Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css3 fungsi lengkung Bezier mempunyai beberapa parameter
css3 fungsi lengkung Bezier mempunyai beberapa parameter
- 青灯夜游asal
- 2022-03-17 17:05:262398semak imbas
Fungsi lengkung Bezier css3 cubic-bezier() mempunyai 4 parameter, yang masing-masing menentukan koordinat dua titik perantaraan yang dipisahkan bersama Sintaksnya ialah "cubic-bezier(x1,y1,x2,). y2) "; Julat nilai parameter x1, y1, x2, y2 ialah 0 hingga 1.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
lengkung Bezier css3 (bezier padu)
bezier padu, juga dikenali sebagai Bezier padu, terutamanya menjana lengkung kelajuan (Bezier) untuk animasi lengkung) adalah nilai penting dalam fungsi pemasaan animasi dan fungsi pemasaan peralihan.
Tatabahasa:
cubic-bezier(x1,y1,x2,y2)
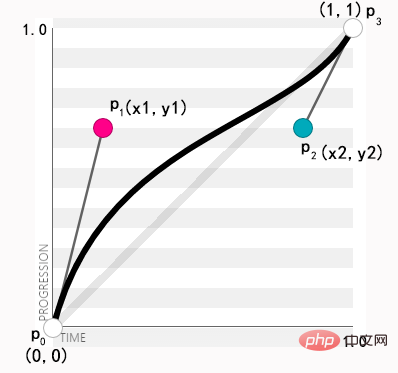
Mari kita lihat gambar untuk bercakap:

Daripada gambar di atas kita dapat mengetahui dengan jelas bahawa kubik -bezier Julat nilai:
p0: Nilai lalai (0,0)
p1: Nilai (x1,y1)
p2: Nilai (x2,y2)
p3: Nilai lalai (1,1)
Dalam cubic-bezier, p0 dan p3 ialah titik lalai, jadi kita hanya perlu menentukan dua titik p1 dan p2 Pada masa yang sama, julat nilai x1, y1, x2, y2 ialah [0,1]
<.> Nota: Apabila nilai melebihi julat, cubic-bezier akan gagal. Dalam animasi CSS3, terdapat beberapa nilai tetap yang biasa digunakan.- kemudahan: cubic-bezier(.25, .1, .25, 1)
- linear: cubic-bezier(0, 0 , 1, 1)
- ease-in:cubic-bezier(.42,0,1,1)
- ease-out: cubic-bezier(0,0,.58,1)
- ease-in-out:cubic-bezier(.42,0,.58,1)
kemudahan: cubic-bezier(.25, .1, .25, 1)

linear: cubic-bezier(0, 0, 1, 1)

ease-in:cubic-bezier(.42,0,1,1)

ease-out:cubic-bezier(0,0,.58,1)

ease-in-out:cubic-bezier(.42,0,.58,1)
tutorial video css, bahagian hadapan web)
Atas ialah kandungan terperinci css3 fungsi lengkung Bezier mempunyai beberapa parameter. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


