Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bolehkah jquery menambah gaya css?
Bolehkah jquery menambah gaya css?
- 青灯夜游asal
- 2022-03-16 18:47:394415semak imbas
jquery boleh menambah gaya css Kaedah: 1. Gunakan css() untuk menetapkan atribut gaya elemen yang sepadan ialah "$(selector).css (nama atribut, nilai atribut)"; . Gunakan attr(), sintaksnya ialah "$(selector).attr("style","style code")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery boleh menambah gaya css Contohnya, anda boleh menggunakan kaedah css() untuk menambah gaya CSS, atau gunakan kaedah attr() untuk menambah gaya sebaris css dengan menetapkan gaya. atribut.
Cara menambah gaya css dengan jquery
1. Gunakan css()
css ( ) kaedah mengembalikan atau menetapkan satu atau lebih sifat gaya elemen yang dipadankan.
Sintaks untuk menetapkan gaya css
$(selector).css(name,value)
| Parameter | Penerangan | ||||||
|---|---|---|---|---|---|---|---|
| nama | Diperlukan. Menentukan nama sifat CSS. Parameter ini boleh mengandungi sebarang sifat CSS, seperti "warna". | ||||||
| nilai |
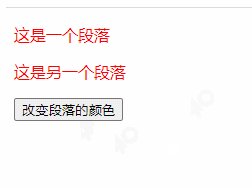
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").css("color", "red");
});
});
</script>
</head>
<body>
<p>这是一个段落</p>
<p>这是另一个段落</p>
<button>改变段落的颜色</button>
</body>
</html> |
Contoh: 
2. )
kaedah attr() menetapkan atau mengembalikan nilai atribut bagi elemen yang dipilih.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
// $("div").attr({"style":"border: 5px solid paleturquoise;"});
$("div").attr("style", "border: 5px solid paleturquoise;width: 200px;");
});
});
</script>
</head>
<body>
<div>hello</div>
<br>
<button>给div元素添加css样式</button>
</body>
</html>Apabila anda menggunakan kaedah attr() untuk menetapkan atribut gaya sesuatu elemen, anda boleh menambah gaya css pada elemen tersebut. 
[Pembelajaran yang disyorkan: tutorial video jQuery
, video pengenalan bahagian hadapan web]Atas ialah kandungan terperinci Bolehkah jquery menambah gaya css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

