Rumah >hujung hadapan web >tutorial js >Apakah kaedah untuk mendapatkan li dalam jquery?
Apakah kaedah untuk mendapatkan li dalam jquery?
- 青灯夜游asal
- 2022-03-11 15:10:145255semak imbas
Kaedah mendapatkan: 1. Gunakan kaedah eq() untuk memilih elemen li pada kedudukan indeks yang ditentukan Sintaksnya ialah "$("li").eq (nombor indeks)"; :eq( )", anda boleh memilih elemen li pada kedudukan indeks yang ditentukan, sintaksnya ialah "$("li:eq(nombor indeks)")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery mendapat nombor li
1 Gunakan kaedah eq()
kaedah eq () mengembalikan elemen dengan nombor indeks yang ditentukan bagi elemen yang dipilih. Nombor indeks bermula dengan 0, jadi nombor indeks unsur pertama ialah 0 (bukan 1).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li").eq(2).css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
</ul>
</div>
<p>选择第3个li元素(索引号为2)</p>
</body>
</html>
2 Gunakan pemilih ":eq()"
:eq() untuk memilih An. elemen dengan nilai indeks tertentu. Nilai indeks bermula pada 0, dan semua elemen pertama mempunyai nilai indeks 0 (bukan 1).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li:eq(1)").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
</ul>
</div>
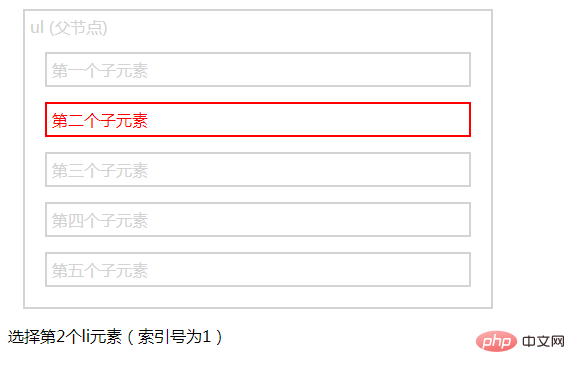
<p>选择第2个li元素(索引号为1)</p>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Apakah kaedah untuk mendapatkan li dalam jquery?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

