Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah maksud box-shadow dalam css3
Apakah maksud box-shadow dalam css3
- 青灯夜游asal
- 2022-02-28 16:50:156856semak imbas
Dalam CSS3, "box-shadow" bermaksud "box shadow", iaitu atribut baharu yang menambah bayang sempadan pada elemen; : bayang mendatar bayang menegak kabur jarak saiz inset warna;".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.

Dalam CSS3, "box-shadow" bermaksud "box shadow", iaitu atribut baharu yang menambah bayang sempadan pada elemen.

Sifat bayang kotak menambah satu atau lebih bayang pada kotak.
Nota: Gunakan atribut imej sempadan-* untuk membina butang boleh skala yang cantik!
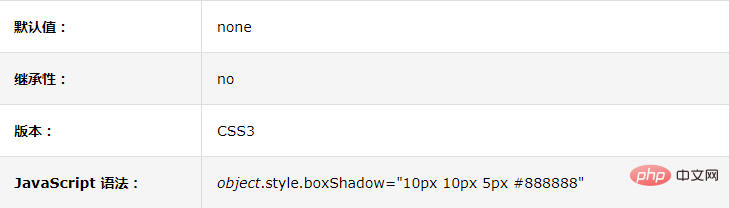
Sintaks:
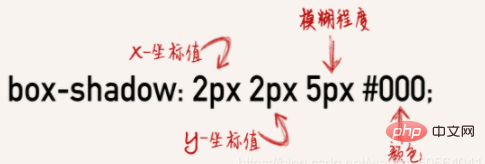
box-shadow: h-shadow v-shadow blur spread color inset;
bayang-kotak Menambah satu atau lebih bayang-bayang pada kotak. Sifat ini ialah senarai bayang-bayang yang dipisahkan koma, setiap bayang-bayang ditentukan oleh nilai panjang 2-4, nilai warna pilihan dan kata kunci sisipan pilihan. Nilai untuk panjang yang ditinggalkan ialah 0.
h-bayang diperlukan. Kedudukan bayang mendatar. Nilai negatif dibenarkan.
v-shadow Diperlukan. Kedudukan bayang menegak. Nilai negatif dibenarkan.
kabur Pilihan. Jarak kabur.
sebarkan Pilihan. Saiz bayang.
warna Pilihan. Warna bayang. Lihat nilai warna CSS.
inset Pilihan. Tukar bayang luar (permulaan) kepada bayang dalam.
Berikut adalah beberapa ujian kecil yang saya lakukan untuk semua orang:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Keputusan berjalan:
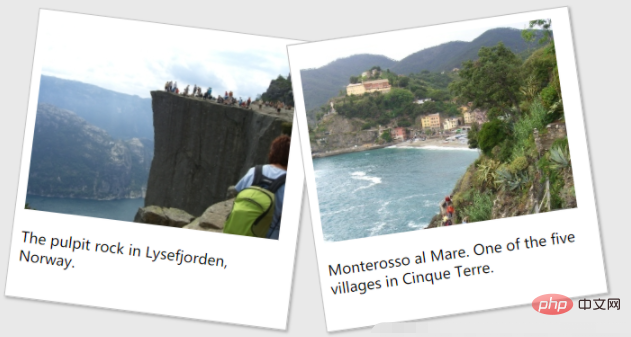
Antaranya kami Juga berjalan melalui cara membuat foto "polaroid" dan memutar imej. Contohnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
margin:30px;
background-color:#E9E9E9;
}
div.polaroid
{
width:294px;
padding:10px 10px 20px 10px;
border:1px solid #BFBFBF;
background-color:white;
/* Add box-shadow */
box-shadow:2px 2px 3px #aaaaaa;
}
div.rotate_left
{
float:left;
-ms-transform:rotate(7deg); /* IE 9 */
-webkit-transform:rotate(7deg); /* Safari and Chrome */
transform:rotate(7deg);
}
div.rotate_right
{
float:left;
-ms-transform:rotate(-8deg); /* IE 9 */
-webkit-transform:rotate(-8deg); /* Safari and Chrome */
transform:rotate(-8deg);
}
</style>
</head>
<body>
<div class="polaroid rotate_left">
<img src="pulpitrock.jpg" alt="" width="284" style="max-width:90%">
<p class="caption">The pulpit rock in Lysefjorden, Norway.</p>
</div>
<div class="polaroid rotate_right">
<img src="cinqueterre.jpg" alt="" width="284" style="max-width:90%">
<p class="caption">Monterosso al Mare. One of the five villages in Cinque Terre.</p>
</div>
</body>
</html>Hasil larian adalah seperti berikut:

· Terdapat pelbagai jenis bayang-bayang kotak, seperti: bayang-bayang dalam , bayang luar, bayang tiga segi , bayang dua muka, bayang satu sisi, lejang barat...,
bermaksud:
 Contohnya:
Contohnya:
<div class="flex">
<div class="flex-item">
<h3>内阴影示例</h3>
<div class="box boxshadow1"></div>
</div>
<div class="flex-item">
<h3>3边内影示例</h3>
<div class="box boxshadow2"></div>
</div>
<div class="flex-item">
<h3>外阴影示例</h3>
<div class="box boxshadow3"></div>
</div>
<div class="flex-item">
<h3>右下外阴影示例</h3>
<div class="box boxshadow4"></div>
</div>
<div class="flex-item">
<h3>扩大阴影示例</h3>
<div class="box boxshadow5"></div>
</div>
<div class="flex-item">
<h3>半透明阴影色示例</h3>
<div class="box boxshadow6"></div>
</div>
</div>css:
.flex{display:flex;flex-wrap:wrap;}
.flex-item{margin-right:30px;}
.box { background-color: #CCCCCC; border-radius:10px; width: 200px; height: 200px; }
.boxshadow1{ box-shadow:inset 0px 0px 5px 1px #000; }
.boxshadow2{ box-shadow:inset 0 1px 2px 1px #000; }
.boxshadow3{box-shadow:0 0 10px #000;}
.boxshadow4{box-shadow:2px 2px 5px #000;}
.boxshadow5{box-shadow:0 0 5px 15px #000;}
.boxshadow6{box-shadow: 12px 12px 2px 1px rgba(0, 0, 255, .2);}
Hasil berjalan:

(Mempelajari perkongsian video: tutorial video css , Tutorial pengenalan bahagian hadapan web)
Atas ialah kandungan terperinci Apakah maksud box-shadow dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


