Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk memadam aksara pertama rentetan dalam jquery
Bagaimana untuk memadam aksara pertama rentetan dalam jquery
- 青灯夜游asal
- 2022-03-10 17:43:424123semak imbas
Kaedah untuk memadamkan aksara pertama rentetan: 1. Gunakan pernyataan "$(selector).val()" untuk mendapatkan kandungan rentetan dalam elemen 2. Gunakan kaedah substr() untuk memintas rentetan , dan kemudian padamkan aksara pertama dalam rentetan, sintaksnya ialah "kandungan rentetan.substr(1, panjang rentetan)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jquery, anda boleh menggunakan kaedah substr() untuk memintas rentetan dan memadamkan aksara pertama dalam rentetan.
Contoh:
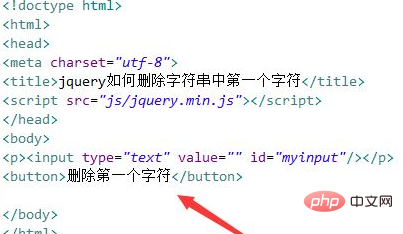
Dalam fail test.html, dalam teg p, gunakan teg input untuk mencipta kotak input rentetan untuk menentukan rentetan yang akan dikendalikan.

Dalam fail test.html, tetapkan id teg input kepada myinput, yang digunakan terutamanya untuk mendapatkan objek input melalui id ini di bawah.

Dalam fail test.html, gunakan teg butang untuk mencipta butang dengan nama butang "Padam aksara pertama".

Dalam fail test.html, ikat acara onclick pada butang butang Apabila butang diklik, laksanakan fungsi myfun().

Dalam teg js, cipta fungsi myfun() Dalam fungsi, dapatkan objek input melalui id (myinput), dan gunakan kaedah val() untuk mendapatkan rentetan input Kemudian gunakan fungsi substr() untuk memintas bermula dari aksara kedua, dan akhirnya, gunakan kaedah amaran() untuk mengeluarkan rentetan yang dipintas.

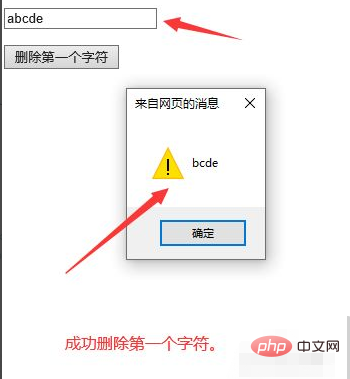
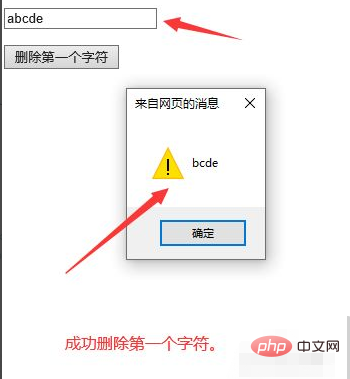
Buka fail test.html dalam penyemak imbas, masukkan rentetan, klik butang dan lihat hasilnya.

[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk memadam aksara pertama rentetan dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

