Rumah >applet WeChat >Pembangunan program mini >Mari kita bincangkan tentang pengikatan acara dalam program mini WeChat
Mari kita bincangkan tentang pengikatan acara dalam program mini WeChat
- WBOYke hadapan
- 2022-10-12 14:07:223128semak imbas
Artikel ini membawakan anda soalan berkaitan tentang Program Mini WeChat Ia terutamanya memperkenalkan kandungan yang berkaitan tentang pengikatan acara, termasuk apakah acara, acara yang biasa digunakan dalam Program Mini, Mari kita lihat perbezaan antara. target dan currentTarent. Saya harap ia akan membantu semua orang.

[Cadangan pembelajaran berkaitan: Tutorial Pembelajaran Program Mini]
Apakah itu acara
Acara sedang dipaparkan lapisan Kaedah komunikasi kepada lapisan logik. Melalui peristiwa, borang yang dijana oleh pengguna dalam lapisan pemaparan boleh dimasukkan semula ke lapisan logik untuk pemprosesan perniagaan.
Acara yang biasa digunakan dalam program mini

Senarai atribut objek acara

sasaran dan Tarent semasa Perbezaan
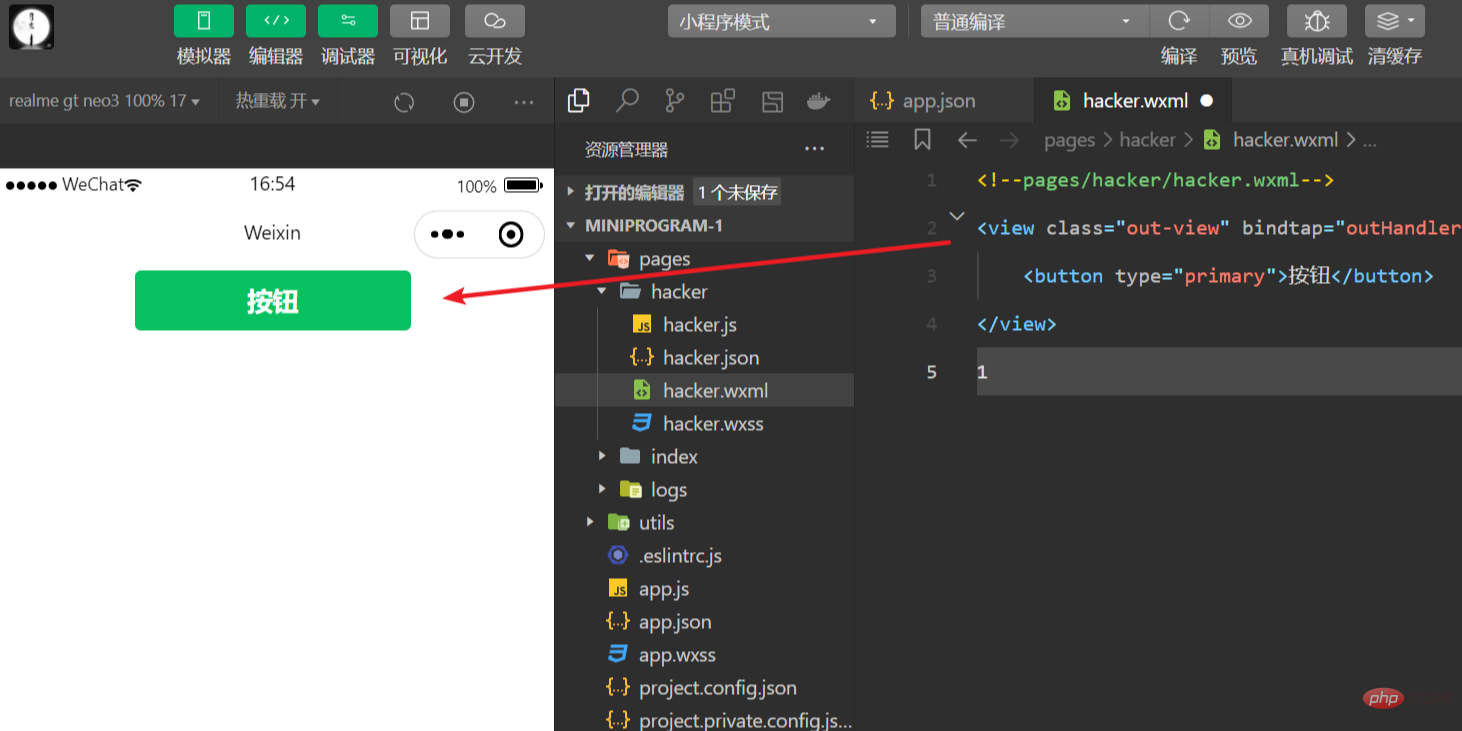
sasaran ialah komponen sumber yang mencetuskan peristiwa, manakala currentTarget ialah komponen yang terikat dengan peristiwa semasa. Contohnya:
<view class="out-view" bindtap="outHandler">
<button type="primary">按钮</button>
</view>Apabila anda mengklik butang dalam, acara klik akan menggelembung keluar dan mencetuskan pengendali acara ketik pada paparan luar.
Pada masa ini, untuk paparan luar:
e.sasaran menghala ke komponen sumber yang mencetuskan acara Oleh itu, e.sasaran ialah komponen butang dalaman
e.currentTarget menunjuk kepada komponen yang sedang mencetuskan acara Oleh itu, e.currentTarget ialah komponen paparan semasa

Format sintaks bindtap
Dalam program mini, tiada acara klik tetikus onclick dalam HTML, tetapi acara ketik digunakan untuk bertindak balas terhadap gelagat sentuhan pengguna.
Melalui bindtap, peristiwa sentuhan ketik boleh diikat kepada komponen Sintaks adalah seperti berikut:
<button type="primary" bindtap="btnTapHandler">按钮</button>
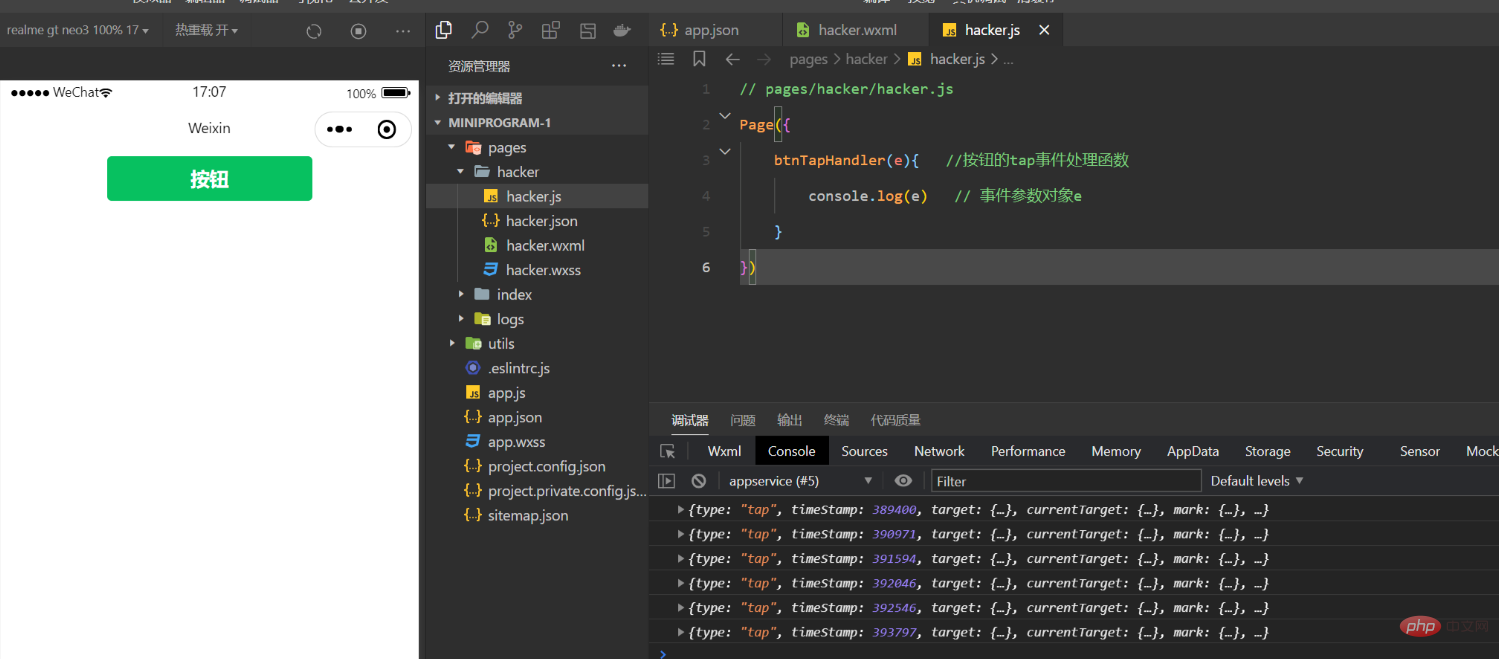
Tentukan fungsi pemprosesan acara yang sepadan dalam fail .js halaman, dan parameter peristiwa melepasi peristiwa parameter formal (Secara amnya disingkat sebagai e) untuk menerima:
Page({
btnTapHandler(e){ //按钮的tap事件处理函数
console.log(e) // 事件参数对象e
}
})Setiap kali butang ditekan, objek parameter peristiwa akan dicetak pada terminal dan peristiwa sentuhan jari akan dicetuskan.

[Cadangan pembelajaran berkaitan: Tutorial Pembelajaran Program Mini]
Atas ialah kandungan terperinci Mari kita bincangkan tentang pengikatan acara dalam program mini WeChat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ringkasan sintaks templat WXML applet WeChat
- Ringkasan mata pengetahuan pada penghalaan halaman program mini WeChat
- Bagaimana untuk melaksanakan fungsi pratonton fail pdf applet WeChat berdasarkan PHP
- Ringkasan fungsi biasa untuk pembangunan program mini WeChat
- Program Mini WeChat Pelaksanaan Editor Teks Kaya Projek Praktikal

