Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menyembunyikan elemen kanak-kanak dalam jquery
Bagaimana untuk menyembunyikan elemen kanak-kanak dalam jquery
- 青灯夜游asal
- 2022-03-01 17:49:582763semak imbas
Cara menyembunyikan elemen anak dalam jquery: 1. Gunakan kaedah children() dan hide(), sintaksnya ialah "$("elemen ibu bapa").children().hide()"; Gunakan find() Dan kaedah hide() , sintaksnya ialah "$("elemen induk").find("elemen anak").hide()".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
elemen kanak-kanak tersembunyi jquery
Kaedah pelaksanaan:
-
Mula-mula anda perlu memilih kanak-kanak elemen
kaedah kanak-kanak(): Dapatkan elemen subset langsung di bawah elemen ini
kaedah find(): Dapatkan semua (termasuk kanak-kanak) di bawah elemen ini Subset set) elemen subset
dan kemudian gunakan kaedah hide() untuk menyembunyikan elemen anak yang dipilih.
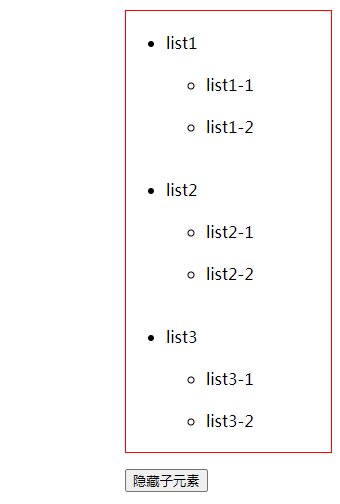
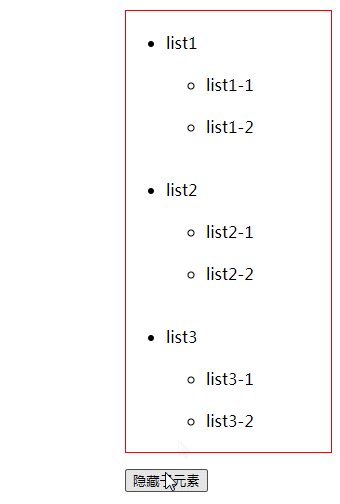
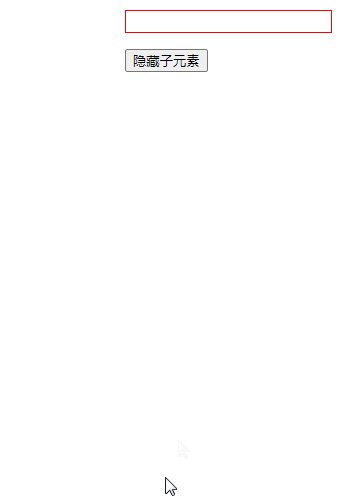
1 Gunakan kaedah children() dan hide()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("ul").children().hide();
});
});
</script>
<style>
.intro {
border: 1px solid red;
}
</style>
</head>
<body>
<ul class="intro ">
<li>list1
<ul>
<li>list1-1</li>
<li>list1-2</li>
</ul>
</li>
<li>list2
<ul>
<li>list2-1</li>
<li>list2-2</li>
</ul>
</li>
<li>list3
<ul>
<li>list3-1</li>
<li>list3-2</li>
</ul>
</li>
</ul>
<button>隐藏子元素</button>
</body>
</html>
2. Gunakan kaedah find() dan hide()
$(document).ready(function() {
$("button").click(function() {
$("ul").find("li").hide();
});
});[Pembelajaran yang disyorkan: tutorial video jQuery, video pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan elemen kanak-kanak dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mari kita bincangkan tentang cara melaksanakan animasi menggunakan jQuery (penjelasan kod terperinci)
- Ringkaskan dan kongsi beberapa operasi DOM yang dilaksanakan menggunakan jQuery (koleksi)
- Ringkasan dan perkongsian beberapa wawancara front-end berasaskan jQuery (termasuk Soalan Lazim terminal mudah alih)
- Bagaimana untuk melintasi dalam jQuery? Analisis ringkas beberapa kaedah traversal
- Semak soalan temu bual jQuery biasa ini untuk membantu anda memahami asasnya dengan lebih baik!
- Bagaimana untuk menyemak sama ada elemen tersembunyi dalam jquery

