Rumah >applet WeChat >Pembangunan program mini >Analisis secara ringkas elemen program mini WeChat
Analisis secara ringkas elemen program mini WeChat
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-05-13 11:50:573878semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang Program Mini WeChat Ia secara ringkas menerangkan prinsip Program Mini WeChat Lapisan logik dan lapisan pemaparan Program Mini dipisahkan bukanlah objek penyemak imbas yang lengkap dalam JSCore. Mari kita lihat. Saya harap ia akan membantu semua orang.

[Cadangan pembelajaran berkaitan: Tutorial pembelajaran program mini]
1. program mini Lapisan logik dan lapisan pemaparan adalah berasingan Lapisan logik berjalan dalam JSCore dan tidak mempunyai objek pelayar yang lengkap.
Jadi tiada API DOM dan API BOM yang berkaitan Perbezaan ini menyebabkan beberapa perpustakaan yang sangat biasa dengan pembangunan bahagian hadapan, seperti jQuery, Zepto, dll., tidak dapat dijalankan dalam program kecil.
Pada masa yang sama, persekitaran JSCore berbeza daripada persekitaran NodeJS, jadi sesetengah pakej NPM tidak boleh dijalankan dalam program kecil.
Ringkasnya, js adalah satu-benang, applet adalah dua-benang, dan lapisan logik dan lapisan paparan (lapisan pemaparan) dipisahkan dan dijalankan pada masa yang sama.
2. Komunikasi
Dan kerana applet adalah dwi-benang, sebarang pemindahan data dalam lapisan logik dan lapisan pandangan ialah
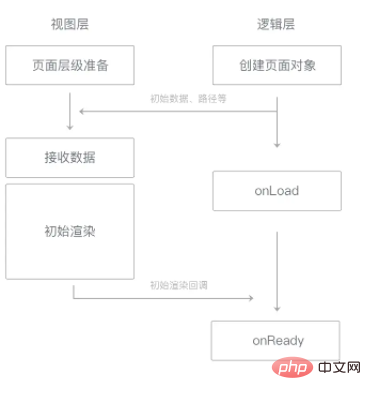
komunikasi antara utas, jadi ia mempunyai kelewatan tertentu , jadi kemas kini halaman menjadi operasi tak segerak. Asynchronous akan menjadikan masa berjalan setiap bahagian lebih rumit Contohnya, apabila memaparkan skrin pertama, lapisan logik dan lapisan pemaparan akan mula berfungsi pada masa yang sama, tetapi lapisan pemaparan. perlu mempunyai data lapisan logik Hanya dengan itu antara muka boleh diberikan.
Jika kerja permulaan lapisan pemaparan selesai dengan cepat, anda perlu menunggu arahan daripada lapisan logik sebelum meneruskan ke langkah seterusnya. Jadi kitaran hayat program mini memainkan peranan, seperti berikut3. Mekanisme operasi
2. Permulaan hangat: Pengguna telah membuka applet dan kemudian membukanya semula dalam tempoh masa tertentu Pada masa ini, ia hanya perlu menukar applet dalam keadaan latar belakang latar depan. Proses ini adalah permulaan yang panas.
[Cadangan pembelajaran berkaitan: Tutorial Pembelajaran Program Mini
Atas ialah kandungan terperinci Analisis secara ringkas elemen program mini WeChat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah ciri-ciri program mini WeChat?
- Ajar anda langkah demi langkah cara menggunakan kanvas untuk melukis carta garis cuaca dalam applet WeChat (dengan kod)
- Navigasi bawah pembangunan program mini WeChat
- Analisis ringkas tentang kaedah menyesuaikan komponen dalam program mini WeChat
- Ringkasan dan perkongsian soalan temuduga biasa mengenai program mini WeChat

