Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menukar nama dalam jquery
Bagaimana untuk menukar nama dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-18 15:16:572728semak imbas
Dalam jquery, anda boleh menggunakan kaedah attr() untuk menukar nama Kaedah ini digunakan untuk menetapkan atau mengembalikan atribut dan nilai elemen yang dipilih Parameter pertama ditetapkan kepada atribut nama , dan parameter kedua ditetapkan kepada nama Nilai yang diubah bagi atribut adalah mencukupi, dan sintaks ialah "elemen object.attr('name','changed name value')".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Cara menukar nama dalam jquery
Dalam jquery, anda boleh mendapatkan objek input dan menggunakan kaedah attr() untuk mengubah suai nilai atribut nama input
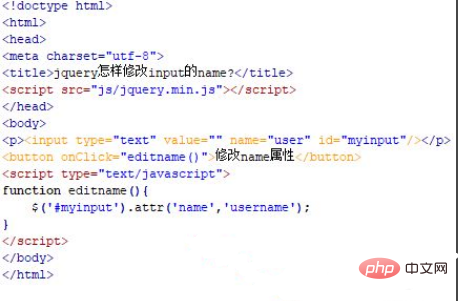
Cipta fail html baharu dan namakannya Ia adalah test.html, digunakan untuk menerangkan cara jquery mengubah suai nama input. Dalam teg p, gunakan teg input untuk membuat kotak teks dan tetapkan nilai atribut namanya kepada pengguna. Tetapkan id teg input kepada myinput, yang digunakan terutamanya untuk mendapatkan objek input melalui id ini di bawah.
Gunakan teg butang untuk mencipta butang dengan nama butang "Ubah suai atribut nama". Ikat acara klik onclick pada butang butang Apabila butang diklik, fungsi editname() dilaksanakan.
Dalam teg js, cipta fungsi editname() dalam fungsi, dapatkan objek input melalui id(myinput), dan gunakan kaedah attr() untuk menukar atribut nama kepada nama pengguna seperti berikut:

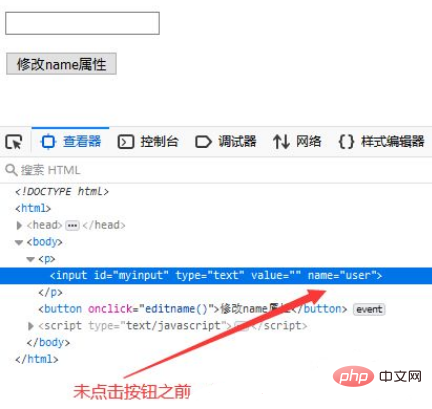
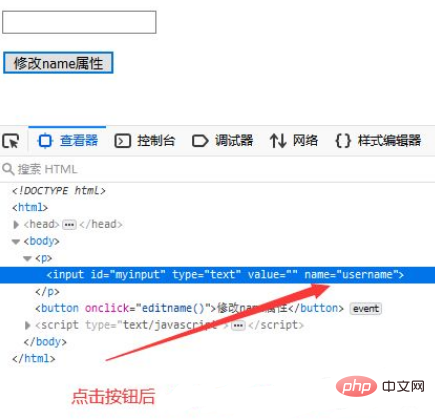
Buka fail test.html dalam penyemak imbas dan klik butang untuk melihat kod sumber.


Ringkasan:
1.
2. Dalam fail, dalam teg p, gunakan teg input untuk mencipta kotak teks, tetapkan nilai atribut namanya kepada pengguna dan buat butang butang untuk mencetuskan pelaksanaan fungsi js.
3. Dalam teg js, buat fungsi dalam fungsi, dapatkan objek input dan gunakan kaedah attr() untuk menukar atribut nama kepada nama pengguna.
Nota
Kaedah attr() bukan sahaja mengubah suai nilai atribut nama, tetapi juga mengubah suai nilai atribut elemen.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menukar nama dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

