Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah jquery mempunyai pemilih elemen?
Adakah jquery mempunyai pemilih elemen?
- 青灯夜游asal
- 2022-03-16 14:24:251514semak imbas
jquery mempunyai pemilih elemen. Dalam jquery, pemilih elemen boleh memilih elemen berdasarkan nama elemen Ia biasanya digunakan untuk memilih elemen yang sama dan kemudian beroperasi pada elemen yang sama ialah "$("nama elemen"".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery mempunyai pemilih elemen, yang boleh memilih elemen berdasarkan namanya.
Pemilih elemen
Pemilih elemen, digunakan untuk memilih elemen yang sama dan kemudian beroperasi pada elemen yang sama.
Sintaks:
$("元素名") Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("div").css("color","red");
$("p").css("color","pink");
})
</script>
</head>
<body>
<div>PHP中文网</div>
<p class="lv">PHP中文网</p>
<span class="lv">PHP中文网</span>
<div>PHP中文网</div>
</body>
</html>
Dalam contoh ini, $("div") dan $("p") menggunakan pemilih elemen, yang bermaksud bahawa semua div elemen dan p elemen dipilih. css("color","red") bermaksud mentakrifkan warna unsur sebagai merah, dan css("color","pink") bermaksud mentakrifkan warna unsur sebagai merah jambu.
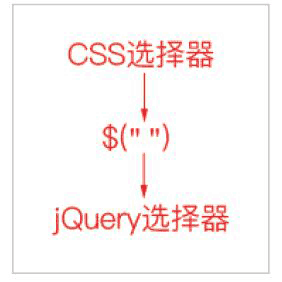
Seperti yang anda lihat, kami dapati bahawa pemilih jQuery hampir sama dengan pemilih CSS. Sebenarnya, kita hanya perlu memasukkan pemilih CSS ke dalam $("") untuk mengubahnya menjadi pemilih jQuery, sangat mudah!

"kelahiran" pemilih jQuery
Ya, melalui operasi satu langkah yang begitu mudah, pemilih jQuery telah "dilahirkan". Malah, jenis pemilih jQuery lain boleh diperolehi dengan cara ini.
[Pembelajaran yang disyorkan: tutorial video jQuery, bahagian hadapan web]
Atas ialah kandungan terperinci Adakah jquery mempunyai pemilih elemen?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengecualikan elemen pertama dalam jquery
- Apakah kaedah untuk mendapatkan li dalam jquery?
- Bagaimana untuk menukar objek dom menjadi objek jquery
- Bagaimana untuk mengubah suai atribut tersembunyi dalam jquery
- Mari kita bincangkan tentang Ajax dalam jQuery dan terangkan kaedah utamanya secara terperinci
- Bagaimana untuk menanyakan elemen saudara dengan jquery

