Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mencapai kesan peralihan elemen dalam css3
Bagaimana untuk mencapai kesan peralihan elemen dalam css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-28 17:17:473082semak imbas
Dalam CSS3, anda boleh menggunakan atribut peralihan untuk mencapai kesan peralihan elemen Atribut ini boleh menetapkan nama atribut, masa peralihan, kelajuan peralihan dan apabila peralihan bermula nama Kelewatan lengkung kelajuan masa}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara untuk mencapai kesan peralihan elemen dalam css3
Atribut peralihan ialah atribut yang disingkatkan, digunakan untuk menetapkan empat sifat peralihan:
sifat peralihan tetapan yang ditentukan Nama sifat CSS untuk kesan peralihan.
tempoh peralihan menentukan berapa banyak saat atau milisaat yang diperlukan untuk melengkapkan kesan peralihan.
fungsi pemasaan peralihan menentukan lengkung kelajuan kesan kelajuan.
tunda peralihan mentakrifkan apabila kesan peralihan bermula.
Sintaksnya ialah:
transition: property duration timing-function delay;
Contohnya seperti berikut:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:pink;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
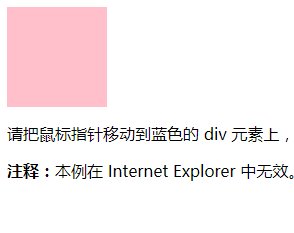
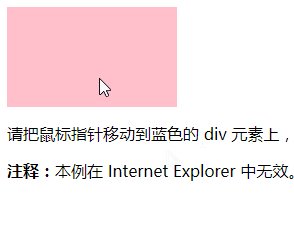
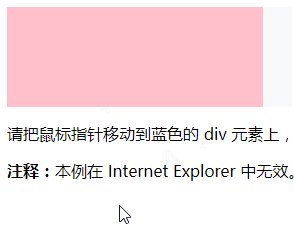
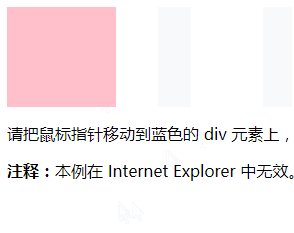
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mencapai kesan peralihan elemen dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

