Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menetapkan tetikus untuk meluncur ke atas, berputar dan zum masuk css3
Bagaimana untuk menetapkan tetikus untuk meluncur ke atas, berputar dan zum masuk css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-06-14 16:03:061908semak imbas
Kaedah: 1. Gunakan pernyataan "elemen {animation: name time}" untuk mengikat animasi putaran dan pembesaran pada elemen; 2. Gunakan "@keyframes" untuk menentukan bingkai utama untuk putaran dan pembesaran sintaks ialah "@keyframes name { 100%{transform:rotate(putaran sudut) skala(nisbah pembesaran mendatar, nisbah pembesaran menegak);}}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara untuk menetapkan tetikus untuk meluncur ke atas putaran dan pembesaran dalam css3
Dalam css, anda boleh menggunakan atribut animasi untuk mengikat kesan animasi putaran dan pembesaran pada elemen.
Gunakan peraturan @keyframes untuk menetapkan kerangka utama tindakan animasi elemen, gunakan atribut transform dengan fungsi rotate() untuk menetapkan tindakan putaran elemen dan gunakan atribut transform dengan fungsi scale() untuk tetapkan tindakan penskalaan elemen.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
background:pink;
margin:0 auto;
animation:fadenum 5s;
}
@keyframes fadenum{
100%{transform:rotate(180deg) scale(0.5,0.5);}
}
</style>
</head>
<body>
<div>这是一个旋转缩放的效果</div>
</body>
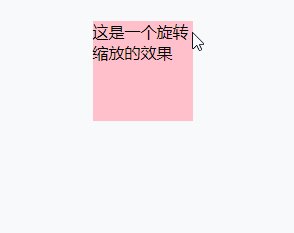
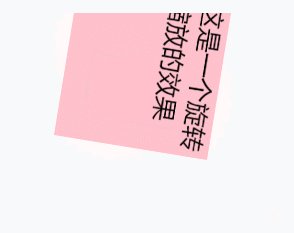
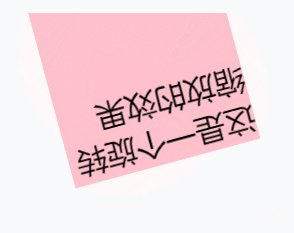
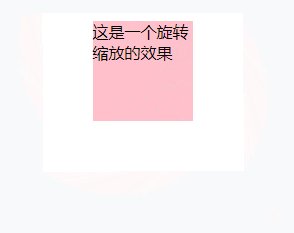
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css , tutorial video html)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan tetikus untuk meluncur ke atas, berputar dan zum masuk css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

