Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Cara menggunakan kaedah induk jquery
Cara menggunakan kaedah induk jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-16 14:42:442510semak imbas
Dalam jquery, kaedah induk() digunakan untuk mengembalikan elemen induk langsung bagi elemen yang dipilih Hasil yang dikembalikan ialah set elemen yang mengandungi elemen induk unik bagi semua elemen padanan boleh ditetapkan carian mengecilkan julat elemen Induk, sintaksnya ialah "$(selector).parent(filter)".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi jquery 1.10.2, komputer Dell G3.
Cara menggunakan kaedah induk jquery
Kembalikan elemen induk langsung bagi elemen yang dipilih
kaedah induk():
induk([expr ]): Mendapat satu set elemen yang mengandungi elemen induk unik bagi semua elemen padanan.
Sintaksnya ialah:
$(selector).parent(filter)
penapis adalah pilihan. Menentukan ungkapan pemilih yang mengecilkan carian untuk elemen induk.
Contoh adalah seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parent().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
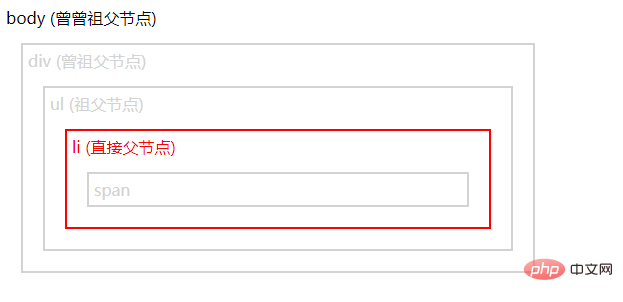
</html>Hasil keluaran:

Tutorial video berkaitan yang disyorkan: jQuery tutorial video
Atas ialah kandungan terperinci Cara menggunakan kaedah induk jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengecualikan elemen pertama dalam jquery
- Apakah kaedah untuk mendapatkan li dalam jquery?
- Bagaimana untuk menukar objek dom menjadi objek jquery
- Bagaimana untuk mengubah suai atribut tersembunyi dalam jquery
- Mari kita bincangkan tentang Ajax dalam jQuery dan terangkan kaedah utamanya secara terperinci

