Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah elemen pseudo css3?
Apakah elemen pseudo css3?
- 青灯夜游asal
- 2022-03-15 15:25:343610semak imbas
elemen pseudo css3 termasuk: 1. "::selepas", yang boleh memasukkan beberapa kandungan selepas elemen yang ditentukan; 3. "::huruf pertama"; " ::first-line"; 5. "::selection";

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Pseudo-element ialah kata kunci yang dilampirkan pada hujung pemilih Melalui elemen pseudo, anda boleh menentukan gaya untuk bahagian tertentu elemen yang dipilih tanpa menggunakan ID elemen atau atribut kelas. Sebagai contoh, melalui elemen pseudo anda boleh menetapkan gaya huruf pertama dalam perenggan, atau memasukkan beberapa kandungan sebelum atau selepas elemen, dsb.
Dalam CSS1 dan CSS2, penggunaan unsur pseudo adalah sama dengan kelas pseudo dan titik bertindih : disambungkan kepada pemilih. Walau bagaimanapun, dalam CSS3, penggunaan titik bertindih tunggal untuk elemen pseudo telah ditukar kepada bertindih berganda :: untuk membezakan kelas pseudo dan unsur pseudo. Oleh itu, adalah disyorkan untuk menggunakan titik dua bertindih dan bukannya bertindih tunggal apabila menggunakan unsur-unsur pseudo.
selector::pseudo-element {
property: value;
}Di mana, selector ialah pemilih, pseudo-element ialah nama elemen pseudo, property ialah atribut dalam CSS dan value ialah nilai yang sepadan dengan atribut.
CSS menyediakan satu siri elemen pseudo, seperti yang ditunjukkan dalam jadual berikut:
| 伪元素 | 例子 | 例子描述 |
|---|---|---|
| ::after | p::after | 在每个 元素之后插入内容 |
| ::before | p::before | 在每个 元素之前插入内容 |
| ::first-letter | p::first-letter | 匹配每个 元素中内容的首字母 |
| ::first-line | p::first-line | 匹配每个 元素中内容的首行 |
| ::selection | p::selection | 匹配用户选择的元素部分 |
| ::placeholder | input::placeholder | 匹配每个表单输入框(例如 )的 placeholder 属性 |
1. ::after
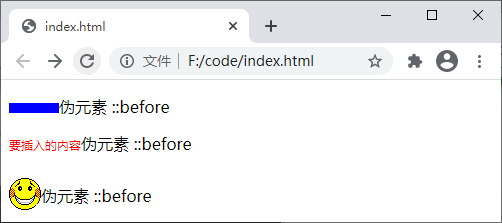
伪元素 ::after 能够在指定元素的后面插入一些内容,在 ::after 中需要使用 content 属性来定义要追加的内容,而且在 ::after 中必须定义 content 属性才会生效(没有需要插入的内容时可以将 content 属性的值定义为空"")。
下面通过一个示例来演示伪元素 ::after 的使用:
<!DOCTYPE html>
<html>
<head>
<style>
p.one::after {
content:"";
display: inline-block;
width: 50px;
height: 10px;
background: blue;
}
p.two::after {
content:"要插入的内容";
color: red;
font-size: 6px;
}
p.three::after {
content: url('./smiley.gif');
position: relative;
top: 8px;
}
</style>
</head>
<body>
<p class="one">伪元素 ::after</p>
<p class="two">伪元素 ::after</p>
<p class="three">伪元素 ::after</p>
</body>
</html>运行结果如下图所示:
2. ::before
伪元素 ::before 能够在指定元素的前面插入一些内容。与 ::after 相似,::before 中也需要使用 content 属性来定义要追加的内容,而且在 ::before 中必须定义 content 属性才会生效(没有需要插入的内容时可以将 content 属性的值定义为空"")。
下面通过一个示例来演示伪元素 ::before 的使用:
<!DOCTYPE html>
<html>
<head>
<style>
p.one::before {
content:"";
display: inline-block;
width: 50px;
height: 10px;
background: blue;
}
p.two::before {
content:"要插入的内容";
color: red;
font-size: 6px;
}
p.three::before {
content: url('./smiley.gif');
position: relative;
top: 8px;
}
</style>
</head>
<body>
<p class="one">伪元素 ::before</p>
<p class="two">伪元素 ::before</p>
<p class="three">伪元素 ::before</p>
</body>
</html>运行结果如下图所示:

3. ::first-letter
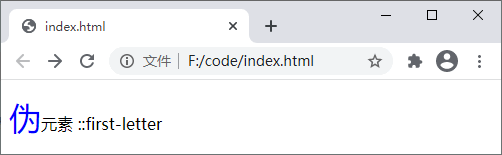
伪元素 ::first-letter 用来设置指定元素中内容第一个字符的样式,通常用来配合 font-size 和 float 属性制作首字下沉效果。需要注意的是,伪元素 ::first-letter 仅可以用于块级元素,行内元素想要使用该伪元素,则需要先将其转换为块级元素。
下面通过示例来演示伪元素 ::first-letter 的使用:
<!DOCTYPE html>
<html>
<head>
<style>
p::first-letter{
font-size: 2em;
color: blue;
}
</style>
</head>
<body>
<p>伪元素 ::first-letter</p>
</body>
</html>运行结果如下图所示:

4. ::first-line
伪元素 ::first-line 用来设置指定元素中内容第一行的样式,与 ::first-letter 类似,伪元素 ::first-line 也仅可以用于块级元素,行内元素想要使用该伪元素,则需要先将其转换为块级元素。
下面通过示例来演示伪元素 ::first-line 的使用:
<!DOCTYPE html>
<html>
<head>
<style>
p::first-line{
font-size: 1.5em;
color: blue;
font-weight: bold;
}
</style>
</head>
<body>
<p>伪元素 ::first-line 用来设置指定元素中内容第一行的样式,与 ::first-letter 类似,伪元素 ::first-line 也仅可以用于块级元素,行内元素想要使用该伪元素,则需要先将其转换为块级元素。</p>
</body>
</html>运行结果如下图所示:
5. ::selection
伪元素 ::selection 用来设置对象被选中时的样式,需要注意的是,伪元素 ::selection 中只能定义元素被选中时的 color、background、cursor、outline 以及 text-shadow(IE11 尚不支持定义该属性)等属性。
下面通过示例来演示伪元素 ::selection 的使用:
<!DOCTYPE html>
<html>
<head>
<style>
p::selection{
color: red;
background-color: #CCC;
}
</style>
</head>
<body>
<p>伪元素 ::selection 用来设置对象被选中时的样式,需要注意的是,伪元素 ::selection 中只能定义元素被选中时的 color、background、cursor、outline 以及 text-shadow(IE11 尚不支持定义该属性)等属性。 </p>
</body>
</html>运行结果如下图所示:
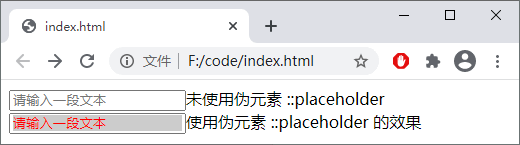
6. ::placeholder
伪元素 ::placeholder 用来设置表单元素(、
<!DOCTYPE html>
<html>
<head>
<style>
input.text::placeholder{
color: red;
background-color: #CCC;
}
</style>
</head>
<body>
<input placeholder="请输入一段文本">未使用伪元素 ::placeholder<br>
<input placeholder="请输入一段文本" class="text">使用伪元素 ::placeholder 的效果
</body>
</html>运行结果如下图所示:

Atas ialah kandungan terperinci Apakah elemen pseudo css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




