Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menentukan sama ada elemen ialah elemen anak unsur lain dalam jquery
Bagaimana untuk menentukan sama ada elemen ialah elemen anak unsur lain dalam jquery
- 青灯夜游asal
- 2022-11-07 19:10:092329semak imbas
Dua kaedah: 1. Gunakan atribut kanak-kanak() dan panjang untuk menilai Sintaks ialah "objek elemen yang ditentukan.kanak-kanak (objek elemen kanak-kanak yang ditentukan).length==0". , ia tidak wujud , dan sebaliknya. 2. Gunakan atribut find() dan length untuk menilai .

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
Untuk menentukan sama ada unsur ialah unsur anak unsur lain adalah dengan menentukan sama ada unsur anak unsur ialah unsur lain yang ditentukan.
Dalam jquery, terdapat dua cara untuk mencari elemen kanak-kanak:
kaedah kanak-kanak(): Dapatkan elemen subset langsung di bawah elemen
kaedah find(): Dapatkan semua (termasuk subset subset) elemen subset di bawah elemen ini
Oleh itu, anda boleh menggunakan kedua-dua kaedah ini untuk menentukan Sama ada elemen ialah anak unsur lain.
Kaedah 1: Gunakan child() dan atribut panjang untuk menentukan
Kaedah children() mengembalikan semua elemen anak langsung bagi yang dipilih unsur .
Sintaks yang digunakan untuk menentukan sama ada subelemen B yang ditentukan wujud dalam elemen A yang ditentukan:
A.children(B).length==0
A.children(B), yang akan mengembalikan semua sub-sub langsung elemen koleksi objek A elemen B对象集合.length==0, tentukan sama ada koleksi objek itu 0, jika 0, ia tidak wujud, jika tidak, ia wujud
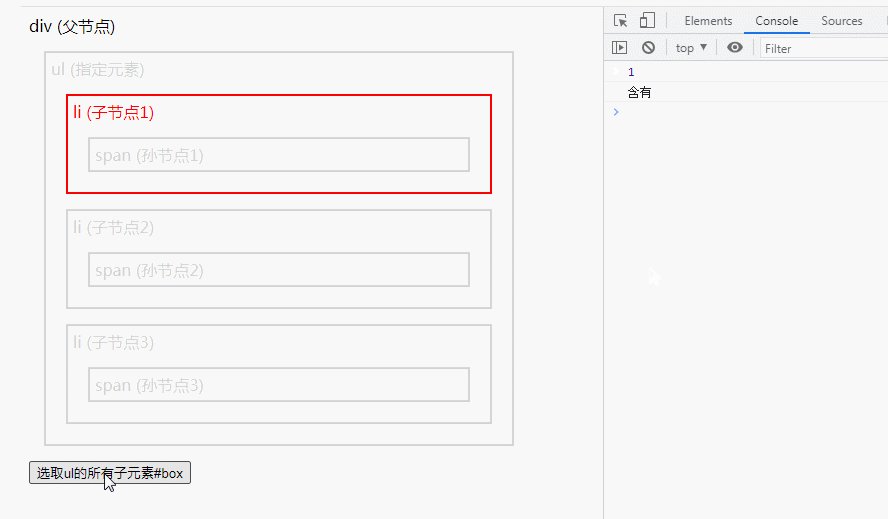
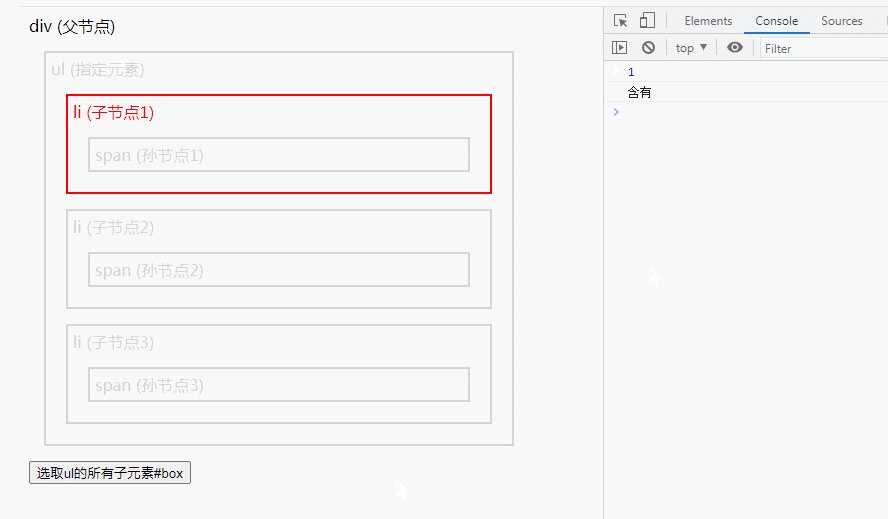
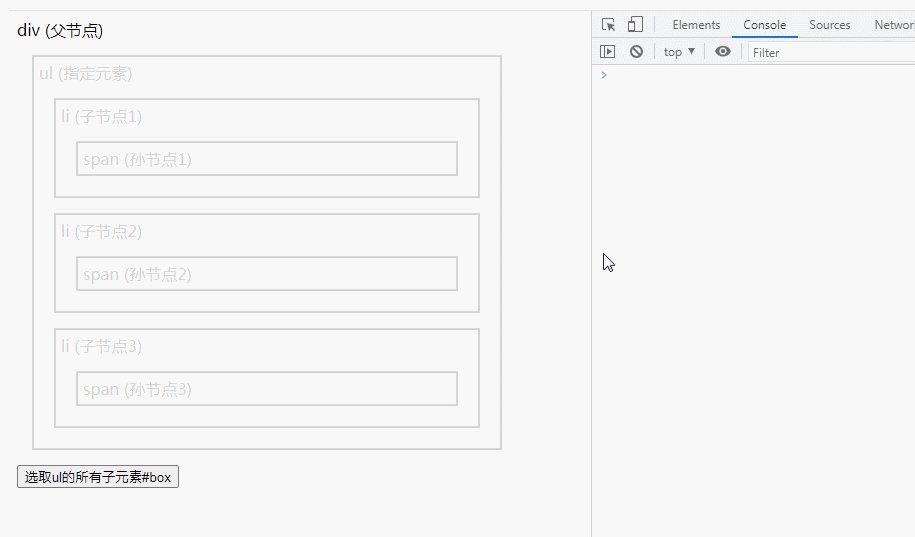
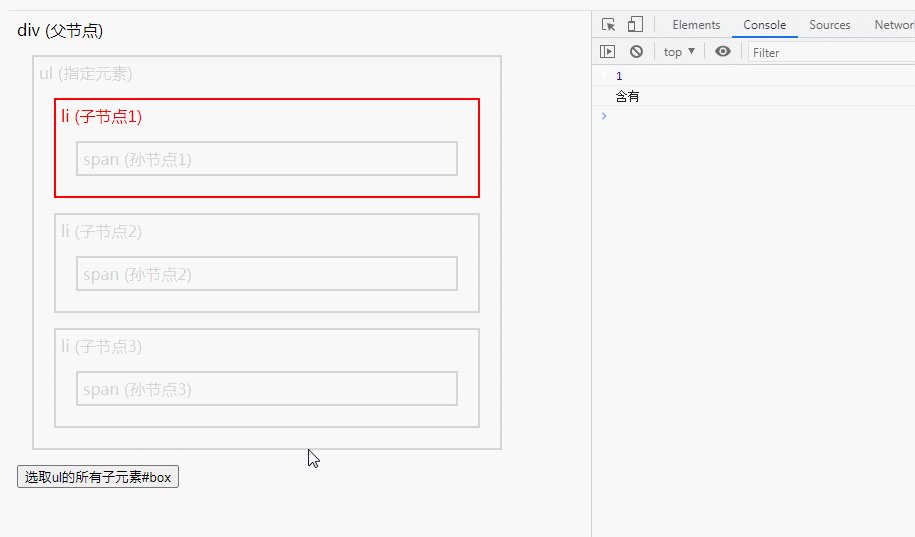
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").children("#box").css({
"color": "red",
"border": "2px solid red"
});
var number =$("ul").children("#box").length;
console.log(number);
if (number == 0) {
console.log("不含");
}else{
console.log("含有");
}
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li id="box">li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有子元素#box</button>
</body>
</html>
Kaedah 2: Gunakan atribut find() dan length untuk menilai
kaedah find( ) mendapat keturunan setiap elemen dalam koleksi elemen semasa, ditapis oleh pemilih, objek jQuery atau elemen.
Tatabahasa Penghakiman:
A.find(B).length==0
Maksud tatabahasa itu sebenarnya sama dengan kaedah 1, boleh rujuk.
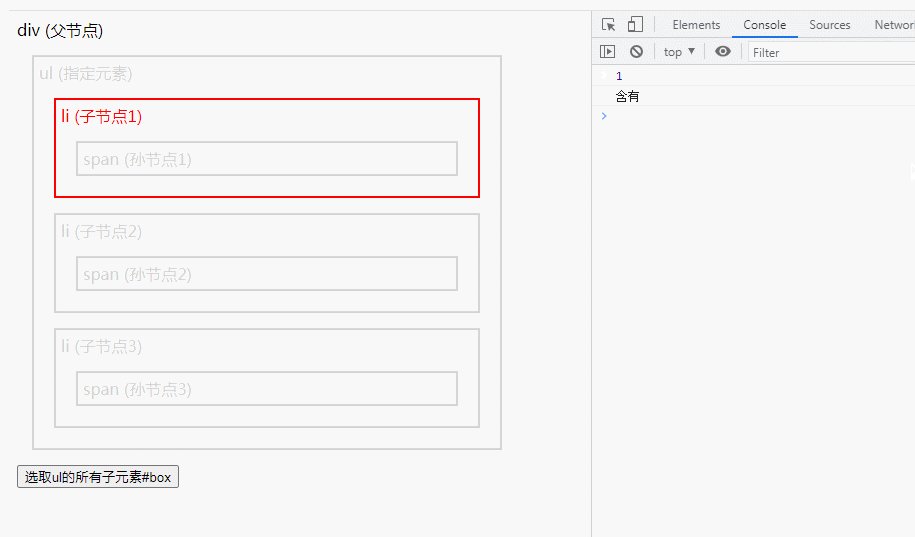
Contoh:
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("#box").css({
"color": "red",
"border": "2px solid red"
});
var number =$("ul").find("#box").length;
console.log(number);
if (number == 0) {
console.log("不含");
}else{
console.log("含有");
}
});
});
</script>
[Pembelajaran yang disyorkan: tutorial video jQuery, bahagian hadapan web video】
Atas ialah kandungan terperinci Bagaimana untuk menentukan sama ada elemen ialah elemen anak unsur lain dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menambah lebar kepada elemen dalam jquery
- Bagaimana untuk memadam nilai atribut nama dalam jquery
- Bagaimana untuk menukar nama kelas dalam jquery
- Apakah objek tertunda jquery
- Adakah jquery mencetuskan sebarang peristiwa apabila mengklik pada input?
- Bagaimana untuk menukar kandungan tag
dalam jquery

