Rumah >applet WeChat >Pembangunan program mini >Ringkaskan dan susun komponen bentuk biasa program mini WeChat
Ringkaskan dan susun komponen bentuk biasa program mini WeChat
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-05-06 17:57:215095semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang Program Mini WeChat Ia terutamanya memperkenalkan beberapa komponen bentuk biasa, termasuk butang, kotak pilihan, input, label dan isu-isu lain yang berkaitan ia membantu semua orang.

[Cadangan pembelajaran berkaitan: Tutorial Pembelajaran Program Mini]
1 >
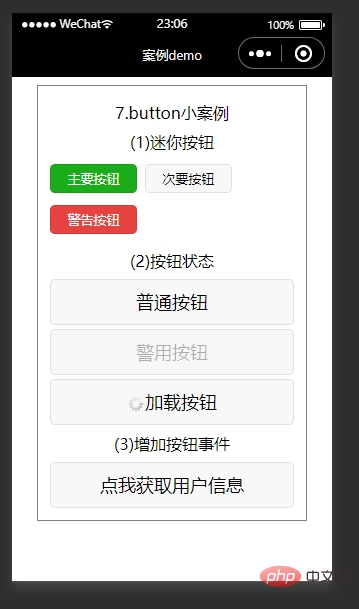
Butang 1.1ialah komponen butang, yang merupakan salah satu komponen borang yang biasa digunakan dan digunakan untuk mencetuskan acara dan penyerahan borang. Jadual atributnya ditunjukkan di bawah.
<button></button>
 Contoh kod:
Contoh kod:
<view> <view>7.button小案例</view> <view>(1)迷你按钮</view> <button>主要按钮</button> <button>次要按钮</button> <button>警告按钮</button> <view>(2)按钮状态</view> <button>普通按钮</button> <button>警用按钮</button> <button>加载按钮</button> <view>(3)增加按钮事件</view> <button>点我获取用户信息</button></view>
 1.2 kotak pilihan
1.2 kotak pilihan
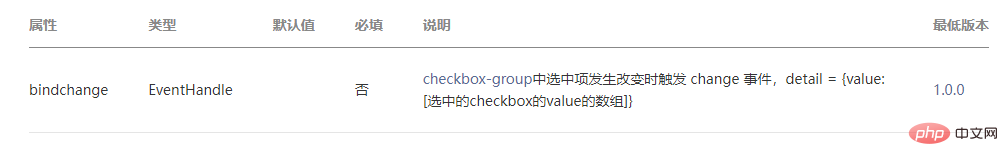
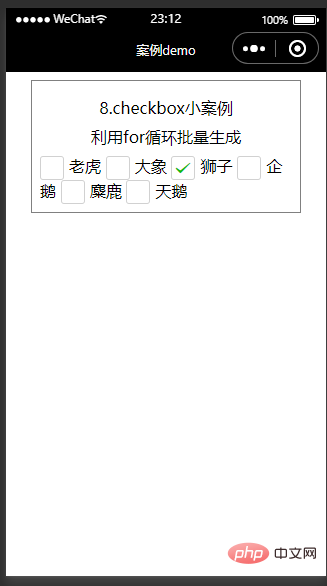
ialah cek kotak Komponen kotak sering digunakan untuk memilih berbilang data dalam bentuk.
kotak semak ialah kawalan ibu bapa dan beberapa <checkbox></checkbox> kawalan anak bersarang di dalamnya. <checkbox-group></checkbox-group><checkbox></checkbox>
<checkbox-group></checkbox-group>

<checkbox></checkbox>
 Contoh kod:
Contoh kod:
checkbox.wxml
checkbox.js<view>
<view>8.checkbox小案例</view>
<view>利用for循环批量生成</view>
<checkbox-group>
<label>
<checkbox></checkbox>{{item.value}}
</label>
</checkbox-group>
</view>
Page({
data: {
items: [
{ name: "tiger", value: "老虎" },
{ name: "elephant", value: "大象" },
{ name: "lion", value: "狮子", checked: "true" },
{ name: "penguin", value: "企鹅" },
{ name: "elk", value: "麋鹿" },
{ name: "swan", value: "天鹅" },
]
},
checkboxChange:function(e) {
console.log("checkbox发生change事件,携带value值为:", e.detail.value)
}})
 1.3 input
1.3 input
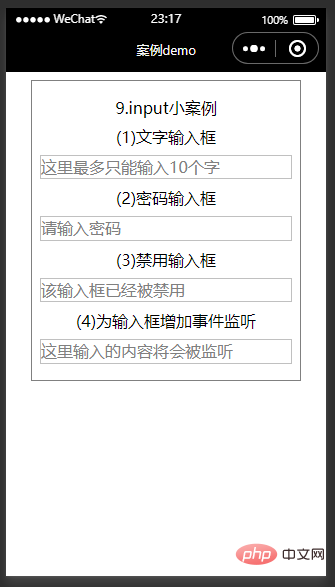
ialah komponen kotak input, selalunya digunakan untuk memasukkan teks (seperti nama, umur, dsb.). Jadual atribut adalah seperti berikut:
<input>

<view> <view>9.input小案例</view> <view>(1)文字输入框</view> <input> <view>(2)密码输入框</view> <input> <view>(3)禁用输入框</view> <input> <view>(4)为输入框增加事件监听</view> <input></view>
 1.4 label
1.4 label
ialah komponen label dan tidak akan memberikan sebarang kesan, tetapi boleh digunakan untuk meningkatkan kebolehgunaan komponen borang. Apabila pengguna mengklik teks dalam elemen label, kawalan ini akan dicetuskan, iaitu, apabila pengguna memilih label, acara akan dihantar ke kawalan borang yang berkaitan dengan label id, atau anda boleh meletakkan ruang dalam Di dalam teg, sifat komponen yang sepadan adalah seperti berikut.
<label></label>
 wxml
wxml
<view> <view>10.lable小案例</view> <view>(1)利用for属性</view> <checkbox-group> <checkbox></checkbox> <label>老虎</label> <checkbox></checkbox> <label>大象</label> <checkbox></checkbox> <label>狮子</label> </checkbox-group> <view>(2)label包裹组件</view> <checkbox-group> <label> <checkbox></checkbox>老虎 </label> <label> <checkbox></checkbox>大象 </label> <label> <checkbox></checkbox>狮子 </label> </checkbox-group></view>
ialah komponen kawalan borang, digunakan untuk menyerahkan kandungan dalam borang komponen.
Pelbagai komponen boleh bersarang di dalam komponen kawalan. <form></form><form></form> Sifat komponen adalah seperti berikut:
 form.wxml
form.wxml
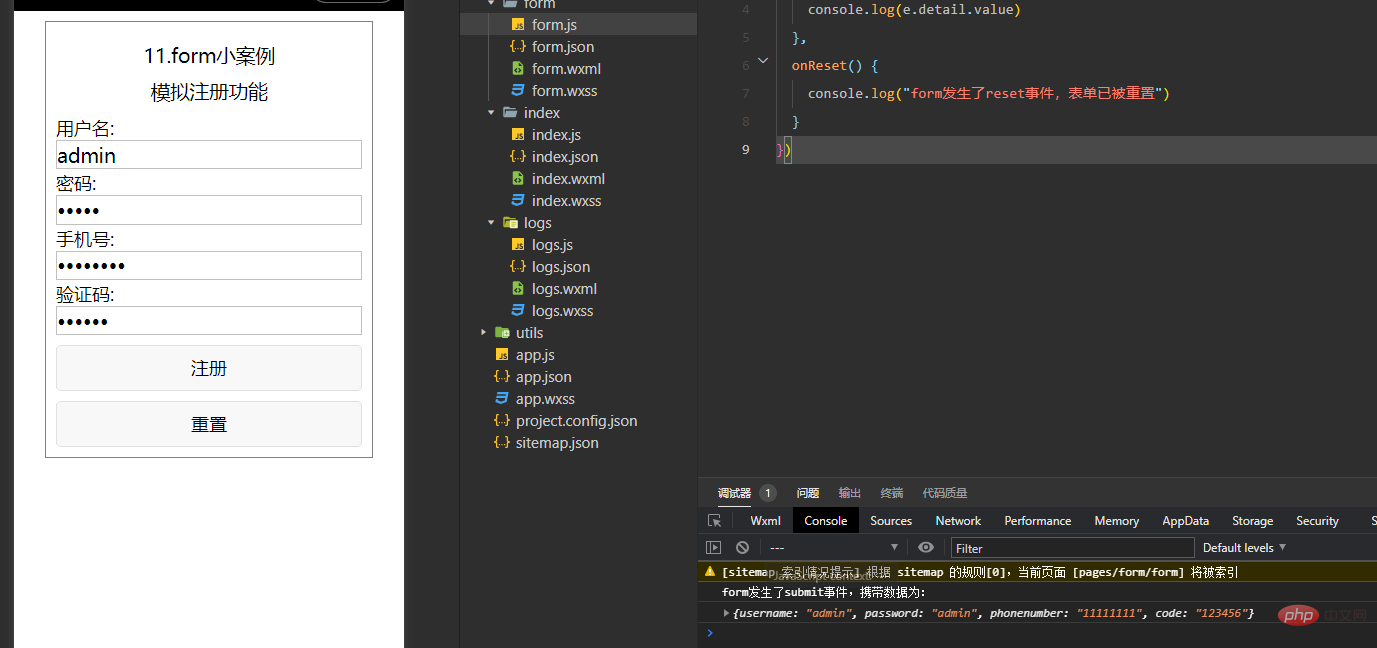
<view> <view>11.form小案例</view> <view>模拟注册功能</view> <form> <text>用户名:</text> <input> <text>密码:</text> <input> <text>手机号:</text> <input> <text>验证码:</text> <input> <button>注册</button> <button>重置</button> </form></view>Input Selepas menguji data, klik butang pendaftaran untuk mencetuskan acara penyerahan borang.
Page({
onSubmit(e) {
console.log("form发生了submit事件,携带数据为:")
console.log(e.detail.value)
},
onReset() {
console.log("form发生了reset事件,表单已被重置")
}})
 Radio 1.6
Radio 1.6
ialah komponen butang radio, yang sering digunakan dengan komponen
Teg <radio></radio> bersarang dalam <radio-group></radio-group>Antaranya. <radio></radio><radio-group></radio-group>
<radio-group></radio-group>

<radio></radio>
 radio.wxml
radio.wxml
<view>
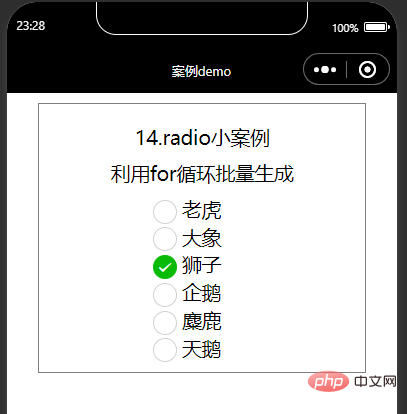
<view>14.radio小案例</view>
<view>利用for循环批量生成</view>
<radio-group>
<block>
<radio></radio>{{item.value}} </block>
</radio-group></view>
Page({
data: {
radioItems: [
{ name: 'tiger', value: '老虎' },
{ name: 'elephant', value: '大象' },
{ name: 'lion', value: '狮子', checked: 'true' },
{ name: 'penguin', value: '企鹅' },
{ name: 'elk', value: '麋鹿' },
{ name: 'swan', value: '天鹅' },
]
},
radioChange:function(e) {
console.log("radio发生change事件,携带value值为:", e.detail.value)
}})
 1.7 gelangsar
1.7 gelangsar
ialah pemilih gelongsor, gunakan Untuk menukar nilai pembolehubah secara visual secara dinamik. Jadual atribut adalah seperti berikut:
<slider></slider>
 slider.wxml
slider.wxml
<view> <view>15.slider小案例</view> <view>(1)滑动条右侧显示当前进度值</view> <slider></slider> <view>(2)自定义滑动条颜色与滑块样式</view> <slider></slider> <view>(3)禁用滑动条</view> <slider></slider> <view>(4)增加滑动条监听事件</view> <slider></slider></view>
1.8 switch
<switch></switch>为开关选择器,常用于表单上地开关功能,属性表如下所示。

switch.wxml
<view> <view>16.switch小案例</view> <view>增加switch事件监听</view> <switch></switch> <switch></switch></view>

1.9 textarea
<textarea></textarea>为多行输入框,常用于多行文字的输入。
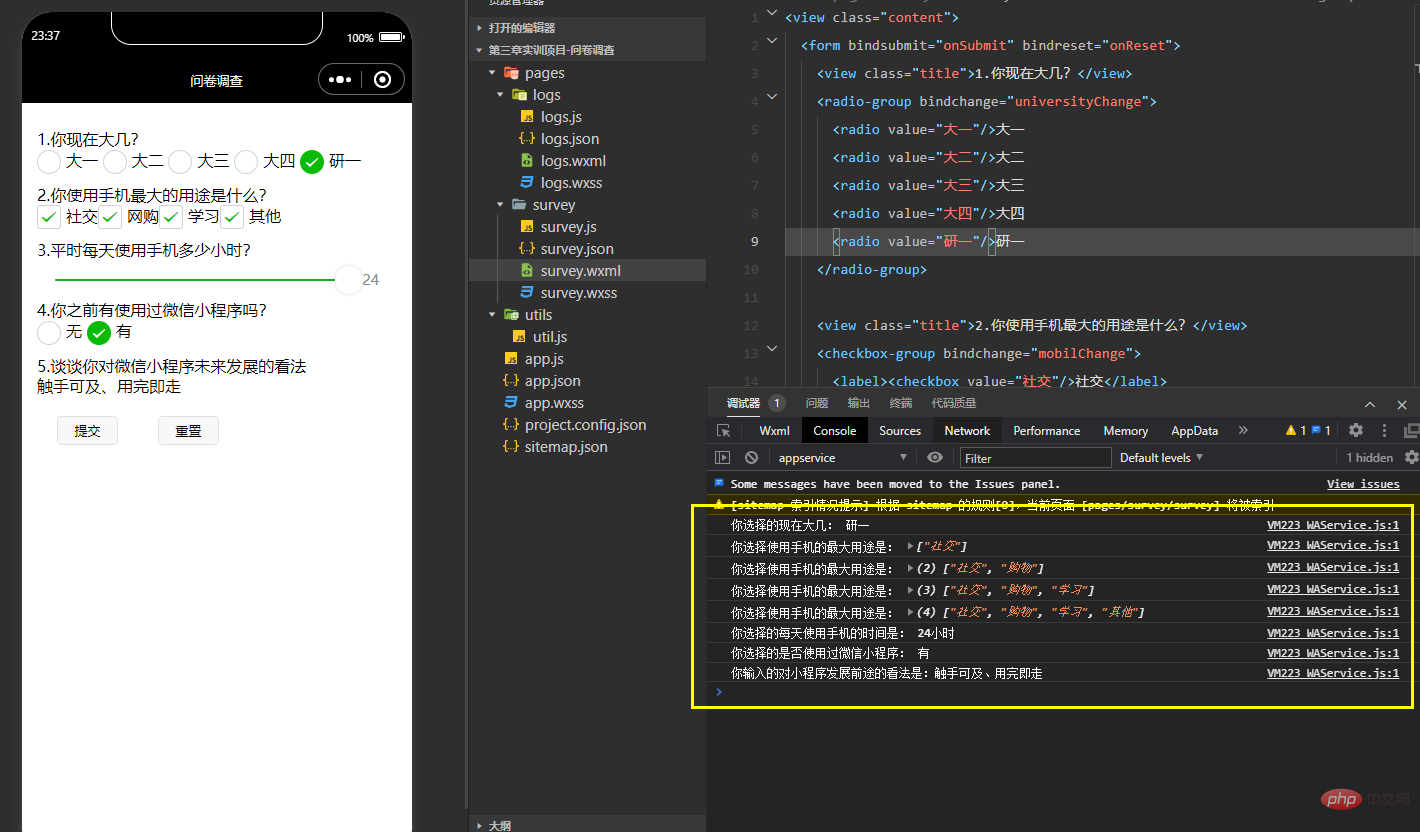
2、实训小案例–问卷调查
survey.wxml
<view> <form> <view>1.你现在大几?</view> <radio-group> <radio></radio>大一 <radio></radio>大二 <radio></radio>大三 <radio></radio>大四 </radio-group> <view>2.你使用手机最大的用途是什么?</view> <checkbox-group> <label><checkbox></checkbox>社交</label> <label> <checkbox></checkbox>网购</label> <label> <checkbox></checkbox>学习</label><label> <checkbox></checkbox>其他</label> </checkbox-group> <view>3.平时每天使用手机多少小时?</view> <slider></slider> <view>4.你之前有使用过微信小程序吗?</view> <radio-group> <radio></radio>无 <radio></radio>有 </radio-group> <view>5.谈谈你对微信小程序未来发展的看法</view> <textarea></textarea> <button>提交</button> <button>重置</button> </form></view>
survey.js
Page({
universityChange: function (e) {
console.log("你选择的现在大几:", e.detail.value)
},
mobilChange: function (e) {
console.log("你选择使用手机的最大用途是:", e.detail.value)
},
timechange: function (e) {
console.log("你选择的每天使用手机的时间是:", e.detail.value + "小时")
},
programChange: function (e) {
console.log("你选择的是否使用过微信小程序:", e.detail.value)
},
onSubmit(e) {
console.log("你输入的对小程序发展前途的看法是:"+e.detail.value.textarea)
},
onReset() {
console.log("表单已被重置")
}})

【相关学习推荐:小程序学习教程】
Atas ialah kandungan terperinci Ringkaskan dan susun komponen bentuk biasa program mini WeChat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

