Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kaedah untuk mendapatkan teks elemen dalam jquery
Apakah kaedah untuk mendapatkan teks elemen dalam jquery
- 青灯夜游asal
- 2022-03-16 15:19:076404semak imbas
Kaedah untuk mendapatkan teks elemen dalam jquery ialah "text()". Kaedah text() boleh mendapatkan atau menetapkan kandungan teks elemen yang dipilih (tag HTML akan dipadamkan).

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Kaedah untuk mendapatkan teks elemen dalam jquery ialah "teks()".
kaedah text() menetapkan atau mengembalikan kandungan teks elemen yang dipilih.
Apabila kaedah text() digunakan untuk mengembalikan nilai, ia mengembalikan kandungan teks gabungan semua elemen padanan (teg HTML akan dialih keluar).
Sintaks:
$(selector).text() //获取文本内容 $(selector).text(content) //设置文本内容
Kaedah text() mempunyai kesan yang sama seperti atribut innerText, kecuali text() dilaksanakan dalam jQuery, manakala innerText dilaksanakan dalam JavaScript cara pelaksanaan.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
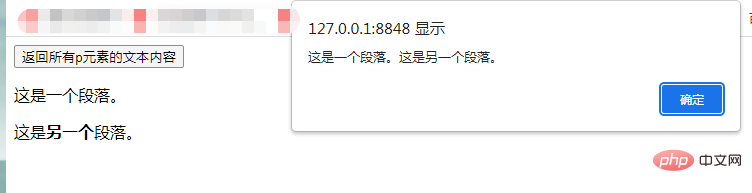
alert($("p").text());
});
});
</script>
</head>
<body>
<button>返回所有p元素的文本内容</button>
<p>这是一个段落。</p>
<p>这是<b>另一个</b>段落。</p>
</body>
</html>
Pengetahuan lanjutan: Perbandingan html() dan teks()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">PHP中文网</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html> 
Seperti yang anda boleh lihat daripada contoh ini, html() mendapat semua kandungan di dalam elemen, manakala text() hanya mendapat kandungan teks. Selain itu, kaedah val() digunakan untuk mendapatkan dan menetapkan nilai elemen bentuk.
Perbezaan antara dua kaedah html() dan text() boleh dibandingkan dengan jelas daripada jadual berikut.
| HTML代码 | html() | text() |
|---|---|---|
PHP中文网 |
PHP中文网 | PHP中文网 |
|
PHP中文网
|
PHP中文网 | PHP中文网 |
| (空字符串) |
[Pembelajaran yang disyorkan: tutorial video jQuery, bahagian hadapan web]
Atas ialah kandungan terperinci Apakah kaedah untuk mendapatkan teks elemen dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengubah suai atribut tersembunyi dalam jquery
- Mari kita bincangkan tentang Ajax dalam jQuery dan terangkan kaedah utamanya secara terperinci
- Bagaimana untuk menanyakan elemen saudara dengan jquery
- Apakah pemilih hierarki dalam jquery?
- Berapa banyak jenis pemilih yang ada pada jquery?
- Adakah jquery mempunyai pemilih elemen?

