Rumah >applet WeChat >Pembangunan program mini >Penjelasan terperinci tentang prinsip asas seni bina program mini WeChat
Penjelasan terperinci tentang prinsip asas seni bina program mini WeChat
- WBOYke hadapan
- 2022-10-11 14:13:135655semak imbas
Artikel ini membawakan anda isu berkaitan tentang Program Mini WeChat Ia terutamanya memperkenalkan kandungan yang berkaitan tentang prinsip asas seni bina, termasuk persekitaran hos, persekitaran pelaksanaan dan struktur keseluruhan program mini. , mekanisme pengendalian, mekanisme kemas kini, mekanisme komunikasi data, dsb. Mari kita lihat bersama-sama. Saya harap ia akan membantu semua orang.

[Cadangan pembelajaran berkaitan: Tutorial pembelajaran program mini]
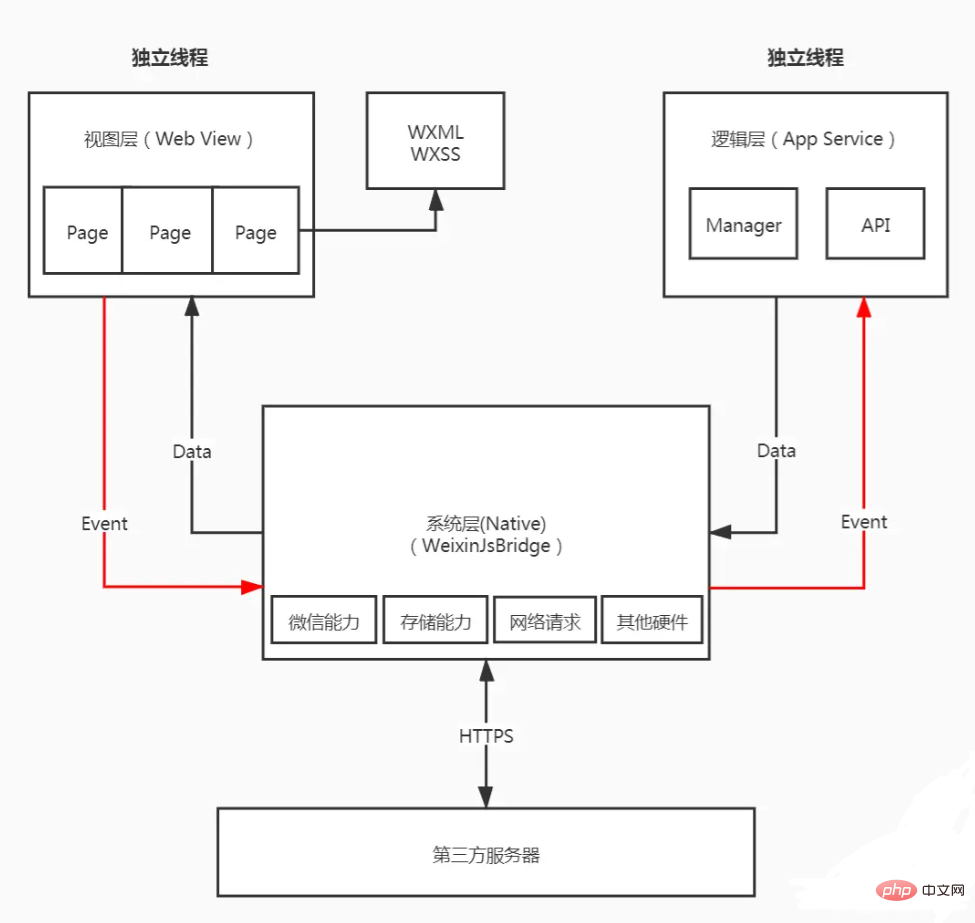
Gambar berikut menunjukkan seni bina keseluruhan program mini WeChat:

Asal usul pembangunan
Mari kita bercakap secara ringkas tentang sejarah pembangunan program mini WeChat Hanya dengan mengenali diri sendiri dan musuh kita boleh memenangi setiap pertempuran. Program mini WeChat dirujuk sebagai program mini. Zhang Xiaolong mengumumkan pelancaran rasminya dalam kelas terbuka WeChat pada 9 Januari 2017. Nama Inggeris program mini ialah Program Mini Ia adalah aplikasi yang tidak memerlukan muat turun dan pemasangan Ia merealisasikan impian mempunyai aplikasi "di hujung jari anda".
Sejak pelancaran program mini, ia telah dipanggil versi mudah alih APP Perbezaan antara kedua-duanya ialah program mini agak ringan, mempunyai kos pembangunan yang rendah, kitaran pembangunan yang singkat dan hasil yang cepat.
Program mini bukanlah konsep yang muncul secara tiba-tiba Apabila WebView dalam WeChat secara beransur-ansur menjadi pintu masuk penting ke Web mudah alih, WeChat mempunyai API JS yang berkaitan.
WebView ialah persekitaran untuk menjalankan JavaScript yang disediakan oleh terminal mudah alih (telefon mudah alih, IPads) Ia adalah kawalan untuk sistem untuk memaparkan halaman Web pembangunan APP dan Web rendering Webpage memerlukan sokongan kernel rendering yang kuat, dan kernel sistem Android dan IOS adalah berbeza.
Menurut pemahaman saya, daya penggerak utama di sebalik kelahiran program mini adalah pengalaman komunikasi yang lemah dan keupayaan halaman web mudah alih yang lemah dalam WeChat Sudah tentu, saya fikir ini juga didorong oleh kekurangan APP asli, seperti setiap Anda perlu memuat turunnya dari App Store atau pasaran aplikasi lain setiap kali Walaupun anda memuat turunnya, ia memerlukan banyak ruang dalam sistem. kemungkinan untuk dipadam oleh pengguna adalah sangat tinggi.
Mari kita ketepikan isu APP asli buat masa ini Bagi pengalaman buruk dan keupayaan halaman web mudah alih yang lemah untuk merebak dalam WeChat, walaupun pasukan WeChat kemudiannya melancarkan JS-SDK untuk menyelesaikan masalah mudah alih yang tidak mencukupi. keupayaan halaman web , tetapi model JS-SDK tidak menyelesaikan masalah pengalaman buruk apabila menggunakan halaman web mudah alih.
Untuk menyelesaikan masalah ini, masalah yang dihadapi oleh pasukan WeChat ialah bagaimana mereka bentuk sistem yang lebih baik supaya semua pembangun boleh mendapat pengalaman yang lebih baik dalam WeChat. Masalah ini tidak dapat dikendalikan oleh JS-SDK sebelumnya dan memerlukan sistem serba baharu untuk dilengkapkan Ia perlu membolehkan semua pembangun mencapai:
Pemuatan pantas.
Kebolehan yang lebih berkuasa.
Pengalaman asli.
Pembukaan data WeChat yang mudah digunakan dan selamat.
Pembangunan yang cekap dan mudah.
Inilah asal usul program mini. Dokumentasi
Persekitaran Hos
Persekitaran pengehosan applet WeChat ialah klien WeChat, yang bergantung pada berjalan pada klien WeChat dan mempunyai hubungan yang signifikan dengan versi Perpustakaan Asas Program Mini.
Kami boleh merujuk kepada pelanggan WeChat dan perpustakaan asas Program Mini sebagai persekitaran pengehosan Program Mini WeChat.
Program mini WeChat boleh memanggil keupayaan klien WeChat yang disediakan oleh persekitaran hos dan boleh melengkapkan banyak fungsi yang tidak dapat diselesaikan oleh halaman web biasa Ini menjadikan program mini mempunyai lebih banyak keupayaan daripada halaman web biasa. Program mini akan dijalankan dalam persekitaran hos versi yang berbeza (pelanggan WeChat yang berbeza dan perpustakaan asas yang berbeza), jadi tidak dapat dielakkan untuk menjadikan program serasi dengan setiap versi persekitaran hos.
Persekitaran pelaksanaan
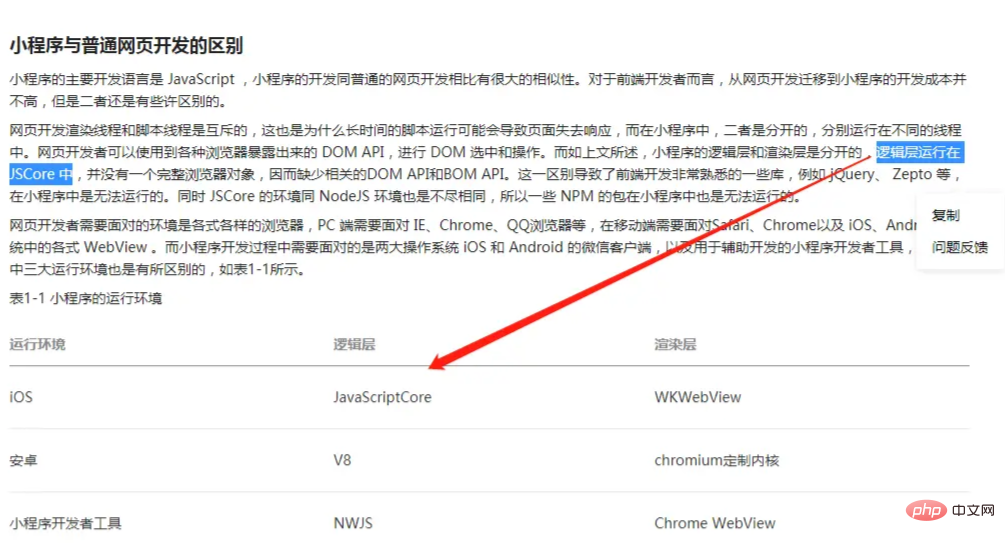
Bahasa pembangunan utama untuk program kecil ialah Javascript, yang serupa dengan pembangunan web tradisional tetapi masih mempunyai perbezaan tertentu:
-
Dalam applet, lapisan paparan dan lapisan logik dipisahkan dan dua utas dijalankan pada masa yang sama Antara muka lapisan paparan dipaparkan menggunakan WebView dan lapisan logik berjalan dalam JSCore.
- Pembangunan web terutamanya berkaitan dengan penyemak imbas daripada pelbagai pengeluar Di bahagian mudah alih, ia juga perlu berurusan dengan pelbagai Paparan Web dalam sistem Safari, Chrome dan iOS dan Android.
- Program mini menyasarkan terutamanya pelanggan WeChat daripada dua sistem pengendalian utama IOS dan Android, serta alatan pembangunan, PC (tetingkap) dan Mac. Semasa membangun, anda perlu memberi perhatian kepada nombor versi klien WeChat dan nombor versi perpustakaan asas yang disokong oleh API program mini.
Aplet WeChat berjalan pada berbilang platform: iOS (iPhone/iPad) klien WeChat, klien Android WeChat, klien PC WeChat, klien Mac WeChat dan pembangunan WeChat untuk alat penyahpepijat.
Persekitaran pelaksanaan skrip setiap platform dan persekitaran yang digunakan untuk menjadikan komponen bukan asli adalah berbeza. Perbezaan khusus adalah seperti berikut:
Keseluruhan. struktur program mini
Melalui kandungan di atas, anda seharusnya mempunyai pemahaman umum tentang kelahiran dan persekitaran program mini Sekarang mari kita bercakap tentang struktur reka bentuk keseluruhan program mini.
Keseluruhan seni bina sistem program mini dibahagikan kepada dua bahagian: lapisan paparan (WebView) dan lapisan logik (Perkhidmatan Apl ini diuruskan oleh dua utas bebas).
Lapisan paparan: Juga dipanggil lapisan pemaparan, lapisan pemaparan digunakan untuk memaparkan struktur halaman, terutamanya ditunjukkan oleh WebView Program kecil boleh mempunyai berbilang antara muka, jadi mungkin terdapat berbilang memaparkan lapisan.
Lapisan logik: Lapisan logik menggunakan benang JSCore untuk menjalankan skrip JS. Lapisan logik digunakan terutamanya untuk pemprosesan logik, permintaan data, panggilan antara muka, dll.
Komunikasi antara lapisan paparan dan lapisan logik memerlukan penggunaan lapisan sistem (WeixinJsBridage Lapisan logik memberitahu perubahan data pada lapisan paparan, mencetuskan halaman lapisan paparan). kemas kini dan lapisan paparan Maklumkan peristiwa yang dicetuskan kepada lapisan logik untuk pemprosesan logik perniagaan.
Proses umum pemaparan halaman ialah: apabila kami menyusun projek, kami akan menukar WXML ke objek JS yang sepadan (Virtual DOM Apabila data berubah dalam lapisan logik, kami akan menggunakan kaedah setData() Lulus data dari lapisan logik ke lapisan paparan Selepas menerima data, lapisan paparan akan membandingkan perbezaan secara dalaman, menggunakan perbezaan pada pokok Dom asal, dan kemudian memaparkan antara muka UI dengan betul untuk melengkapkan halaman. proses rendering.
Melalui analisis di atas, bolehkah anda memahami gambar rajah seni bina yang diletakkan pada permulaan
Analisis di atas juga menyebut lapisan sistem (WeixinJsBridage), yang biasanya dirujuk sebagai JSBridge It memainkan peranan sebagai jambatan tengah, yang sangat penting. Ia bukan sahaja membenarkan dua utas berasingan lapisan paparan dan lapisan logik untuk berkomunikasi, tetapi juga membina jambatan antara pembangunan peringkat atas dan fungsi sistem asas (Asli), membenarkan atur cara kecil menggunakan fungsi asli dengan memanggil API, dan beberapa komponen dilaksanakan dengan komponen asli , dengan itu mempunyai pengalaman yang baik.
Lapisan logik juga mempunyai operasi penting, menghantar permintaan rangkaian, yang juga dimajukan melalui lapisan sistem.
Setelah berkata ini, saya harap anda mempunyai pemahaman tertentu tentang struktur keseluruhan program mini Mari kita mulakan dengan bercakap tentang beberapa mekanisme dalaman program mini.
Mekanisme operasi
Dua situasi apabila program mini mula dijalankan:
Permulaan sejuk (mulakan semula): Pengguna membuka program mini untuk yang pertama masa atau program mini diaktifkan secara aktif oleh WeChat Apabila ia dibuka semula selepas dimusnahkan, applet perlu dimuat semula dan dimulakan, iaitu permulaan yang sejuk.
Permulaan panas: Pengguna telah membuka applet dan kemudian membukanya semula dalam tempoh masa tertentu Anda hanya perlu menukar applet di latar belakang ke latar depan , proses ini adalah permulaan yang panas.
Nota:
1.
2. Apabila program mini memasuki latar belakang, pelanggan akan mengekalkan keadaan berjalan untuk tempoh masa tertentu, ia akan dimusnahkan secara aktif oleh WeChat.
3 Jika sistem menerima lebih daripada dua amaran memori dalam tempoh yang singkat, applet akan dimusnahkan Ini adalah sebab penting mengapa halaman akan ranap apabila memori halaman melimpah.
Mekanisme kemas kini
Jika versi baharu ditemui semasa permulaan sejuk program mini, versi baharu pakej akan dimuat turun secara tidak segerak, dan pada masa yang sama ia akan dimulakan dengan pakej tempatan lama pelanggan dahulu, tunggu sebentar Ia akan digunakan hanya selepas permulaan yang sejuk. Jika anda perlu menggunakan versi terkini dengan segera, anda boleh menggunakan API wx.getUpdateManager untuk mengendalikannya.
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
console.log(res.hasUpdate)
})
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success(res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新版本下载失败
})Mekanisme komunikasi data
Kami menyebut sebelum ini bahawa program mini adalah berdasarkan dwi benang, yang bermaksud bahawa sebarang komunikasi antara lapisan paparan dan lapisan logik Pemindahan data adalah komunikasi antara benang, yang bermaksud akan ada kelewatan tertentu. Ini tidak seperti Web tradisional, di mana apabila halaman perlu dikemas kini, ia boleh dipaparkan secara serentak dengan memanggil API yang berkaitan Dalam seni bina program mini, semua ini adalah operasi tak segerak.
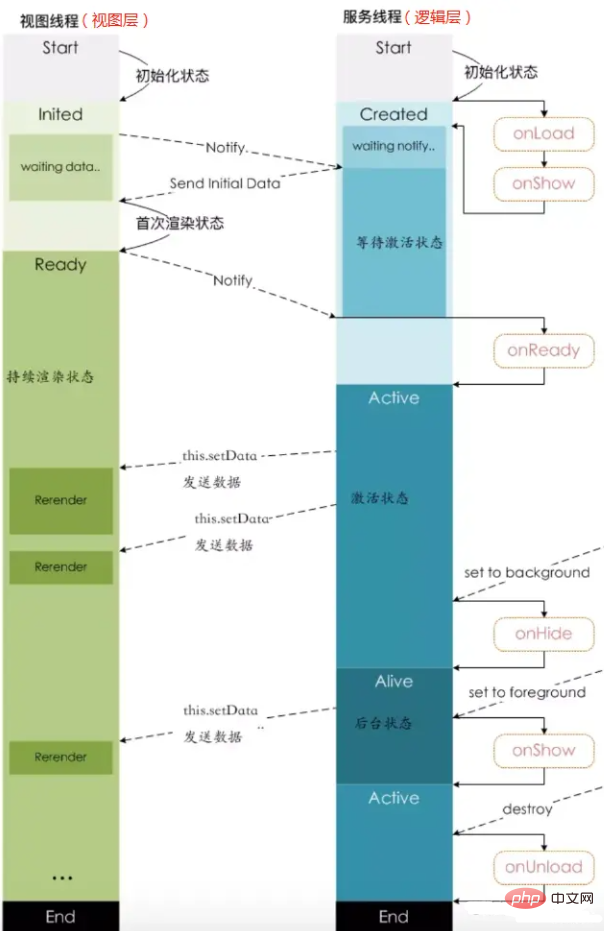
Asynchronous akan menjadikan masa berjalan setiap bahagian lebih rumit. Sebagai contoh, apabila memaparkan skrin pertama, lapisan logik dan lapisan pemaparan akan memulakan kerja permulaan pada masa yang sama, tetapi lapisan pemaparan memerlukan data daripada lapisan logik untuk memaparkan antara muka Jika kerja pemulaan lapisan pemaparan selesai dengan cepat, anda perlu menunggu arahan daripada lapisan logik Barulah kita boleh meneruskan ke langkah seterusnya. Oleh itu, lapisan logik dan lapisan pemaparan memerlukan mekanisme tertentu untuk memastikan pemasaan yang betul Semasa kitaran hayat setiap halaman program mini, terdapat beberapa komunikasi data halaman.

Setelah mengetahui proses komunikasi khusus antara lapisan paparan dan lapisan logik, kami juga mempunyai sedikit pemahaman tentang penghantaran data antara lapisan paparan dan lapisan logik Kami tahu bahawa komunikasi antara kedua-duanya bergantung pada fungsi lapisan sistem, tetapi sebenarnya Ia dilaksanakan melalui evaluateJavascript yang disediakan oleh kedua-dua pihak. Iaitu, data yang dihantar oleh pengguna perlu ditukar menjadi rentetan dan diteruskan Pada masa yang sama, kandungan data yang ditukar disambungkan ke dalam skrip JS, dan kemudian dihantar ke persekitaran bebas di kedua-dua belah pihak dengan melaksanakan. skrip JS.
Mengenai evaluateJavascript:
Panggilan asli JS, biasanya rentetan kod JS langsung, yang agak serupa dengan cara kami memanggil eval dalam JS untuk melaksanakan rentetan kod. Ia biasanya mempunyai beberapa kaedah seperti loadUrl dan evaluateJavascript.
Saya tidak akan memperkenalkan terlalu banyak di sini Anda hanya perlu ingat bahawa ia digunakan untuk memanggil dan melaksanakan rentetan JS, dan ia adalah cara untuk Native mengenal pasti kod JS.
Mekanisme log masuk
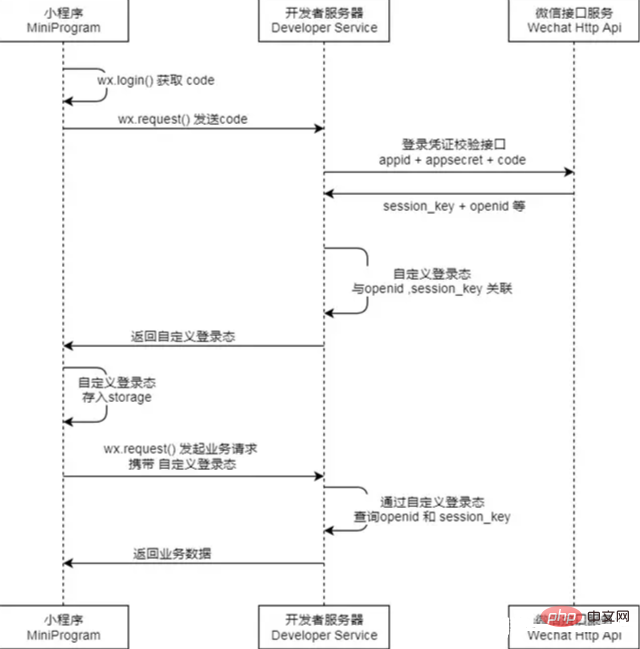
Mereka yang telah melakukan program kecil harus biasa dengan gambar ini:

Proses utama dalam gambar adalah The tujuannya adalah untuk mendapatkan openid dan session_key unik pengguna WeChat Kemudian pelayan pembangun boleh menjana keadaan log masuk tersuai berdasarkan ID pengguna, yang boleh digunakan untuk mengenal pasti identiti pengguna semasa interaksi hadapan dan belakang seterusnya dalam. logik perniagaan seterusnya.
Panggil wx.login() untuk mendapatkan kod kelayakan log masuk sementara dan hantar semula ke pelayan pembangun.
Panggil antara muka auth.code2Session sebagai pertukaran untuk pengecam unik pengguna openid, pengecam unik pengguna UnionID di bawah akaun platform terbuka WeChat (jika program mini semasa telah terikat pada WeChat akaun platform terbuka) dan kunci sesi session_key.
Perihalan mekanisme UnionID
UnionID ialah ciri WeChat yang baru ditambahkan tidak lama dahulu, kaedah pemerolehannya serupa dengan openid, dan kedua-duanya merujuk kepada pengecam unik pengguna tetapi ia lebih luas sedikit.
Penjelasan rasmi: Jika pembangun mempunyai berbilang aplikasi mudah alih, aplikasi tapak web dan akaun awam (termasuk program mini), UnionID boleh digunakan untuk membezakan keunikan pengguna, kerana selagi WeChat yang sama dibuka Untuk aplikasi mudah alih, aplikasi laman web dan akaun awam (termasuk program mini) di bawah akaun platform, UnionID pengguna adalah unik. Dalam erti kata lain, untuk pengguna yang sama, UnionID adalah sama untuk aplikasi yang berbeza di bawah platform terbuka WeChat yang sama.
Tidak faham? Secara terang-terangan, selepas mengikat program mini ke akaun platform terbuka WeChat, ia boleh disambungkan dengan aplikasi mudah alih lain, aplikasi laman web dan akaun awam yang terikat pada akaun tersebut. Contohnya: pengguna yang sama mengimbas dan log masuk pada PC, membenarkan halaman yang dibangunkan oleh akaun rasmi WeChat, dan membenarkan applet WeChat Dalam senario ini, ia boleh dikenal pasti bahawa pengguna yang sama adalah sama, dan UnionID yang diperoleh adalah yang sama. Portal
Isu prestasi
Selepas mempelajari prinsip seni bina program mini, mari kita menganalisis secara ringkas bagaimana masalah prestasi program mini biasa timbul daripada perspektif seni bina yang mendasari.
Kerap memanggil setData()
Kerap memanggil setData() Saya percaya masalah ini sudah biasa, seperti memanggilnya dalam a pemasa , dipanggil dalam cangkuk yang memantau penatalan halaman Senario ini boleh menyebabkan masalah prestasi program mini dengan mudah, seperti halaman membeku dan kemas kini data halaman tidak pada masanya.
Dalam mekanisme komunikasi data, kami telah menyatakan sebelum ini bahawa program mini adalah berdasarkan dwi benang, yang bermaksud bahawa sebarang pemindahan data antara lapisan paparan dan lapisan logik adalah komunikasi antara benang, dan panggilan kerap dibuat setData () akan memastikan urutan dalam keadaan sibuk, dan lapisan logik akan mengambil masa yang lebih lama untuk memberitahu lapisan paparan Apabila lapisan paparan menerima mesej, ia mungkin telah melebihi masa tertentu sejak ia dihantar dan memaparkan halaman. tidak akan cukup tepat pada masanya.
Jumlah data yang banyak untuk dipanggil setData()
Masih dalam mekanisme komunikasi data sebelumnya, kami mengatakan bahawa data yang dihantar perlu ditukar Ia diluluskan dalam bentuk ditukar menjadi rentetan dan dilaksanakan dalam bentuk skrip JS Apabila jumlah data adalah besar, kompilasi dan masa pelaksanaan melaksanakan skrip juga akan meningkat, menduduki benang.
Struktur DOM halaman yang rumit dan kompleks
Apabila halaman mempunyai struktur DOM yang kompleks dan sangat besar, ini pasti akan menyebabkan kelewatan paparan halaman, halaman tersekat, dan halaman mungkin ranap. Sebabnya boleh dibayangkan untuk melukis dan mengira DOM, yang akan membuat peralihan benang berfungsi dan meningkatkan penggunaan memori klien. meningkat, sekali gus mencetuskan sistem untuk mengitar semula halaman program mini.
JSCore
Saya menyatakan di atas bahawa saya mempunyai beberapa keraguan tentang ayat "lapisan logik berjalan dalam JSCore" kerana saya melihat bahawa persekitaran di mana lapisan logik berjalan harus disenaraikan dalam jadual . Mereka dibezakan mengikut persekitaran sistem Adakah ayat ini terlalu umum? Atau adakah ayat ini merujuk kepada situasi iOS? Kerana ia ditulis dalam dokumen rasmi, saya tidak menolaknya secara langsung kerana ia tersalah tulis, atau ia hanya merujuk kepada situasi IOS.

Selepas beberapa pengesahan, telah disahkan bahawa ayat ini sebenarnya betul Untuk mengesan proses keputusan, kita perlu menulis tentang situasi umum penyemak imbas:
Bahagian teras penyemak imbas ialah kernel penyemak imbas Setiap penyemak imbas mempunyai kernel sendiri, dan pelayar yang mempunyai impak paling mendalam pada medan mudah alih ialah WebKit.
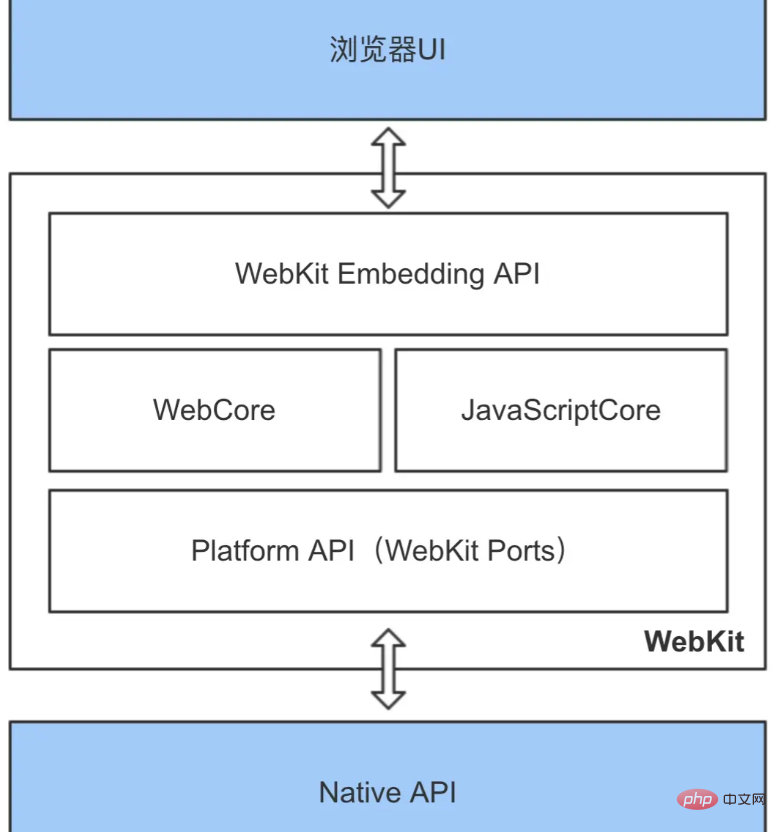
WebKit ialah pemaparan halaman dan enjin pemprosesan logik HTML/CSS/JavaScript diproses olehnya dan menjadi halaman web yang boleh dilihat dan dikendalikan.
WebKit terdiri daripada beberapa modul penting Struktur keseluruhan adalah seperti berikut:

WebKit terdiri daripada empat bahagian, iaitu:
- WebKit Embedding API: bertanggungjawab untuk interaksi antara UI penyemak imbas dan WebKit.
- API Platform (Port WebKit): Menjadikan WebKit lebih mudah untuk dipindahkan ke pelbagai sistem pengendalian dan platform, serta menyediakan beberapa antara muka untuk memanggil Perpustakaan Asli.
- WebCore: enjin pemaparan teras dalam keseluruhan WebKit.
- JavascriptCore: JSCore ialah enjin JS terbenam lalai WebKit, dibangunkan oleh Apple menggunakan C.

Tutorial Pembelajaran Program Mini]
Atas ialah kandungan terperinci Penjelasan terperinci tentang prinsip asas seni bina program mini WeChat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ringkasan mata pengetahuan pada penghalaan halaman program mini WeChat
- Penjelasan terperinci tentang konfigurasi perkhidmatan awan program mini WeChat
- Bagaimana untuk melaksanakan fungsi pratonton fail pdf applet WeChat berdasarkan PHP
- Ringkasan fungsi biasa untuk pembangunan program mini WeChat
- Penjelasan terperinci tentang konfigurasi global applet WeChat dan konfigurasi halaman


