Rumah >applet WeChat >Pembangunan program mini >Ringkasan mata pengetahuan pada penghalaan halaman program mini WeChat
Ringkasan mata pengetahuan pada penghalaan halaman program mini WeChat
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-05-26 11:44:124018semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang Program Mini WeChat, yang terutamanya memperkenalkan kandungan yang berkaitan tentang penghalaan halaman merujuk kepada keputusan untuk tamat apabila satu paket dihantar dari sumber ke destinasi lihat proses seluruh rangkaian laluan akhir saya harap ia akan membantu semua orang.

[Cadangan pembelajaran berkaitan: Tutorial Pembelajaran Program Mini]
Apakah penghalaan?
Penghalaan ialah proses seluruh rangkaian untuk menentukan laluan hujung ke hujung paket dari sumber ke destinasi. Kami boleh memahami penghalaan halaman applet WeChat dan peraturan untuk melompat dari satu halaman ke halaman lain berdasarkan peraturan penghalaan (laluan).
1. Apa yang akan mencetuskan lompatan halaman
- Aplet memulakan dan memulakan halaman pertama
- Melompat ke halaman baharu dan memanggil
wx.navigateToAtau<navigator /> - ubah hala halaman, panggil
wx.redirectToatau<navigator /> - kembali halaman, panggil
wx.navigateBack, butang kembali di penjuru kiri sebelah atas halaman -
wx.switchTabLaksanakantabBarpenukaran halaman
Petua: Semua halaman mesti didaftarkan dalam app.json, seperti
{
"pages": [
"pages/index/index",
"pages/classification/classification",
"pages/start/start",
"pages/detail/detail",
]
}
2. Beberapa cara untuk melaksanakan penghalaan halaman dalam program mini WeChat
-
wx.navigateTo, mengekalkan halaman semasa dan melompat ke arah tertentu tuding di halaman aplikasi, tetapi tidak boleh melompat ke halaman bar tab
wx.navigateTo({
url: 'pages/detail/detail',
success: function(res) {},
...
})
-
wx.redirectTo,Tutup halaman semasa dan lompat ke halaman dalam aplikasi , tetapi tidak dibenarkan Lompat ke halaman bar tab
wx.redirectTo({
url: 'pages/detail/detail',
success:function(res){},
...
})
-
<navigator />Kaedah lompat komponen
<navigator url=pages/detail/detail">跳转</navigator>
-
wx.navigateBackKembali ke atas Satu halaman
wx.navigateBack({
delta: 1,
})
Petua: Apabila delta ialah 1, ia bermakna kembali ke halaman sebelumnya, apabila ia adalah 2 , ini bermakna pergi ke halaman sebelumnya, dan seterusnya ;Jika dalta lebih besar daripada jumlah halaman yang dibuka, kembali ke halaman utama. Selepas kembali, antara muka meta akan memusnahkan
-
wx.switchTabmelompat ke halaman tabBar dan menutup semua halaman bukan tabBar
apl. json :
{
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
},
{
"pagePath": "pages/car/car",
"text": "购物车",
},
...
}
}
index.js:
wx.switchTab({
url: 'pages/car/car'
})
3. Prinsip pelaksanaan penghalaan program mini
Penghalaan program mini ialah susunan yang dilaksanakan dengan sendirinya ( diuruskan secara masuk dahulu, keluar dahulu.
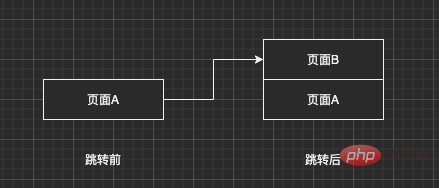
Apabila kita melompat dari halaman A ke halaman B melalui wx.navigateTo atau <navigator/>. Perubahan dalam timbunan penghalaan adalah seperti berikut. 
Timbunan penghalaan pada mulanya hanya mengandungi halaman A. Selepas menggunakan wx.navigateTo untuk melompat, halaman B ditolak ke dalam tindanan penghalaan dan dipaparkan pada antara muka dan halaman A disembunyikan.
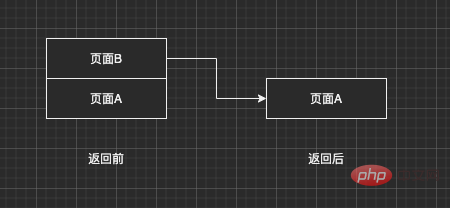
Apabila kita menggunakan wx.navigateBack untuk kembali
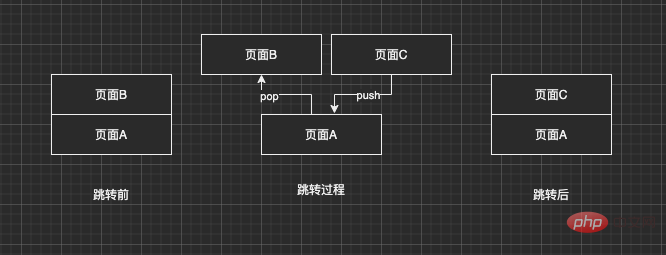
Jadi apakah perbezaan antara wx.redirectTo dan wx.navigateTo?
Jika anda sudah dalam halaman kedua Pada halaman B, kami menggunakan wx.redirectTo untuk melompat ke halaman C. Prosesnya adalah seperti berikut. 
Jika anda berada di halaman kedua B, kami menggunakan wx.redirectTo untuk melompat ke halaman C. Prosesnya adalah seperti berikut.
[Pemindahan imej pautan luar...(img-mkPnbKug-1650431194878)]
Halaman B akan terpapar keluar, dan kemudian halaman C akan ditolak ke dalam tindanan hanya dua muka surat dalam timbunan.
[Cadangan pembelajaran berkaitan: Tutorial Pembelajaran Program Mini]
Atas ialah kandungan terperinci Ringkasan mata pengetahuan pada penghalaan halaman program mini WeChat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ajar anda langkah demi langkah cara menggunakan kanvas untuk melukis carta garis cuaca dalam applet WeChat (dengan kod)
- Ringkaskan dan kongsi langkah pembangunan program mini WeChat
- Ringkasan dan perkongsian soalan temuduga biasa mengenai program mini WeChat
- Analisis secara ringkas elemen program mini WeChat
- Ringkasan sintaks templat WXML applet WeChat

