Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk melumpuhkan input dalam kotak teks dengan jquery
Bagaimana untuk melumpuhkan input dalam kotak teks dengan jquery
- 青灯夜游asal
- 2022-03-16 19:14:285195semak imbas
Kaedah untuk melarang input kotak teks: 1. Gunakan pernyataan "$("textarea").attr("disabled");" untuk melarang; ). attr("readonly","readonly");" pernyataan adalah dilarang.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Jika anda ingin melumpuhkan input dalam kotak teks, anda boleh menetapkan atribut dilumpuhkan atau baca sahaja ke kotak teks untuk menjadikan kotak teks tidak boleh diedit atau baca sahaja.
Kaedah Jquery untuk melumpuhkan input dalam kotak teks
Kaedah 1: Gunakan kaedah attr() untuk menetapkan atribut yang dilumpuhkan
Sintaks:
$("textarea").attr("disabled","disabled");
$("textarea").attr("disabled","true"); Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("textarea").attr("disabled", "disabled");
// $("textarea").attr("disabled","true");
});
});
</script>
</head>
<body>
<textarea></textarea><br><br>
<button>让textarea不可编辑</button>
</body>
</html>
Kaedah 2: Gunakan kaedah attr() Tetapkan atribut baca sahaja
Sintaks:
$("textarea").attr("readonly","readonly");
$("textarea").attr("readonly","true");Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
// $("textarea").attr("readonly","readonly");
$("textarea").attr("readonly","true");
});
});
</script>
</head>
<body>
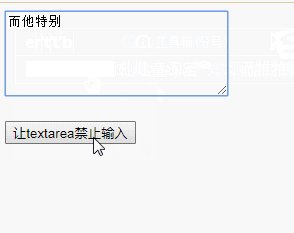
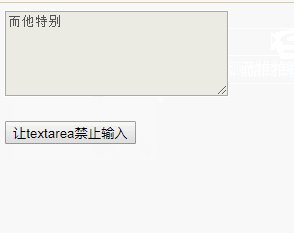
<textarea></textarea><br><br>
<button>让textarea禁止输入</button>
</body>
</html>
[ Pembelajaran yang disyorkan: tutorial video jQuery, video pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk melumpuhkan input dalam kotak teks dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

