Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah animasi css3 mempunyai perintah pelaksanaan?
Adakah animasi css3 mempunyai perintah pelaksanaan?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-06-14 15:18:032840semak imbas
Animasi CSS3 mempunyai susunan pelaksanaan. Susunan pelaksanaan animasi dalam CSS bermula daripada atribut paling luar yang ditetapkan oleh transformasi, dan sintaksnya ialah "transform: atribut tindakan yang terakhir dilaksanakan (nilai atribut)...atribut tindakan dilaksanakan pertama (nilai atribut);". Apabila terdapat tindakan mengimbangi dan kemudian tindakan putaran dalam animasi, putaran akan berdasarkan titik tengah asal, jadi anda perlu mengubah bentuk dahulu dan kemudian mengimbangi apabila melakukan animasi.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Adakah animasi css3 mempunyai perintah pelaksanaan?
Adakah animasi css3 mempunyai perintah pelaksanaan?
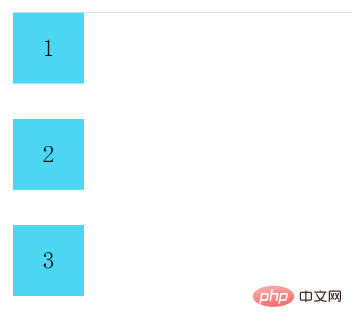
Tertib pelaksanaan animasi transformasi bermula dari yang paling luar atribut. Contohnya: transform:translateX(100px) rotate(30deg), animasi mula-mula berputar 30 darjah, dan kemudian mengimbanginya sebanyak 100 piksel.
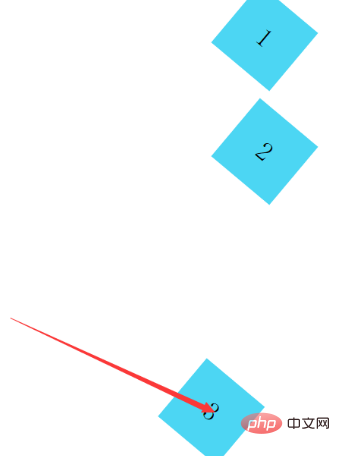
Jika anda menukarnya, transform:rotate(30deg) translateX(100px), animasi akan terlebih dahulu diimbangi sebanyak 100 piksel, dan kemudian diputar sebanyak 30 darjah Sila ambil perhatian bahawa jika anda mengimbangi dahulu dan kemudian memutar, animasi akan berdasarkan asal Contoh putaran titik tengah kedudukan
adalah seperti berikut:


Jadi apabila melakukan animasi, mula-mula Lakukan ubah bentuk lain, kemudian mengimbangi.
(Mempelajari perkongsian video: tutorial video css, tutorial video html)
Atas ialah kandungan terperinci Adakah animasi css3 mempunyai perintah pelaksanaan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

