Rumah >applet WeChat >Pembangunan program mini >Penjelasan terperinci tentang konfigurasi global applet WeChat dan konfigurasi halaman
Penjelasan terperinci tentang konfigurasi global applet WeChat dan konfigurasi halaman
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-10-08 15:44:353119semak imbas
[Cadangan pembelajaran berkaitan: Tutorial pembelajaran program mini]
Konfigurasi global
Fail konfigurasi global dan item konfigurasi biasa

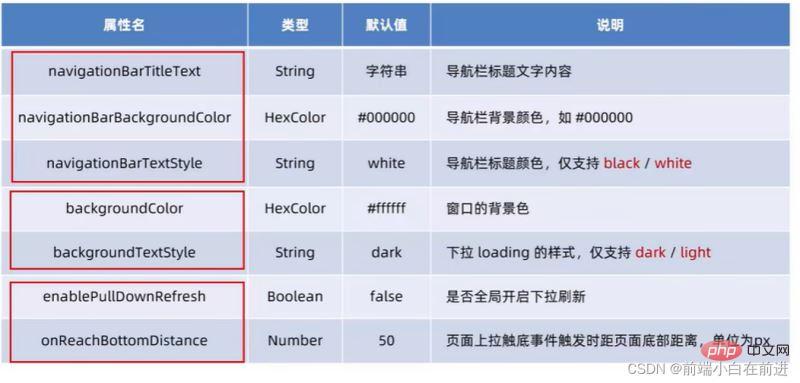
Tetingkap konfigurasi global
Komponen tetingkap applet

Fahami item konfigurasi yang biasa digunakan nod tetingkap

Tetapkan tajuk bar navigasi
Langkah penetapan : app.json => tetingkap => navigationBarTitteText
Keperluan: Tukar tajuk pada bar navigasi daripada "WeChat" lalai kepada "Dark Horse Programmer", kesannya adalah seperti yang ditunjukkan dalam angka:

Tetapkan warna latar belakang bar navigasi
Langkah penetapan: app.json => window => navigationBarBackgroundColor
Keperluan: Tukar tajuk bar navigasi Warna latar belakang ditukar daripada #fff lalai kepada #2b4b6b, dan kesannya adalah seperti yang ditunjukkan dalam rajah:

Tetapkan tajuk warna bar navigasi
Langkah penetapan: app.json -> tetingkap navigationBarTextStyle
Keperluan: Tukar warna tajuk pada bar navigasi daripada hitam lalai kepada putih adalah seperti yang ditunjukkan dalam rajah:

Nota: Satu-satunya nilai pilihan untuk navigationBarTextStyle ialah hitam dan putih
Dayakan fungsi muat semula tarik turun secara global
Konsep: Muat semula tarik turun ialah istilah proprietari untuk terminal mudah alih , merujuk kepada tindakan memuat semula data halaman dengan meluncurkan jari anda ke bawah pada skrin.
Langkah penetapan: app.json -> tetingkap -> Tetapkan nilai enablePullDownRefresh kepada true
Nota: Mendayakan fungsi muat semula tarik ke bawah dalam app.json akan Digunakan untuk setiap halaman program mini!
Tetapkan warna latar belakang tetingkap semasa muat semula tarik-turun
Apabila fungsi muat semula tarik-turun didayakan secara global, latar belakang tetingkap lalai berwarna putih. Jika anda menyesuaikan warna latar belakang tetingkap muat semula lungsur, langkah tetapan ialah: app.json -> Kesannya adalah seperti berikut:

Tetapkan gaya pemuatan semasa muat semula tarik-turun
Apabila fungsi muat semula tarik-turun didayakan secara global, tetingkap lalai gaya pemuatan berwarna putih. Jika anda ingin menukarnya Untuk kesan gaya pemuatan, langkah tetapan ialah app.json -> dan tentukan nilai dark untuk backgroundTextStyle. Kesannya adalah seperti berikut:

Nota: Satu-satunya nilai yang tersedia untuk backgroundTextStyle ialah terang dan gelap
Tetapkan jarak antara tarik ke atas dan bawah
Konsep: Pull-up bottoming ialah istilah yang sesuai pada bahagian mudah alih Ia adalah tindakan memuatkan lebih banyak data dengan meluncurkan jari anda ke atas pada skrin.
Langkah penetapan: app.json -> tetingkap -> Tetapkan nilai baharu untuk onReachBottomDistance
Nota: Jarak lalai ialah 0. Jika tiada keperluan khas, ia disyorkan untuk menggunakan nilai lalai Itu sahaja.
Konfigurasi global—bar tab
Apakah bar tab
tabBar ialah kesan halaman biasa dalam aplikasi mudah alih dan digunakan untuk bertukar dengan cepat antara berbilang halaman. Program mini biasanya dibahagikan kepada:
Bottom tabBar
Top tabBar

Nota:
Hanya sekurang-kurangnya 2 dan maksimum 5 tab boleh dikonfigurasikan dalam tabBar Apabila memaparkan tabBar atas, ikon tidak dipaparkan, hanya teks
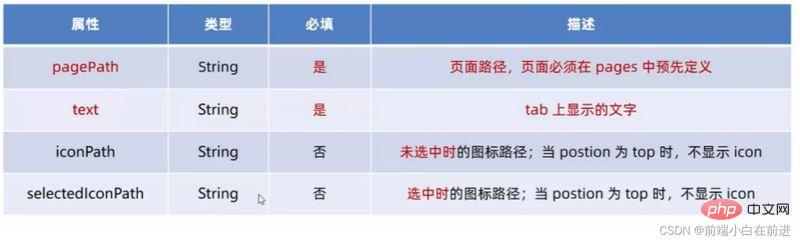
6 komponen bar tab



Konfigurasi halaman
Peranan fail konfigurasi halaman
Dalam applet, setiap halaman mempunyai fail konfigurasi .json sendiri, yang digunakan untuk mengkonfigurasi halaman semasa Konfigurasikan penampilan tetingkap, kesan halaman, dsb.Hubungan antara konfigurasi halaman dan konfigurasi global
Dalam program mini, nod tetingkap dalam app.json secara global boleh mengkonfigurasi prestasi tetingkap setiap halaman dalam mini program. Jika sesetengah halaman program mini ingin mempunyai prestasi tetingkap khas, maka "fail konfigurasi .json peringkat halaman" boleh mencapai keperluan ini. Nota: Apabila konfigurasi halaman bercanggah dengan konfigurasi global, berdasarkan prinsip kedekatan, kesan akhir akan berdasarkan konfigurasi halaman.Item konfigurasi yang biasa digunakan dalam konfigurasi halaman

Tutorial pembelajaran program mini]
Atas ialah kandungan terperinci Penjelasan terperinci tentang konfigurasi global applet WeChat dan konfigurasi halaman. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


