Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah pemilih unsur pseudo css3?
Apakah pemilih unsur pseudo css3?
- 青灯夜游asal
- 2021-12-16 11:45:093059semak imbas
pemilih unsur pseudo css3 termasuk: 1. “::selepas”, masukkan kandungan selepas kandungan elemen yang dipilih 2. “::sebelum”, masukkan kandungan sebelum kandungan elemen yang dipilih; . , "::first-letter"; 4. "::first-line";

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
elemen pseudo CSS digunakan untuk menggayakan bahagian elemen tertentu.
Sebagai contoh, ia boleh digunakan:
Tetapkan gaya huruf pertama dan baris pertama elemen
dalam kandungan elemen Sisipkan kandungan sebelum atau selepas
pemilih unsur pseudo css3 mempunyai
| 选择器 | 描述 | 例子 | 例子描述 |
|---|---|---|---|
| ::after | 在被选元素的内容后面插入内容。(使用 content 属性来指定要插入的内容) | p::after | 在每个 元素之后插入内容。 |
| ::before | 在被选元素的内容前面插入内容。(使用 content 属性来指定要插入的内容) | p::before | 在每个 元素之前插入内容。 |
| ::first-letter | 用于选取指定选择器的首字母。 | p::first-letter | 选择每个 元素的首字母。 |
| ::first-line | 用于选取指定选择器的首行。 | p::first-line | 选择每个 元素的首行。 |
| ::selection | 匹配被用户选取的选取是部分。(支持的属性color、background、cursor 以及 outline。) | p::selection | 选择用户选择的元素部分。 |
::elemen pseudo baris pertama
::elemen pseudo baris pertama digunakan untuk menambah gaya khas pada baris pertama teks.
Nota: Elemen pseudo baris pertama :: hanya boleh digunakan pada elemen peringkat blok.
Atribut berikut digunakan pada ::elemen pseudo baris pertama:
Atribut fon
Atribut warna
Atribut latar belakang
jarak perkataan
jarak huruf
hiasan teks
menjajarkan menegak
transformasi teks
ketinggian garisan
jelas
Contoh: Gayakan baris pertama dalam semua elemen
<!DOCTYPE html>
<html>
<head>
<style>
p::first-line {
color: #ff0000;
font-variant: small-caps;
}
</style>
</head>
<body>
<p>您可以使用 ::first-line 伪元素将特殊效果添加到文本的第一行。一些更多的文字。越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多。</p>
</body>
</html>
::unsur pseudo huruf pertama
::unsur pseudo huruf pertama ialah digunakan untuk menambah teks Tambah gaya khas pada huruf pertama .
Nota: Elemen pseudo huruf pertama ::huruf pertama hanya berfungsi pada elemen peringkat blok.
Atribut berikut digunakan pada ::elemen pseudo huruf pertama:
Atribut fon
-
Atribut warna
Harta latar belakang
Harta margin
Harta padding
-
Atribut sempadan
hiasan teks
-
menjajarkan menegak (hanya jika "terapung" ialah "tiada")
teks-transformasi
garis-tinggi
terapung
jelas
Contoh: Gayakan baris pertama dalam semua >
<!DOCTYPE html>
<html>
<head>
<style>
p::first-letter {
color: #ff0000;
font-size: xx-large;
}
</style>
</head>
<body>
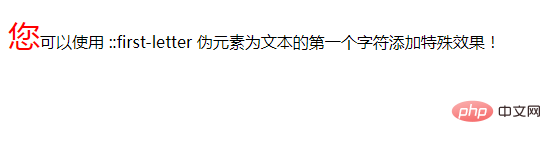
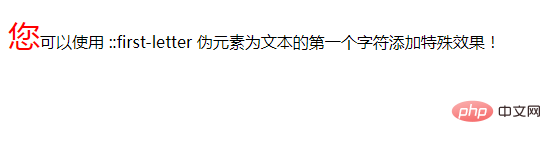
<p>您可以使用 ::first-letter 伪元素为文本的第一个字符添加特殊效果!</p>
</body>
</html>::sebelum pseudo-elemen boleh digunakan untuk memasukkan beberapa kandungan sebelum kandungan elemen. 
::elemen pseudo pilihan
<!DOCTYPE html>
<html>
<head>
<style>
p::before {
content: "你好,";
}
p:after {
content: "- 台词";
}
</style>
</head>
<body>
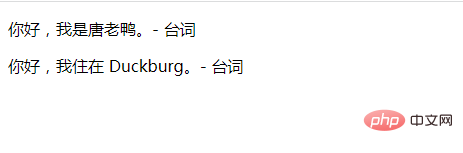
<p>我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</body>
</html>
Sifat CSS berikut boleh digunakan pada ::selection:
warna latar belakang- kursor
- garis besar
- Contoh berikut menjadikan teks yang dipilih kelihatan merah pada latar belakang kuning:
- Contoh:
tutorial video css
)<!DOCTYPE html>
<html>
<head>
<style>
::-moz-selection {
/* 针对 Firefox 的代码 */
color: red;
background: yellow;
}
::selection {
color: red;
background: yellow;
}
</style>
</head>
<body>
<h1>请选择本页中的文本:</h1>
<p>这是一个段落。</p>
<div>这是 div 元素中的文本。</div>
<p><b>注释:</b>Firefox 支持可供替代的 ::-moz-selection 属性。</p>
</body>
</html>Atas ialah kandungan terperinci Apakah pemilih unsur pseudo css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mencapai paparan kecerahan rendah dalam css3
- Bagaimana untuk melaksanakan segi empat sudut sudut yang hilang dengan sempadan dalam css3
- Bagaimana untuk mencapai kesan flip dua kali dalam css3
- Bagaimana untuk mencapai kesan sempadan segi tiga dalam css3
- Apakah sifat css3 yang menetapkan ketelusan elemen?

