</style>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="./img/2.jpg" class="lazy" style="max-width:90%"/ alt="Bagaimana untuk menambah lebar kepada elemen dalam jquery" ><br>
<button>增加图片元素的宽度</button>
</body>
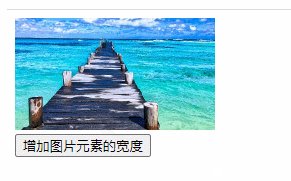
</html>Anda hanya perlu menggunakan attr() untuk mengawal nilai atribut gaya dan menetapkan gaya lebar baharu untuk elemen (nilai baharu lebih besar daripada nilai lama). 
[Pembelajaran yang disyorkan: tutorial video jQuery
, video bahagian hadapan web]Atas ialah kandungan terperinci Bagaimana untuk menambah lebar kepada elemen dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

