Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menukar kandungan tag
Bagaimana untuk menukar kandungan tag dalam jquery
- 青灯夜游asal
- 2022-11-02 19:23:272203semak imbas
Dua kaedah pengubahsuaian: 1. Gunakan pemilih jquery untuk mendapatkan objek tag h, dan gunakan text() untuk mengubah suai kandungan teks objek tersebut ialah "$("selector").text(" kandungan baharu" ;"; 2. Gunakan pemilih jquery untuk mendapatkan objek tag h, dan gunakan html() untuk mengubah suai kandungan objek (kandungan teks dan tag HTML), dengan sintaks "$(" pemilih").html("kandungan baharu"); ".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
Dua cara untuk menukar kandungan teg
Kaedah 1: Gunakan teks() untuk menukar kandungan teks
text() boleh menetapkan kandungan teks elemen, yang boleh ditukar dengan hanya menetapkan kandungan teks kepada nilai baharu.
Langkah pengubahsuaian:
Gunakan pemilih jquery untuk mendapatkan objek teg h (h1~h6)
$("选择器")Gunakan text() untuk mengubah suai kandungan objek yang diperoleh
对象.text("新内容")Contoh:
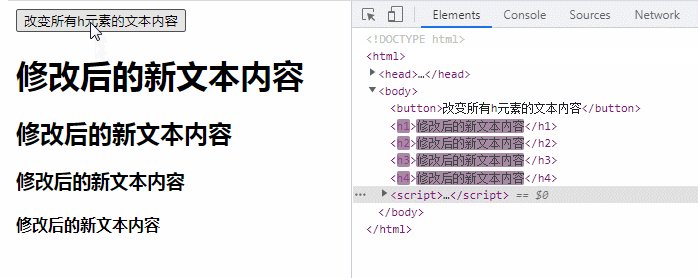
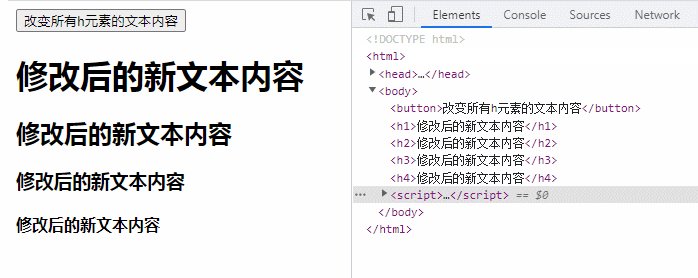
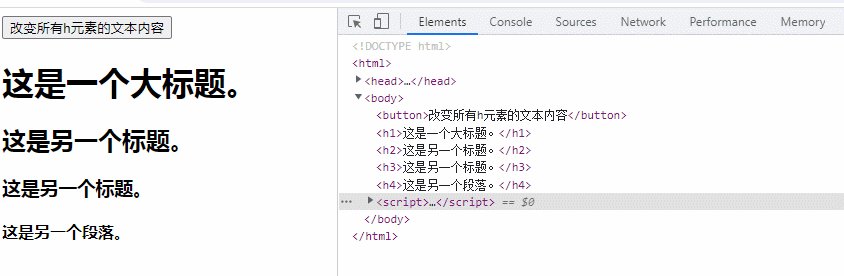
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("h1,h2,h3,h4").text("修改后的新文本内容");
});
});
</script>
</head>
<body>
<button>改变所有h元素的文本内容</button>
<h1>这是一个大标题。</h1>
<h2>这是另一个标题。</h2>
<h3>这是另一个标题。</h3>
<h4>这是另一个段落。</h4>
</body>
</html>
Kaedah 2: Gunakan html() untuk menukar kandungan teg
Kandungan yang boleh ditetapkan atau dikembalikan oleh html() ialah kandungan yang mengandungi teks dan teg HTML.
Langkah pengubahsuaian:
Gunakan pemilih jquery untuk mendapatkan objek teg h (h1~h6)
$("选择器")Gunakan html() untuk mengubah suai kandungan objek yang diperoleh
对象.html("新内容")Contoh:
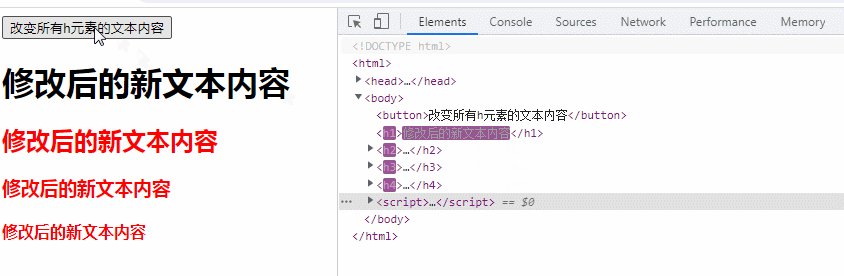
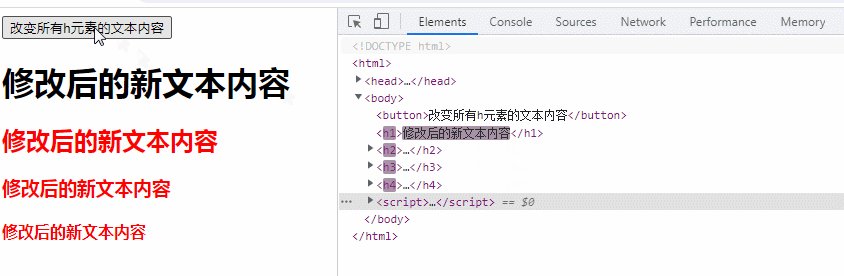
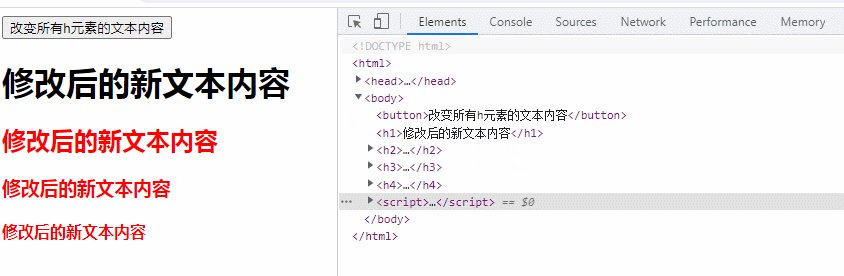
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("h1").html("修改后的新文本内容");
$("h2,h3,h4").html('<span style="color: red;">修改后的新文本内容</span>');
});
});
</script>
</head>
<body>
<button>改变所有h元素的文本内容</button>
<h1>这是一个大标题。</h1>
<h2>这是另一个标题。</h2>
<h3>这是另一个标题。</h3>
<h4>这是另一个段落。</h4>
</body>
</html>
Pengetahuan lanjutan: Perbandingan antara html() dan text()
html() mendapat semua kandungan di dalam elemen, manakala text() hanya mendapat kandungan teks.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">PHP中文网</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
Perbezaan antara dua kaedah html() dan text() boleh dibandingkan dengan jelas daripada jadual berikut.
| kod HTML | html() | text() | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Tapak web PHP Cina |
Bahasa Cina PHP laman web | tapak web PHP Cina | ||||||||||||
< ;div> tapak web PHP Cina
|
Tapak web PHP Cina | tapak web PHP Cina | ||||||||||||
| |
(rentetan kosong) |
[Pembelajaran yang disyorkan: tutorial video jQuery, pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menukar kandungan tag

