Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bolehkah css3 melaksanakan segi tiga?
Bolehkah css3 melaksanakan segi tiga?
- 青灯夜游asal
- 2022-03-07 16:40:381995semak imbas
CSS3 boleh merealisasikan segi tiga, dan terdapat banyak cara untuk mencapainya: 1. Gunakan bekas dengan ketinggian dan lebar sifar dan sempadan lutsinar untuk melukis segi tiga 2. Gunakan kecerunan linear-kecerunan linear untuk melukis segitiga; 3. Gunakan conic-gradient Lukis segitiga;

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Pelbagai kaedah boleh digunakan untuk melaksanakan segi tiga dalam css3. Mari kita lihat di bawah:
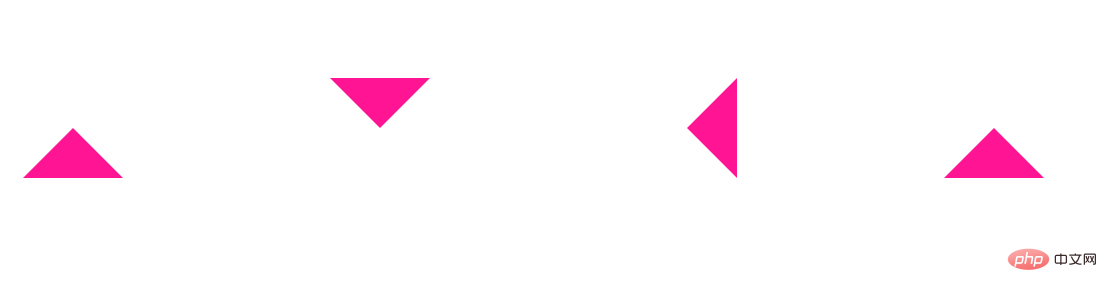
1 Gunakan jidar untuk melukis segi tiga
Menggunakan jidar untuk merealisasikan segi tiga harus dikuasai oleh kebanyakan orang, dan ia juga perlu dikuasai oleh kebanyakan orang. digunakan dalam pelbagai aspek Apa yang sering muncul dalam klasik ialah penggunaan bekas dengan ketinggian dan lebar sifar dan sempadan telus.
<div class='top'></div> <div class='bottom'></div> <div class='left'></div> <div class='right'></div>
html, body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 0px;
height: 0px;
margin: auto;
}
.top {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}
.left {
border: 50px solid transparent;
border-right: 50px solid deeppink;
}
.bottom {
border: 50px solid transparent;
border-top: 50px solid deeppink;
}
.right {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}
2 Gunakan kecerunan linear untuk melukis segi tiga
<div></div>
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}
3. Gunakan kecerunan kon untuk melukis segi tiga
Di atas kami menggunakan kecerunan linear untuk melaksanakan segi tiga , kecerunan sudut conic-gradient juga boleh digunakan untuk melaksanakan segi tiga.
Kaedahnya ialah titik tengah kecerunan sudut boleh ditetapkan, dan titik tengah bulatan yang serupa dengan kecerunan jejari juga boleh ditetapkan.
Kami menetapkan titik tengah kecerunan sudut pada 50% 0, iaitu, center top, bahagian tengah bahagian atas bekas, dan kemudian melakukan kecerunan sudut sehingga kecerunan mencapai julat sudut tertentu, yang kesemuanya berbentuk segi tiga .
Katakan kita mempunyai bekas dengan 200px x 100px tinggi dan lebar, tetapkan titik tengah kecerunan sudutnya kepada 50% 0:

dan tetapkannya dari 90° Mula melukis graf kecerunan sudut Gambarajah skematik adalah seperti berikut:

Anda boleh melihat bahawa pada mulanya, graf kecerunan sudut belum mencapai bahagian kedua. Ia adalah segi tiga. Kami memilih sudut yang sesuai dan kami boleh mendapatkan segi tiga dengan mudah:
<div class="normal"></div>
<div class="acute"></div>
.normal {
background: conic-gradient(from 90deg at 50% 0, deeppink 0, deeppink 45deg, transparent 45.1deg);
}
.acute {
background: conic-gradient(from 90deg at 50% 0, transparent 0, transparent 45deg, deeppink 45.1deg, deeppink 135deg, transparent 1deg);
}
4 segi tiga
Kaedah ini agak konvensional, gunakan transform: rotate bersama dengan overflow: hidden. Anda boleh memahaminya sepintas lalu dan mempelajarinya sebaik sahaja anda mempelajarinya. Gambar rajah animasi ringkas adalah seperti berikut:

Tetapkan pusat putaran grafik ke bahagian bawah. sudut kiri left bottom dan putarkannya agar sepadan dengan overflow: hidden .
Kod lengkap:
<div class="demo"></div> <div class="demo-opacity"></div> <div class="triangle"></div>
html, body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 141px;
height: 100px;
margin: auto;
}
.demo-opacity {
overflow: hidden;
}
.demo,
.demo-opacity {
position: relative;
border: 1px solid #000;
background: unset;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
animation: conicmove 3s infinite linear;
background: deeppink;
transform-origin: left bottom;
z-index: -1;
}
}
.triangle {
position: relative;
background: unset;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: deeppink;
transform-origin: left bottom;
transform: rotate(45deg);
z-index: -1;
}
}
@keyframes conicmove {
100% {
transform: rotate(45deg);
}
}5 Gunakan laluan klip untuk melukis segi tiga
clip-path Sifat CSS yang sangat menarik. .
clip-path Sifat CSS mencipta kawasan keratan di mana hanya sebahagian daripada elemen kelihatan. Bahagian di dalam kawasan dipaparkan dan bahagian di luar kawasan disembunyikan. Rantau keratan ialah laluan yang ditakrifkan melalui rujukan kepada URL terbenam atau laluan ke SVG luaran.
Dengan kata lain, menggunakan clip-path kita boleh memangkas bekas ke dalam apa sahaja yang kita mahu.
Sebuah poligon direalisasikan melalui 3 titik koordinat, dan ruang yang berlebihan akan dipotong Kod ini juga sangat mudah:
div {
background: deeppink;
clip-path: polygon(0 0, 100% 0, 0 100%, 0 0);
}
(. Pelajari Perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bolehkah css3 melaksanakan segi tiga?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah atribut latar belakang baharu dalam css3?
- Adakah mengubah atribut baru dalam css3?
- Apa yang digunakan untuk menentukan masa animasi peralihan dalam css3
- Apakah kaedah untuk melaksanakan susun atur berbilang lajur dalam css3
- Apakah maksud box-shadow dalam css3
- Apakah perbezaan antara peralihan dan animasi dalam CSS3
- Bagaimana untuk mencapai kesan menjulang apabila tetikus meluncur ke atas dalam css3

