Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengubah suai nilai td dalam jquery
Bagaimana untuk mengubah suai nilai td dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-16 16:07:043073semak imbas
Dalam jquery, anda boleh menggunakan kaedah html() untuk mengubah suai nilai td. Fungsi kaedah ini adalah untuk menetapkan atau mengembalikan kandungan elemen yang dipilih Sintaks ialah "td element object.html ('nilai diubah suai td')".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Cara mengubah suai nilai td dalam jquery
Dalam jquery, nilai td dalam jadual terutamanya diubah suai melalui kaedah html() Kaedah ini menyokong pengubahsuaian kandungan teks dan juga menyokong pengubahsuaian kandungan html.
Buat fail html baharu, bernama test.html, untuk menerangkan cara jquery mengubah suai nilai dalam td dalam jadual. Hanya selepas memperkenalkan fail perpustakaan jquery.min.js dan berjaya memuatkan fail, anda boleh menggunakan kaedah dalam jquery.
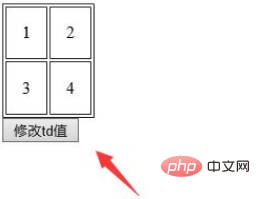
Gunakan teg jadual, tr, td untuk mencipta jadual dengan dua baris dan dua lajur dan tetapkan jidarnya kepada 1px. Gunakan teg butang untuk membuat butang dengan nama butang "Ubah suai nilai td".
Ikat acara onclick pada butang butang Apabila butang diklik, fungsi edittd() dilaksanakan.
Dalam teg js, cipta fungsi edittd() Dalam fungsi, dapatkan koleksi objek td melalui nama elemen td, gunakan kaedah eq(2) untuk mendapatkan objek td ketiga, dan kemudian gunakan. kaedah html() untuk mengubah suai nilai td. Sebagai contoh, di sini nilai td diubah suai kepada 3.

Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesannya.

Selepas mengklik butang:

Ringkasan:
1 fail .
2. Dalam fail, gunakan teg jadual, tr dan td untuk mencipta jadual dengan dua baris dan dua lajur dan gunakan teg butang untuk mencipta butang untuk mencetuskan pelaksanaan fungsi js.
3. Cipta fungsi dalam tag js Dalam fungsi, dapatkan objek td, gunakan kaedah eq() untuk mendapatkan objek td yang pertama, dan kemudian gunakan kaedah html() untuk mengubah suai nilai. daripada td.
Nota
Kaedah eq() bermula dari 0, eq(0) mewakili objek elemen pertama, eq(1) mewakili objek elemen kedua, dan seterusnya.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai nilai td dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

