Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah unit vh dan wh dalam css3?
Apakah unit vh dan wh dalam css3?
- 青灯夜游asal
- 2022-02-28 16:21:4110192semak imbas
Dalam CSS3, vh dan wh ialah unit viewport dan unit panjang relatif. wh ialah lebar relatif kepada viewport, "1vw" bersamaan dengan "1%" daripada lebar viewport; dan vh ialah ketinggian relatif kepada viewport, "1vh" adalah sama dengan "1%" ketinggian viewport.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam CSS3, vh dan wh ialah unit viewport dan unit panjang relatif.
Unit viewport (unit viewport)
Pertama, kita perlu memahami apa itu viewport. Dalam industri, teori yang sangat dihormati ialah penjelasan viewport yang dikemukakan oleh Peter-Paul Koch (dikenali sebagai "PPK Master" di dunia) - pada desktop, viewport merujuk kepada desktop dan merujuk kepada penyemak imbas kawasan; pada bahagian mudah alih, ia lebih rumit dan melibatkan tiga port pandangan: Port Pandangan Reka Letak, Port Pandangan Visual dan Port Pandangan Ideal. "Port pandangan" dalam unit port pandangan sudah pasti merujuk kepada kawasan penyemak imbas yang boleh dilihat pada desktop tetapi pada bahagian mudah alih, ia merujuk kepada Port Pandangan Reka Letak antara tiga Port Pandangan.

"viewport" dalam unit viewport Menurut spesifikasi CSS3, unit viewport terutamanya termasuk empat berikut:
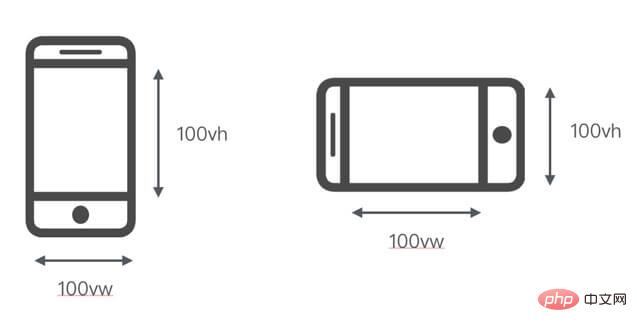
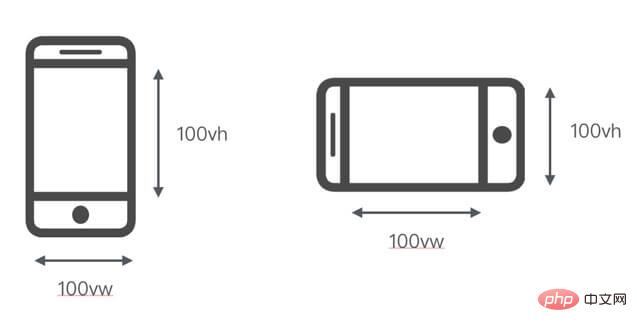
- vw : Berbanding dengan lebar viewport, 1vw bersamaan dengan 1% lebar viewport
- vh : Relatif dengan ketinggian viewport, 1vh bersamaan dengan 1% daripada ketinggian viewport
- vmin: Pilih yang terkecil antara vw dan vh
- vmax: Pilih yang terbesar antara vw dan vh

Gunakan unit viewport untuk menyesuaikan halaman
Untuk pembangunan mudah alih, perkara yang paling penting ialah cara menyesuaikan halaman untuk mencapai berbilang Mengenai keserasian terminal, kaedah penyesuaian yang berbeza mempunyai kelebihan dan kekurangan mereka sendiri. Setakat reka letak responsif arus perdana dan reka letak fleksibel, reka letak yang dilaksanakan melalui Pertanyaan Media memerlukan berbilang titik putus respons untuk dikonfigurasikan, dan pengalaman yang dibawanya juga sangat tidak mesra pengguna: reka letak berada pada resolusi dalam julat respons titik putus. Ia kekal tidak berubah, tetapi pada masa bertindak balas kepada suis titik putus, susun atur membawa perubahan pensuisan yang tidak berterusan, seperti pemain rekod kaset "mengklik" berulang kali. Dengan menggunakan pengiraan dinamik unit rem untuk reka letak anjal, skrip perlu dibenamkan dalam pengepala untuk memantau perubahan dalam resolusi dan menukar saiz fon elemen akar secara dinamik, menggabungkan CSS dan JS bersama-sama. Adakah terdapat cara untuk menyelesaikan masalah ini? Jawapannya ialah ya. Dengan menggunakan unit viewport untuk melaksanakan halaman penyesuaian, ia boleh menyelesaikan kedua-dua masalah kerosakan responsif dan masalah pergantungan skrip.Kaedah 1: Hanya gunakan vw sebagai unit CSS
Di bawah pendekatan ini dengan hanya menggunakan unit vw sebagai satu-satunya unit CSS yang digunakan, kami mematuhi: 1 . Untuk menukar saiz draf reka bentuk kepada unit vw, kami menggunakan kompilasi fungsi Sass//iPhone 6尺寸作为设计稿基准
$vm_base: 375;
@function vw($px) {
@return ($px / 375) * 100vw;
}2 Sama ada teks atau susun atur ketinggian, lebar, jarak, dsb., vw digunakan sebagai unit CSS .mod_nav {
background-color: #fff;
&_list {
display: flex;
padding: vm(15) vm(10) vm(10); // 内间距
&_item {
flex: 1;
text-align: center;
font-size: vm(10); // 字体大小
&_logo {
display: block;
margin: 0 auto;
width: vm(40); // 宽度
height: vm(40); // 高度
img {
display: block;
margin: 0 auto;
max-width: 100%;
}
}
&_name {
margin-top: vm(2);
}
}
}
}3.1 garis piksel fizikal (iaitu, 1px pada skrin biasa dan 0.5px pada skrin definisi tinggi) dilaksanakan menggunakan skala atribut transformasi. .mod_grid {
position: relative;
&::after {
// 实现1物理像素的下边框线
content: '';
position: absolute;
z-index: 1;
pointer-events: none;
background-color: #ddd;
height: 1px;
left: 0;
right: 0;
top: 0;
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
-webkit-transform: scaleY(0.5);
-webkit-transform-origin: 50% 0%;
}
}
...
}4. Untuk imej yang perlu mengekalkan nisbah bidang, padding-top harus digunakan sebagai gantinya berikut: .mod_banner {
position: relative;
padding-top: percentage(100/700); // 使用padding-top
height: 0;
overflow: hidden;
img {
width: 100%;
height: auto;
position: absolute;
left: 0;
top: 0;
}
}Kaedah 2: Gunakan vw dan rem untuk menjadikan reka letak lebih dioptimumkan
Walaupun halaman sedemikian kelihatan disesuaikan dengan baik, anda akan mendapati ia menggunakan visual Reka letak dilaksanakan dalam unit port secara automatik berskala bergantung pada saiz port pandangan Tidak kira port pandangan terlalu besar atau terlalu kecil, ia juga kehilangan sekatan lebar maksimum dan minimum kerana port pandangan menjadi terlalu besar atau terlalu kecil. Sudah tentu, anda tidak perlu mengambil berat tentang pengalaman pengguna yang tidak mesra sebegitu kecil, tetapi kami masih cuba memperbaiki kelemahan kecil tersebut. Jadi, saya fikir adalah lebih baik untuk menggabungkan unit rem untuk merealisasikan susun atur? Teras susun atur fleksibel rem adalah untuk menukar saiz elemen akar secara dinamik Kemudian kita boleh menggunakan: untuk menetapkan unit vw untuk saiz elemen akar yang berubah apabila port pandang berubah, supaya ia. saiz boleh diubah secara dinamik.
Hadkan nilai maksimum dan minimum saiz fon elemen akar, dan gunakan badan ditambah lebar maksimum dan lebar minimum
supaya kita boleh mencapai sekatan maksimum dan minimum pada lebar susun atur. Oleh itu, berdasarkan syarat di atas, kita boleh membuat kesimpulan bahawa pelaksanaan kod adalah seperti berikut:
// rem 单位换算:定为 75px 只是方便运算,750px-75px、640-64px、1080px-108px,如此类推
$vm_fontsize: 75; // iPhone 6尺寸的根元素大小基准值
@function rem($px) {
@return ($px / $vm_fontsize ) * 1rem;
}
// 根元素大小使用 vw 单位
$vm_design: 750;
html {
font-size: ($vm_fontsize / ($vm_design / 2)) * 100vw;
// 同时,通过Media Queries 限制根元素最大最小值
@media screen and (max-width: 320px) {
font-size: 64px;
}
@media screen and (min-width: 540px) {
font-size: 108px;
}
}
// body 也增加最大最小宽度限制,避免默认100%宽度的 block 元素跟随 body 而过大过小
body {
max-width: 540px;
min-width: 320px;
}Atas ialah kandungan terperinci Apakah unit vh dan wh dalam css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

