Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah terapung menduduki kedudukan dalam css3?
Adakah terapung menduduki kedudukan dalam css3?
- 青灯夜游asal
- 2021-12-16 11:18:542801semak imbas
Terapung menduduki kedudukan dalam css3. Elemen terapung boleh melepaskan diri daripada aliran dokumen standard dan menyingkirkan sekatan elemen peringkat blok dan elemen sebaris, tetapi ia tidak melepaskan diri daripada aliran teks, jadi ia masih akan menduduki kedudukan itu, dan kandungan teks lain akan diteruskan untuk disusun mengikut urutan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Terapung menduduki kedudukan dalam css3.
Ciri-ciri elemen terapung:
1 singkirkan Sekatan pada elemen peringkat blok dan elemen sebaris
2. Elemen terapung mempunyai kesan melekat antara satu sama lain Apabila lebar tidak mencukupi, pembalut garisan automatik akan berlaku
3 . Walaupun elemen terapung dipisahkan Aliran dokumen standard, tetapi ia tidak terlepas daripada aliran teks, dan kesan dikelilingi oleh perkataan kelihatan
apung mempunyai fungsi yang sama untuk melepaskan diri daripada aliran dokumen seperti position:absolute
Elemen terapung tidak boleh dilihat dalam kotak lain, tetapi teks dalam kotak lain boleh dilihat
terapung:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动float和absolute区别</title>
<style>
.box{
width: 500px;
height: 300px;
border: 1px solid black;
margin: 0 auto;
position: relative;
}
.first {
width: 150px;
height: 100px;
/*float: left;*/
display: inline-block;
background: pink;
border: 10px solid red; /*增加了边框*/
}
.second {
width: 100px;
height: 100px;
background: blue;
display: inline-block;
float: left; /*只设置一个浮动*/
}
.third{
width: 50px;
height: 100px;
/*float: left;*/
display: inline-block;
background: green;
}
</style>
</head>
<body>
<div>
<div>123</div>
<div>456</div>
<div>789</div>
</div>
</body>
</html>Tukar tetapan pada baris 27 kepada Seperti yang ditunjukkan di bawahposition:absolute;

tambah position:absolute;; seperti yang ditunjukkan di bawahleft:0

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动float和absolute区别</title>
<style>
.box{
width: 500px;
height: 300px;
border: 1px solid black;
margin: 0 auto;
position: relative;
}
.first {
width: 150px;
height: 100px;
/*float: left;*/
display: inline-block;
background: pink;
border: 10px solid red; /*增加了边框*/
}
.second {
width: 100px;
height: 100px;
background: blue;
display: inline-block;
position: absolute;
left:0;
opacity: 0.8
/*float: left;*/
}
.third{
width: 50px;
height: 110px;
float: left;
display: inline-block;
background: green;
/*position: absolute;*/
}
</style>
</head>
<body>
<div>
<div>123</div>
<div>456</div>
<div>789</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{width:500px;height:500px;border: 5px solid green;}
.first {
width: 200px;
height: 200px;
border: 3px solid red;
float:left; /*左浮动*/
}
.second {
width: 150px;
height: 100px;
border: 3px solid blue;
}
.third{
width: 110px;
height: 100px;
border: 3px solid grey;
float:left; /*左浮动*/
}
</style>
</head>
<body>
<div>
<div>123</div>
<div>456</div>
<div>789</div>
</div>
<div>我是文字</div>
</body>Rendering: 
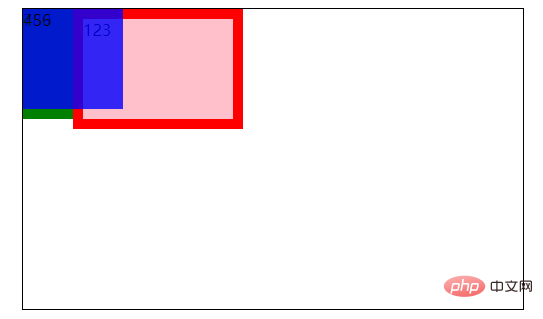
Elemen pertama mempunyai sempadan merah - terapung kiri
Terapung juga akan menduduki kedudukan asal
Kedudukan akan dipisahkan daripada aliran dokumen dan tidak akan menduduki kedudukan asal
Jika ketiga-tiga elemen itu semua ditetapkan untuk terapung, ia akan disusun bersebelahan dalam satu baris Masalahnya ialah ketinggian elemen induk (tanpa menetapkan lebar dan ketinggian) akan runtuh, menyebabkan sempadan bergabung Penyelesaiannya adalah untuk membersihkan terapung.
Jika elemen kedua mempunyai set lebar dan ketinggian, elemen ketiga akan terapung di luar lebar dan tinggi.
(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Adakah terapung menduduki kedudukan dalam css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mencapai paparan kecerahan rendah dalam css3
- Apakah kegunaan bingkai utama dalam css3
- Bagaimana untuk melaksanakan segi empat sudut sudut yang hilang dengan sempadan dalam css3
- Bagaimana untuk mencapai kesan panning ke kiri dan hilang dalam css3
- Bagaimana untuk mencapai kesan flip dua kali dalam css3
- Bagaimana untuk mencapai kesan sempadan segi tiga dalam css3

