Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk melumpuhkan penonjolan pemilihan jadual dalam css3
Bagaimana untuk melumpuhkan penonjolan pemilihan jadual dalam css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-06-14 15:47:281979semak imbas
Dalam CSS3, anda boleh menggunakan atribut "pilihan pengguna" untuk melarang penyerlahan pemilihan jadual Atribut ini digunakan untuk menentukan sama ada teks elemen boleh dipilih atau diserlahkan apabila teks diklik dua kali kelakuan, hanya tetapkan nilai atribut ini kepada tiada, sintaksnya ialah "elemen {user-select: none;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara untuk melumpuhkan penyerlahan dalam jadual css3
Atribut pilihan pengguna menentukan sama ada teks elemen boleh dipilih.
Dalam penyemak imbas web, jika anda mengklik dua kali pada teks, teks akan dipilih atau diserlahkan. Sifat ini digunakan untuk menghalang tingkah laku ini.
Sintaks adalah seperti berikut:
user-select: auto|none|text|all;
auto ialah lalai. Teks boleh dipilih jika penyemak imbas membenarkannya.
tiada yang menghalang pemilihan teks.
teks Teks boleh dipilih oleh pengguna.
semua Klik untuk memilih teks dan bukannya mengklik dua kali.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<style>
.tb1{
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10 and IE 11 */
user-select: none; /* Standard syntax */
}
</style>
</head>
<body>
<p>禁止选择高亮:</p>
<table border="1" class="tb1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<p>未禁止选择高亮:</p>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
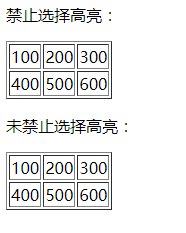
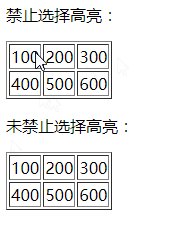
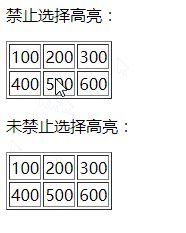
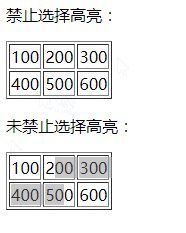
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css , tutorial video html)
Atas ialah kandungan terperinci Bagaimana untuk melumpuhkan penonjolan pemilihan jadual dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

