Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah sifat css3 yang menetapkan ketelusan elemen?
Apakah sifat css3 yang menetapkan ketelusan elemen?
- 青灯夜游asal
- 2021-12-16 11:02:342813semak imbas
Terdapat dua atribut CSS3 untuk menetapkan ketelusan elemen: 1. Atribut kelegapan, yang boleh menetapkan tahap ketelusan elemen Sintaks ialah "kelegapan: nilai ketelusan;"; , yang boleh digunakan bersama dengan fungsi kelegapan() Tetapkan ketelusan elemen, sintaks "penapis: kelegapan(nilai%);".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Tetapkan atribut css3 bagi ketelusan elemen
1 atribut tahap ketelusan Elemen.
Sintaks:opacity: value;nilai: Menentukan kelegapan; daripada 0.0 (lutsinar sepenuhnya) kepada 1.0 (legap sepenuhnya).
- Contoh:
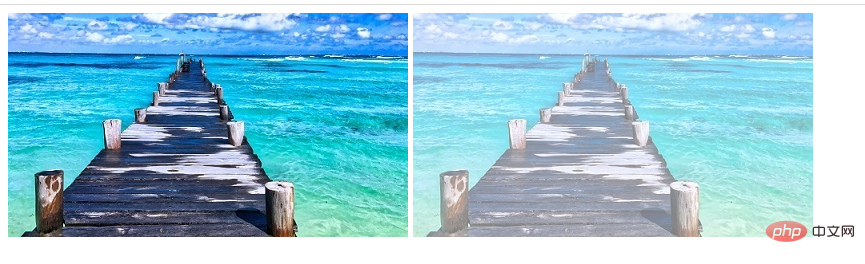
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" / alt="Apakah sifat css3 yang menetapkan ketelusan elemen?" > <img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="Apakah sifat css3 yang menetapkan ketelusan elemen?" > </body> </html>
 2 Mentakrifkan kesan visual (cth. kabur dan tepu) unsur (biasanya
2 Mentakrifkan kesan visual (cth. kabur dan tepu) unsur (biasanya ).
Atribut penapis digunakan dengan fungsi kelegapan() untuk menetapkan ketelusan elemen. Nilai
mentakrifkan skala penukaran. Nilai 0% adalah telus sepenuhnya, dan nilai 100% meninggalkan imej tidak berubah. Nilai antara 0% dan 100% ialah pengganda linear bagi kesan, bersamaan dengan mendarab bilangan sampel imej. Jika nilai tidak ditetapkan, nilai lalai kepada 1. Fungsi ini sangat serupa dengan atribut kelegapan sedia ada, kecuali melalui penapis, sesetengah penyemak imbas menyediakan pecutan perkakasan untuk meningkatkan prestasi.
- Contoh:
(Mempelajari perkongsian video:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" / alt="Apakah sifat css3 yang menetapkan ketelusan elemen?" > <img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="Apakah sifat css3 yang menetapkan ketelusan elemen?" > </body> </html>)
Atas ialah kandungan terperinci Apakah sifat css3 yang menetapkan ketelusan elemen?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

