Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk memadam elemen unggul dalam jquery
Bagaimana untuk memadam elemen unggul dalam jquery
- 青灯夜游asal
- 2022-03-10 19:04:282713semak imbas
Kaedah pemadaman: 1. Gunakan kaedah unwrap() untuk memadam, sintaksnya ialah "$(selector).unwrap()"; 2. Gunakan parent() untuk mendapatkan elemen superior, dan gunakan remove () kaedah untuk memadam elemen yang diperolehi , sintaks "$(selector).parent().remove()".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery memadamkan elemen unggul (elemen induk)
Kaedah 1: Gunakan kaedah unwrap()
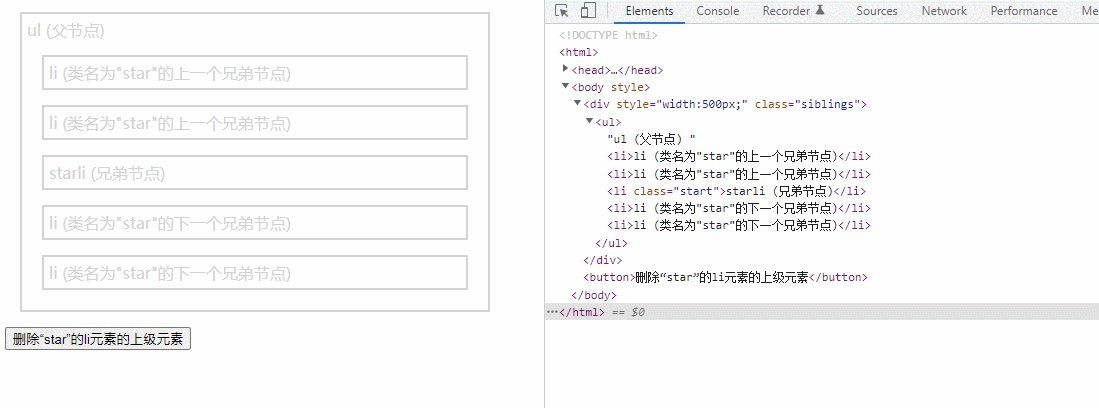
Kaedah unwrap() boleh mengalih keluar elemen induk bagi elemen yang dipilih, tetapi mengekalkan elemen itu sendiri (dan unsur adik beradik, jika ada) dalam kedudukan asalnya.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("li.start").unwrap();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">starli (兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<button>删除“star”的li元素的上级元素</button>
</body>
</html>
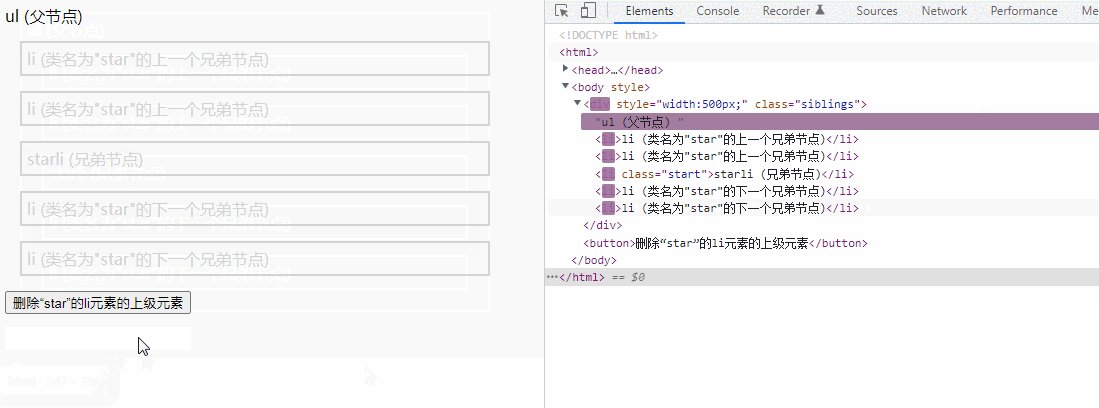
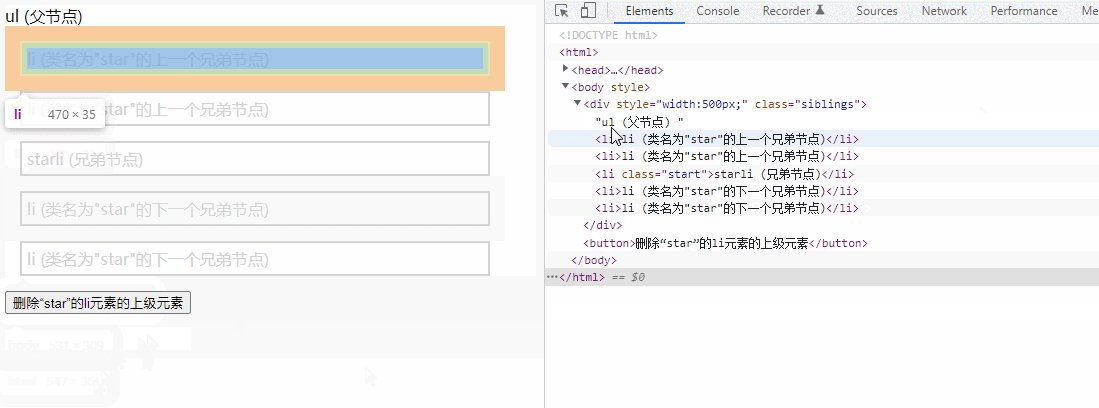
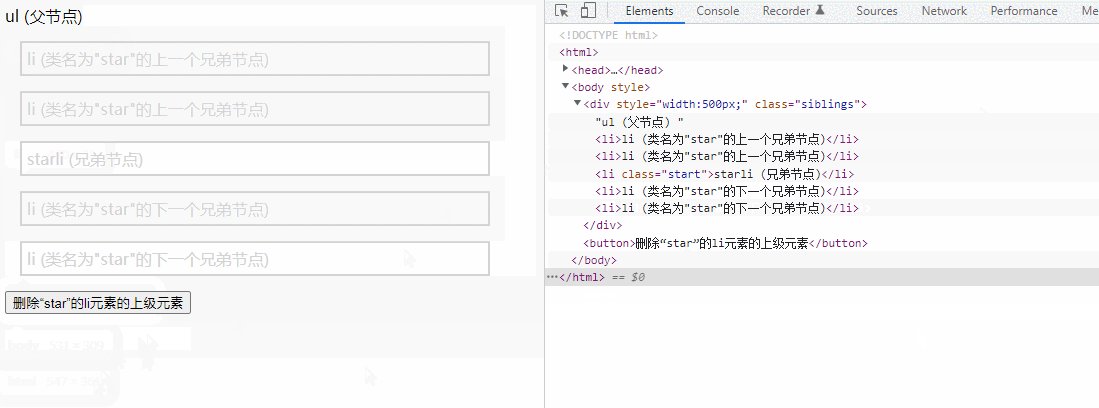
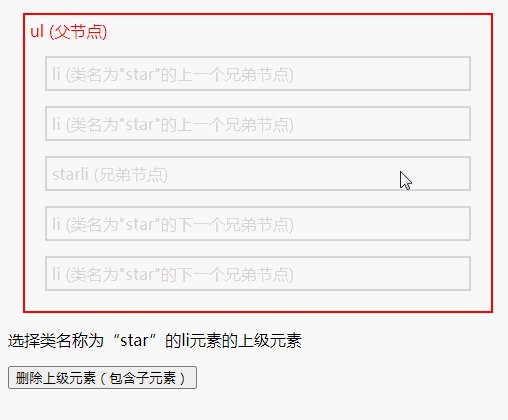
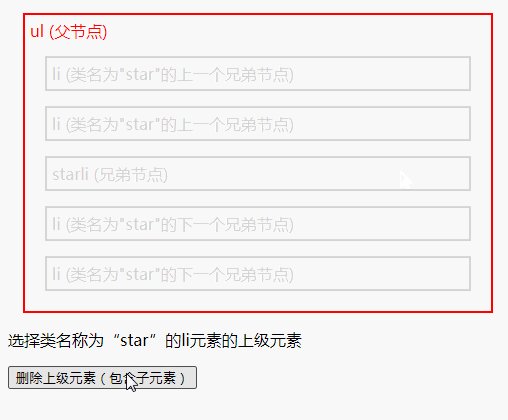
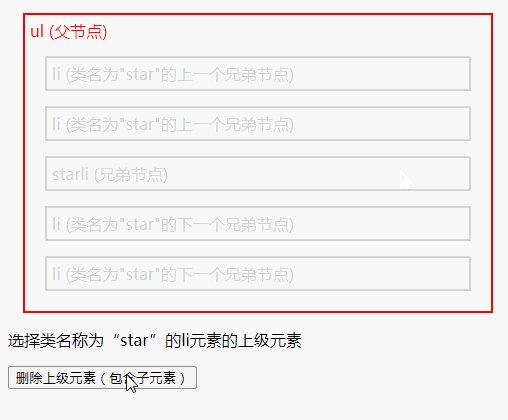
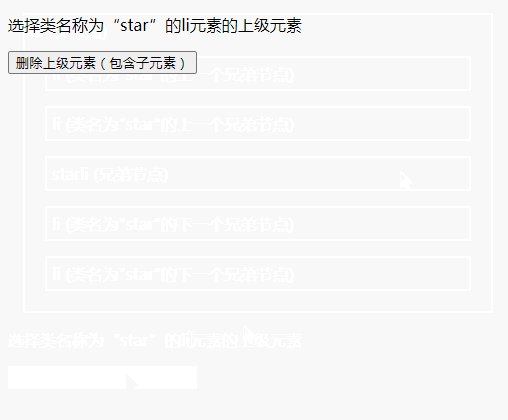
Kaedah 2: Gunakan parent() untuk mendapatkan elemen unggul, dan gunakan kaedah remove() untuk memadamkan elemen yang diperoleh
remove() mengalih keluar elemen yang dipilih, termasuk semua teks dan nod anak. Kaedah ini juga mengalih keluar data dan peristiwa daripada elemen yang dipilih.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").parent().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").parent().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">starli (兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素的上级元素</p>
<button>删除上级元素(包含子元素)</button>
</body>
</html>
tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk memadam elemen unggul dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

