Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menetapkan titik rujukan putaran untuk animasi css3
Bagaimana untuk menetapkan titik rujukan putaran untuk animasi css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-06-14 15:56:301621semak imbas
Dalam CSS3, anda boleh menggunakan atribut "transform-origin" untuk menetapkan titik rujukan putaran elemen ini digunakan untuk menukar kedudukan putaran elemen. anda boleh menukar kedudukan elemen pada paksi x dan y , jika ia adalah elemen berputar 3D, anda boleh menukar kedudukan elemen pada paksi-x, paksi-y dan paksi-z. transform-origin:Kedudukan arah paksi-X Kedudukan arah paksi-Y Kedudukan arah paksi-Z;".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara untuk menetapkan titik rujukan putaran untuk animasi css3
Tetapkan titik rujukan putaran dengan atribut transform-Origin
Atribut transform-Origin membolehkan anda menukar Lokasi elemen transformasi.
Elemen transformasi 2D boleh menukar paksi X dan Y elemen. Ubah elemen dalam 3D dan juga tukar paksi Z unsur tersebut.
Untuk menggunakan atribut ini, anda mesti menggunakan atribut transform dahulu.
Sintaksnya ialah:
transform-origin: x-axis y-axis z-axis;
paksi-x
Mentakrifkan tempat paparan diletakkan pada paksi-X.
paksi-y
Mentakrifkan tempat pada paksi-Y pandangan diletakkan.
paksi-z
Mentakrifkan tempat pada paksi-Z pandangan diletakkan.
Contoh adalah seperti berikut:
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
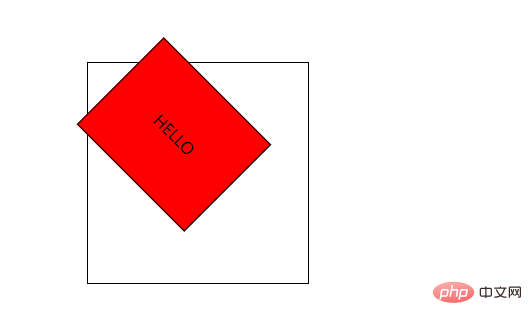
transform: rotate(45deg);
transform-origin:50% 50%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:50% 50%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:50% 50%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>Hasil keluaran:

(Belajar perkongsian video: tutorial video css , tutorial video html)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan titik rujukan putaran untuk animasi css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

