Rumah >applet WeChat >Pembangunan program mini >Penjelasan terperinci tentang konfigurasi perkhidmatan awan program mini WeChat
Penjelasan terperinci tentang konfigurasi perkhidmatan awan program mini WeChat
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-05-27 11:53:557589semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang Program Mini WeChat Ia terutamanya memperkenalkan konfigurasi terperinci perkhidmatan awan, termasuk mencipta dan menggunakan projek pembangunan awan, membina persekitaran awan dan menguji Perkhidmatan, dsb. , mari kita lihat di bawah, saya harap ia akan membantu semua orang.

[Cadangan pembelajaran berkaitan: Tutorial Pembelajaran Program Mini]
Cloud native telah menjadi sangat popular pada masa kini, dan ramai rakan kongsi mengatakan bahawa kami berada di medan hadapan Adakah ia melibatkan asal awan? Sudah tentu! Hari ini saya akan memperkenalkan kepada anda aspek asal awan yang paling mudah yang kami terlibat, iaitu storan awan fungsi awan dalam pembangunan applet WeChat kami
Mencipta dan menggunakan projek pembangunan awan

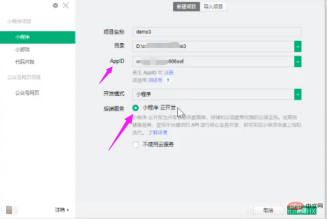
- Isi AppID
- Pilih Mini Program Cloud Development untuk dibuat
- Selepas berjaya, instance akan dibentangkan kepada kami

- Terdapat ralat berikut dalam penguji projek perkhidmatan awan yang baru dibuat

Bina persekitaran awan
- Klik pada pembangunan awan di atas untuk mengaktifkan pembangunan awan

- Mula mencipta persekitaran

- Penyesuaian nama persekitaran
- Klik OK dan tunggu selama 30 saat
- Berjaya dibina

- Tidak boleh digunakan serta-merta selepas berjaya Ralat sebelumnya masih wujud
- Tunggu selama 10 minit dan ia boleh digunakan Selepas ralat hilang, kami menyambung ke persekitaran semasa (pilih kami Baru dikonfigurasikan demo1)
-


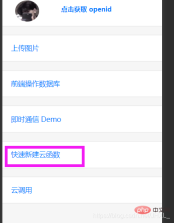
- Klik untuk mendapatkan openid Ralat akan dilaporkan apabila anda mengkliknya buat kali pertama
-
 Klik kanan folder log masuk untuk mencipta dan menggunakan
Klik kanan folder log masuk untuk mencipta dan menggunakan -

 Selepas berjaya, anda boleh melihatnya dalam pembangunan awan/fungsi awan
Selepas berjaya, anda boleh melihatnya dalam pembangunan awan/fungsi awan -
 Semak openid sekali lagi dan anda boleh melihatnya
Semak openid sekali lagi dan anda boleh melihatnya

- anda boleh membuat log masuk dalam fungsi awan
-
 dan kemudian muat naik semula untuk menulis ganti
dan kemudian muat naik semula untuk menulis ganti
- Klik Fungsi Awan Baharu
 Buat jumlah fungsi awan
Buat jumlah fungsi awan Tukar index.js dalam jumlah fungsi awan kepada kod berikut
Tukar index.js dalam jumlah fungsi awan kepada kod berikut-

// 云函数入口文件const cloud = require('wx-server-sdk')cloud.init()// 云函数入口函数exports.main = async (event, context) => { const wxContext = cloud.getWXContext() return { // event, // openid: wxContext.OPENID, // appid: wxContext.APPID, // unionid: wxContext.UNIONID, sum:100 }}Begitu juga letakkan jumlah  Klik untuk menguji fungsi awan
Klik untuk menguji fungsi awan
3 Muat naik gambar
- Klik untuk memuat naik gambar

- Muat naik berjaya dan dimuat naik terus ke awan

- Anda boleh melihat maklumat imej dalam konsol/storan pembangunan awan (anda boleh terus menggunakan alamat rangkaian imej)

4 . Pangkalan data operasi bahagian hadapan
- Buka konsol pembangunan awan
- Buat koleksi (pangkalan data)

- Tambahkan data pada koleksi ( mengemas kini data, memadam data dan melihat data adalah semua operasi yang sama)

- Nyahkomen kod ulasan di atas
- Klik Tambah Rekod

- Tambah data dalam koleksi

- 1 ialah id yang dicipta oleh sistem itu sendiri
- 2 ialah maklumat pengguna yang dibuka oleh sistem itu sendiri
- 3 ialah maklumat dalam kod
5 Demo pemesejan segera
- Tambahkan nama koleksi ke bilik sembang

- Tetapkan. kompilasi dipertingkatkan

- Dayakan Penyahpepijatan berbilang akaun

- Pilih kuantiti

- Selepas pengesahan, anda boleh log masuk untuk berbual
[Cadangan pembelajaran berkaitan: Tutorial Pembelajaran Program Mini】
Atas ialah kandungan terperinci Penjelasan terperinci tentang konfigurasi perkhidmatan awan program mini WeChat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!