Rumah >hujung hadapan web >tutorial css >Model kotak css3 mempunyai beberapa sifat
Model kotak css3 mempunyai beberapa sifat
- 青灯夜游asal
- 2022-03-15 14:26:292274semak imbas
Model kotak css3 mempunyai 5 atribut: 1. atribut lebar, tetapkan lebar kandungan 2. atribut ketinggian, tetapkan ketinggian kandungan; atribut margin, tetapkan Margin; 5. Atribut sempadan, tetapkan sempadan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
model kotak css3
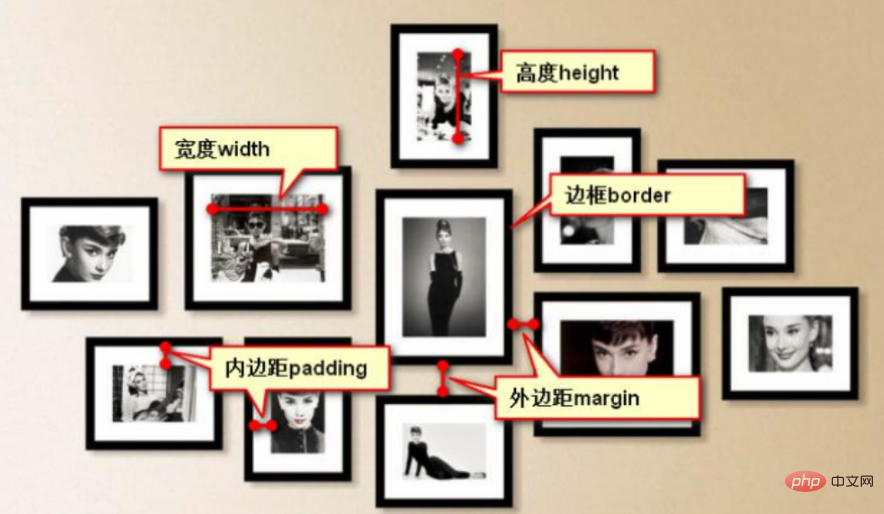
Model kotak, juga dipanggil model kotak, ialah model pemikiran yang digunakan oleh teknologi CSS yang sering digunakan dalam reka bentuk web. Model Kotak boleh digunakan untuk meletakkan elemen, termasuk pelapik, sempadan, jidar dan kandungan sebenar.
Kawasan dalam kotak
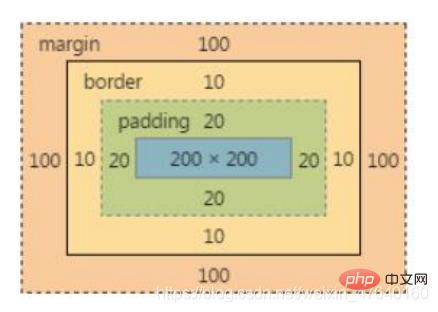
Hanya terdapat 5 atribut utama dalam kotak: lebar, tinggi, pelapik, jidar dan jidar. Seperti berikut:
lebar dan tinggi: lebar dan tinggi kandungan (bukan lebar dan tinggi kotak).
lapik: pelapik.
sempadan: sempadan.
margin: jidar luar.
Untuk pemahaman yang lebih baik, berikut ialah beberapa contoh kehidupan sebenar:

Kawasan model kotak biasa
Antara atribut model kotak, kawasan boleh dibahagikan mengikut kesan atribut yang berbeza:
(1) Kawasan kandungan unsur penulisan: ketinggian lebar
(2) Kotak boleh diwujudkan Kawasan: sempadan padding ketinggian lebar
(3) Kedudukan sebenar kotak: margin sempadan padding ketinggian lebar
Semasa proses pembelajaran, pelajari untuk melihat gambar rajah model kotak dalam konsol penyemak imbas:

1. Lebar lebar
| 宽度 width属性 | 说明 |
|---|---|
| 属性名 | width |
| 作用 | 设置可以添加元素内容的区域的宽度 |
| 属性值 | 属性值说明 |
|---|---|
| auto(默认值) | 浏览器可计算出实际的宽度 |
| px像素值 | 定义的宽度 |
| % | 定义参考父元素宽度 width 的百分比宽度 |
Aplikasi khas
(1) Jika elemen tidak menambah atribut lebar, nilai atribut lalai ialah pelayar untuk elemen berbeza secara automatik akan mengira lebar sebenar berdasarkan cirinya; Contohnya, jika elemen
menduduki baris eksklusif, Nilai atribut lebarnya secara automatik akan mengisi kawasan lebar elemen induk<div> Jika ia merupakan elemen <br> yang tidak perlu diisi baris eksklusif, nilai atribut <code><span></span>nya ialah lebar kandungan elemen dalaman yang akan berkembang secara automatik.width(2) Elemen
adalah istimewa dan tidak perlu ditetapkan dengan atributLebar akan menyesuaikan secara automatik dengan lebar tetingkap penyemak imbas.width
2. Ketinggian
高度 height属性 说明 属性名 height 作用 设置可以添加元素内容的区域的高度 Aplikasi khas
属性值 属性值说明 auto(默认值) 浏览器可计算出实际的高度 px像素值 定义的高度 % 定义参考父元素高度 height 的百分比宽度 Jika elemen tidak menambah atribut, nilai atribut lalai ialah
heightdan penyemak imbas secara automatik akan mengira ketinggian sebenar, iaitu ketinggian di mana kandungan elemen dalaman dikembangkan secara automatik. Ketinggian unsur menyesuaikan diri dengan ketinggian kandungan dalamannya.auto
3
内边距 padding 属性值 说明 常用px为单位的数值 ①可以根据内边距的方向不同划分为四个方向的单一属性 padding-top 上内边距 padding-right 右内边距 padding-bottom 下内边距 padding-left 左内边距 Melapik contoh atribut tunggal empat arah:
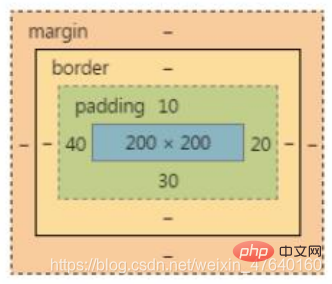
p {padding-top: 10px;padding-right: 20px;padding-bottom: 30px;padding-left: 40px;}
内边距 padding 属性值 说明 ②化简书写 将四个方向的单一属性进行合写 可以有 1-4 个值,值之间用空格进行分隔 padding 有多种值的书写表示方法 根据 padding的属性值的个数不同,有四种表示法: 四值法 设置四个属性值,分配方向上、右、下、左 三值法 设置三个值分配给上、左右、下 二值法 设置两个值,分配给上下、左右 单值法 设置属性值只有一个,分配方向上右下左,四边的值相同 contoh kaedah empat nilai padding:
p {padding: 10px 20px 30px 40px;}
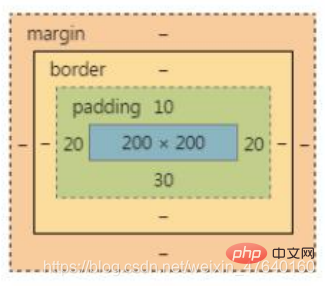
Contoh kaedah tiga nilai padding:
p {padding: 10px 20px 30px;}
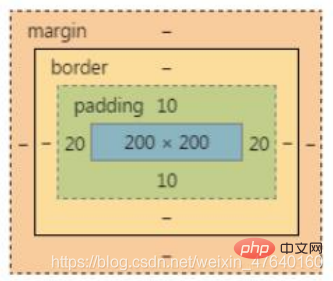
contoh kaedah dua nilai padding:
p {padding: 10px 20px;}
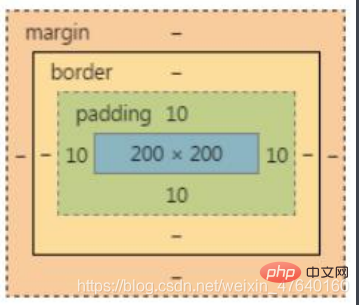
contoh kaedah nilai tunggal pelapis:
p {padding: 10px;}
4 🎜>
Atribut sempadan sempadan Penerangan ialah atribut komposit fungsi menetapkan kawasan sempadan di luar padding As lapisan paling luar penjelmaan kotak ①Nilai atribut komposit terdiri daripada tiga komposisi Nilai , dibahagikan kepada lebar garis, bentuk garis, warna garis Lebar, nilai atribut: biasa digunakan dalam bentuk px Nilai Bentuk, nilai atribut: perkataan bentuk
td>Warna, nilai atribut: nama warna atau nilai warna Contoh sempadan: 1px merah pepejal; ②Nilai atribut tunggal
边框 border 属性 说明 是一个复合属性 作用 设置的是内边距外面的边界区域,作为盒子的实体化的最外层 ①复合属性值 由三个值组成,分为线的宽度、线的形状、线的颜色 宽度,属性值:常用px形式的数值 形状,属性值:形状的单词 颜色, 属性值:颜色名或颜色值 举例 border: 1px solid red; ②单一属性值 a.按照属性值的类型划分 线宽:border-width 属性值:常用px形式的数值。四个方向都有边框宽度,属性值类似于 padding,也有四种值的写法。举例:border-width:1px 2px 3px 4px; 线型:border-style 属性值:形状的单词。详细常见属性值见下方补充;总体也是类似 padding 的综合属性写法。举例:border-style: solid; 颜色:border-color 属性值:颜色名或颜色值。总体也是类似 padding 的综合属性写法。举例:border-color: #00f #f00 #0f0 #ff0; b.根据边框的方向划分 每个单一属性都必须与复合属性 border 一致,设置三个属性值。 上边框:border-top 举例: border-top: 1px solid blue; 右边框:border-right 举例: border-right: 1px solid blue; 下边框:border-bottom 举例: border-bottom: 1px solid blue; 左边框:border-left 举例: border-left: 1px solid blue; c.根据方向和类型,进一步细分 border-方向-类型 注意 细分时必须先写方向划分再写类型划分,否则属性名错误 举例 border-top-color: #ff0; border-bottom-width: 2px; a. Bahagikan mengikut jenis nilai atribut
td>Lebar garisan: lebar sempadan Nilai atribut: Nilai yang biasa digunakan dalam bentuk px. Terdapat lebar sempadan dalam empat arah, nilai atribut adalah serupa dengan padding, dan terdapat empat cara untuk menulis nilai. Contoh: lebar sempadan: 1px 2px 3px 4px; Gaya garisan: gaya sempadan Nilai atribut: perkataan bentuk. Lihat tambahan di bawah untuk mendapatkan nilai atribut sepunya yang terperinci, secara amnya, ia adalah kaedah penulisan atribut komprehensif yang serupa dengan pelapik. Contoh: border-style: solid; Warna: border-color Nilai atribut: Nama warna atau nilai warna. Secara umumnya, ia adalah kaedah penulisan atribut yang komprehensif serupa dengan padding. Contoh: border-color: #00f #f00 #0f0 #ff0; b. Bahagikan mengikut arah sempadan Setiap atribut tunggal mesti konsisten dengan sempadan atribut komposit dan tetapkan tiga nilai atribut. Sempadan atas: atas sempadan Contoh: atas sempadan: 1px biru pepejal; Sempadan kanan: sempadan-kanan Contoh: sempadan-kanan: 1px biru pepejal; Sempadan bawah: sempadan-bawah Contoh: border-bottom: 1px biru pepejal; Sempadan kiri: sempadan-kiri Contoh: border-left: 1px biru pepejal; c. Mengikut arah dan jenis, subbahagikan lagi jenis-arah-sempadan. Nota Apabila membahagikan, anda mesti menulis pembahagian arah dahulu dan kemudian pembahagian jenis, jika tidak, nama atribut akan menjadi salah Contoh border-top-color: #ff0;
border-bottom-width: 2px; 补充:border-style属性值可能性:
五、外边距 margin
外边距 margin属性 说明 属性名 margin 作用 设置的是盒子与盒子之间的距离 特点 不能渲染背景 属性值 常用 px 为单位的数值 外边距的设置方式与内边距 padding 一模一样的:
①单一属性:
p { margin‐top: 20px; margin‐right: 20px; margin‐left: 20px; margin‐bottom: 10px; }②综合写法:
四值法
margin: 10px 20px 30px 40px;
三值法margin: 10px 20px 30px;
二值法margin: 10px 20px;
单值法margin: 10px;(学习视频分享:css视频教程)
Atas ialah kandungan terperinci Model kotak css3 mempunyai beberapa sifat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!