Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah empat kategori pemilih jquery?
Apakah empat kategori pemilih jquery?
- 青灯夜游asal
- 2022-03-16 19:29:134361semak imbas
4 pemilih JQuery: 1. Pemilih asas, termasuk pemilih id, pemilih elemen, pemilih kelas, pemilih kumpulan 2. Pemilih hierarki, melalui hubungan hierarki antara elemen DOM Untuk mendapatkan elemen 3. Pemilih penapis; Pemilih borang.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Kelebihan pemilih jQuery:
(1) Kod lebih ringkas
(2) Menyokong pemilihan CSS1 hingga CSS3
(3) Mekanisme pemprosesan lengkap
Klasifikasi pemilih JQuery:
1) Pemilih Asas
Pemilih asas ialah pemilih yang paling biasa digunakan dalam jQuery Ia terdiri daripada ID elemen, kelas, nama elemen dan simbol berbilang elemen (pemilih kumpulan).

2) Pemilih hierarki
Pemilih hierarki memperoleh elemen melalui hubungan hierarki antara elemen DOM, hubungan hierarki utama Termasuk bapa -hubungan anak, keturunan, jiran, abang.

3) Pemilih penapis
① Pemilih penapis mudah
Pemilih penapis adalah berdasarkan kepada penapis kategori tertentu peraturan sepadan dengan elemen dan ditulis bermula dengan (:); pemilih penapis mudah ialah jenis pemilih penapis yang paling banyak digunakan.
$("div:first") 选取所有<div>元素中第1个<div>元素
$("div:last") 选取所有<div>元素中最后一个<div>元素
$("input:not(.myClass)") 选取class不是myClass的<input>元素
$("input:even") 选取索引是偶数的<input>元素(索引从0开始)
$("input:odd") 选取索引是基数的<input>元素(索引从0开始)
$("input:eq(2)") 选取索引等于2的<input>元素
$("input:gt(4)") 选取索引大于4的<input>元素
$("input:lt(4)") 选取索引小于4的<input>元素
$(":header") 过滤掉所有标题元素,例如:h1、h2、h3等
$("div:animated") 选取正在执行动画的<div>元素
$(":focus") 选取当前获取焦点的元素② Pemilih penapisan kandungan
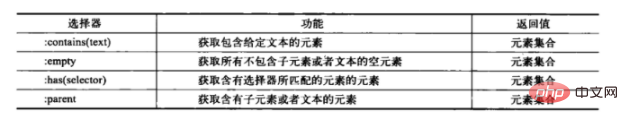
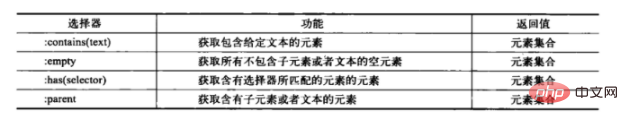
Pemilih penapisan kandungan memperoleh elemen berdasarkan kandungan teks dalam elemen atau ciri-ciri sub-elemen yang terkandung di dalamnya atau padanan mutlak Kedudukan elemen.

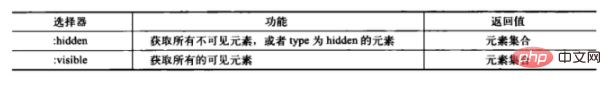
③ Pemilih penapis keterlihatan
Pemilih penapis keterlihatan memperoleh elemen berdasarkan ciri-ciri sama ada elemen itu boleh dilihat atau tidak

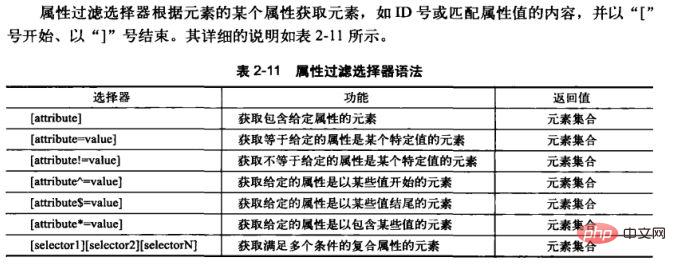
④ Pemilih penapis atribut

⑤ Pemilih penapis elemen kanak-kanak

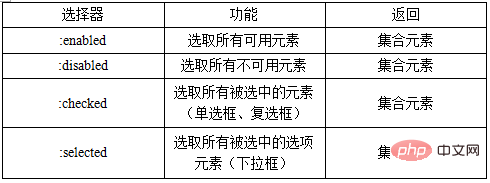
⑥ Objek bentuk Pemilih penapis atribut
Pemilih ini digunakan terutamanya untuk menapis elemen borang yang dipilih, seperti memilih kotak lungsur turun yang dipilih, kotak berbilang pilihan dan elemen lain.

4) Pemilih Borang

[ Pembelajaran yang disyorkan: tutorial video jQuery, bahagian hadapan web]
Atas ialah kandungan terperinci Apakah empat kategori pemilih jquery?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Tentukan sama ada hendak menggunakan operator apa untuk objek jquery
- Bagaimana untuk menanyakan elemen sebelumnya dengan jquery
- Bagaimana untuk menanyakan bilangan elemen kanak-kanak dalam jquery
- Bagaimana untuk mengubah suai nilai td dalam jquery
- Bagaimana untuk menambah elemen kanak-kanak dalam jquery


