Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah mengubah atribut baru dalam css3?
Adakah mengubah atribut baru dalam css3?
- 青灯夜游asal
- 2022-02-28 11:54:122244semak imbas
Transform ialah atribut baharu CSS3 Ia digunakan untuk menetapkan perubahan bentuk elemen dan merealisasikan penukaran elemen 2D atau 3D Ia boleh memutar, menyerong dan menskalakan elemen bersama-sama dengan nilai atribut (fungsi transformasi ). skala, alih terjemah dan matriks ubah bentuk matriks.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Transform secara literal bermaksud transformasi, yang bermaksud perubahan Ia adalah atribut baharu CSS3, yang digunakan untuk menetapkan perubahan bentuk elemen dan merealisasikan transformasi 2D atau 3D unsur.
Dalam CSS3, transformasi terutamanya merangkumi jenis berikut: putaran putaran, herotan condong, skala penskalaan dan terjemahan mudah alih dan matriks transformasi matriks.
putar putar
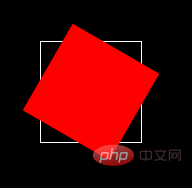
Putar elemen mengikut sudut yang ditentukan Darjahnya adalah positif dan mengikut arah jam Jika nilai yang ditetapkan adalah positif Putaran mengikut arah jam, jika nilai yang ditetapkan adalah negatif, ia bermakna putaran lawan jam.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body{
background-color: #000;
}
.box{
width: 100px;
height: 100px;
border: 1px solid #fff;
position: relative;
top: 100px;
left: 100px;
}
.box1{
width: 100px;
height: 100px;
background-color: red;
transform:rotate(30deg);
}
</style>
<body>
<div>
<div></div>
</div>
</body>
</html>Kesan:

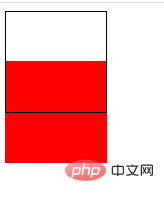
zum skala
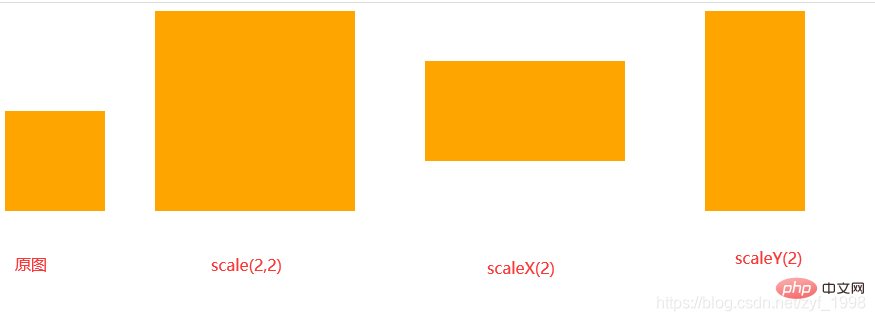
skala mempunyai tiga situasi:
scale(x,y)Buat skala elemen secara mendatar dan menegak pada masa yang samascaleX(x)elemen Hanya skala dalam arah mendatar (Penskalaan paksi-X)scaleY(y)Elemen hanya berskala dalam arah menegak (Penskalaan paksi-Y)
.box{
transfrom:scale(2,2)
}
.box{
transfrom:scaleX(2)
}
.box{
transfrom:scaleY(2)
}kesan Gambar:

terjemah Alih
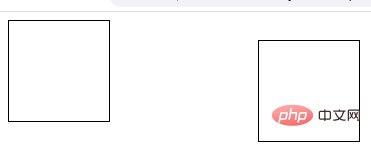
Terjemah mudah alih dibahagikan kepada tiga situasi:
translate(x,y)Arah mendatar dan bergerak dalam arah menegak pada masa yang sama (iaitu, paksi-X dan paksi-Y bergerak serentaktranslateX(x)Bergerak hanya dalam arah mendatar (pergerakan paksi-X);translateY(Y)Hanya pergerakan menegak (pergerakan paksi-Y)
terjemah(x,y)
.box{
transfrom:translate(100px,20px);
}
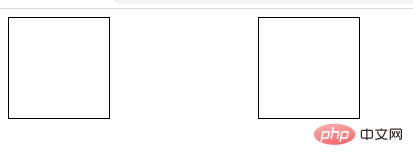
transform:translateX()
.box{
transform:translateX(100px);
}
transform:translateY()
.box{
transform:translateY(100px);
}
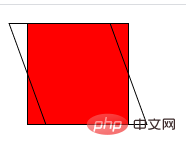
herotan condong
skew juga dibahagikan kepada tiga situasi
skew(x,y)Herot unsur dalam arah mendatar dan menegak pada masa yang sama (paksi-X dan paksi-Y diherotkan mengikut nilai sudut tertentu pada masa yang sama);- Hanya memesongkan elemen dalam arah menegak (herotan paksi-Y)
skewX(x) skewY(y)
.box{
transform:skew(20deg,20deg);
}
.box{
transform:skewX(20deg);
}
.box{
transform:skewY(20deg);
}transform-origin menukar titik asas elemen 
 : digunakan untuk menetapkan titik asas pergerakan elemen (titik rujukan ). Titik lalai ialah titik tengah elemen. Nilai X dan Y boleh menjadi nilai peratusan, em, dan px, dan X juga boleh menjadi nilai parameter aksara kiri, tengah, dan kanan seperti X, sebagai tambahan kepada nilai peratusan, Y juga boleh menetapkan nilai aksara atas, tengah dan bawah
: digunakan untuk menetapkan titik asas pergerakan elemen (titik rujukan ). Titik lalai ialah titik tengah elemen. Nilai X dan Y boleh menjadi nilai peratusan, em, dan px, dan X juga boleh menjadi nilai parameter aksara kiri, tengah, dan kanan seperti X, sebagai tambahan kepada nilai peratusan, Y juga boleh menetapkan nilai aksara atas, tengah dan bawah (Mempelajari perkongsian video:
(Mempelajari perkongsian video:
tutorial video css, tutorial pengenalan bahagian hadapan web
)transform-origin(X,Y)
Atas ialah kandungan terperinci Adakah mengubah atribut baru dalam css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menetapkan berapa banyak aksara untuk dipaparkan dalam baris dalam css3
- Cara menggunakan rotate untuk menetapkan sudut putaran dalam css3
- Apakah perkataan atribut untuk menetapkan kelajuan seragam animasi dalam css3?
- CSS3 menyedari kesan animasi mencedok bebola pulut dengan sudu (sangat comel)!
- Apakah sifat fon dan teks bagi css3

