Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah jenis fungsi ubah bentuk yang disertakan dengan css3?
Apakah jenis fungsi ubah bentuk yang disertakan dengan css3?
- 青灯夜游asal
- 2022-03-18 15:35:552364semak imbas
Fungsi ubah bentuk CSS3 merangkumi 4 jenis: 1. Putaran, dilaksanakan menggunakan rotate(), rotateX(), dsb. 2. Scaling, dilaksanakan menggunakan scale(), scaleX(), dsb.; . Tilt, dilaksanakan menggunakan skew(), skewX(), dsb. dilaksanakan;

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Nilai utama ubah bentuk ialah menggunakan fungsi transformasi untuk merealisasikan empat proses putaran, penskalaan, pencondongan dan pergerakan teks atau gambar.
1. Putaran-----transformasi:putar(xxdeg);
(IE9 ke atas, Safari 3.1 atau di atas, Penyemak imbas yang menjalankan chrome 8 dan ke atas, FireFox 4 dan ke atas, dan Opera 10 dan di atas semua menyokong atribut ini)
Mari lihat contoh dahulu:
<p id="test3">
这是一个测试。
</p>
#test3{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:rotate(45deg);
}
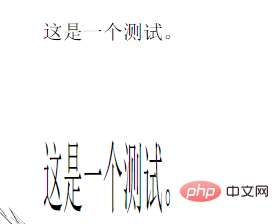
transform:rotate( 45deg); Ayat ini mewakili unsur p Putar 45 darjah mengikut arah jam, deg ialah unit sudut. Kesannya adalah seperti berikut:

2 Skala-----transformasi:skala(x)
.<p id="test4">
这是一个测试。
</p>
#test4{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:scale(0.5);
} Anda juga boleh menentukan penskalaan mendatar dan menegak bagi elemen secara berasingan. Sebagai contoh, elemen mengecut sebanyak 50% dalam arah mendatar dan berganda dalam arah menegak:
<p id="test5">
这是一个测试。
</p>
#test5{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:scale(0.5,2);
}
Kesan dua skala di atas adalah seperti berikut:

3. Condongkan: Gunakan kaedah condong untuk mencapai pemprosesan kecondongan teks atau gambar Kedua-dua parameter menentukan sudut kecondongan dalam arah mendatar dan sudut condong dalam arah menegak. Contoh:
<p id="test6">
这是一个测试。
</p>
#test6{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:skew(30deg,45deg);
}
Jika hanya terdapat satu parameter, ia hanya akan condong ke arah mendatar secara lalai, bukan dalam arah menegak.
4 Pergerakan: Gunakan kaedah terjemah , dan kedua-dua parameter menentukan jarak pergerakan dalam arah mendatar dan menegak. Jika terdapat hanya satu parameter, lalai adalah untuk bergerak hanya dalam arah mendatar dan bukan dalam arah menegak.
<p id="test7">
这是一个测试。
</p>
#test7{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:translate(150px,150px);
}
Transformasi ini juga boleh digabungkan:
<p id="test8">
这是一个测试。
</p>
#test8{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:rotate(45deg) scale(0.5) skew(30deg,45deg) translate(150px,150px);
}
Putar elemen 45 darjah mengikut arah jam, kecilkan separuh, dan kemudian condongkannya 30 darjah secara mendatar dan 45 darjah menegak, dan gerakkan 150px dalam arah mendatar dan menegak masing-masing, kesannya adalah seperti berikut:

Anda boleh menentukan titik asas transformasi: apabila menggunakan transformasi untuk mengubah, pusat elemen dijalankan di titik rujukan. Asal boleh ditukar menggunakan atribut transform-origin.
<p id="test9">
这是一个测试。
</p>
<p id="test10">
这是一个测试。
</p>
#test9{
position: absolute;
width:150px;
height:150px;
background: green;
margin: 100px 200px;
font-size: 20px;
transform:rotate(45deg);
}#test10{
position: absolute;
width:150px;
height:150px;
background: red;
margin: 100px 200px;
font-size: 20px;
transform-origin:left top; /*定基准点*/
transform:rotate(45deg)
}
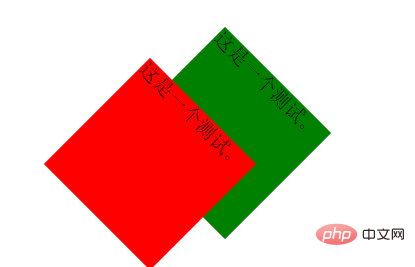
Kesannya adalah seperti berikut: (merah adalah untuk menolak titik rujukan ke titik kiri atas, hijau adalah lalai)
Nilai Atribut transform-origin, sebelum Satu ialah "kedudukan titik rujukan dalam arah mendatar elemen", nilai yang boleh ditentukan ialah: kiri, tengah, kanan nilai yang terakhir ialah "kedudukan rujukan; titik dalam arah menegak elemen", nilai yang boleh ditentukan ialah: atas, tengah, bawah.
(Belajar perkongsian video: tutorial video css, bahagian hadapan web)
Atas ialah kandungan terperinci Apakah jenis fungsi ubah bentuk yang disertakan dengan css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

