Rumah >hujung hadapan web >tutorial css >Bagaimana untuk melaksanakan segi empat sudut sudut yang hilang dengan sempadan dalam css3
Bagaimana untuk melaksanakan segi empat sudut sudut yang hilang dengan sempadan dalam css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-15 18:08:514153semak imbas
Kaedah: 1. Gunakan pernyataan "latar belakang: kecerunan linear (sudut, saiz sudut hilang lutsinar, warna 0)" untuk menetapkan sudut yang hilang untuk elemen segi empat tepat 2. Letakkan segi empat tepat sudut kecil yang hilang di dalam sudut hilang Dalam segi empat tepat yang besar dengan arah yang sama, segi empat tepat sudut yang hilang dengan sempadan boleh direalisasikan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara melaksanakan segi empat bertakuk dengan jidar dalam css3
Dalam css, jika anda ingin melaksanakan segi empat bertakuk dengan jidar, anda perlu menggunakan sifat latar belakang dan fungsi linear-gradient().
Atribut latar belakang digunakan untuk menetapkan gaya latar belakang elemen Fungsi
linear-gradient() digunakan untuk menetapkan gaya kecerunan linear elemen Anda sahaja memerlukan sudut dan kecerunan Warna kecerunan linear ini, anda boleh menetapkan elemen segi empat tepat kepada gaya sudut yang hilang.
Walaupun elemen mempunyai sudut yang hilang pada masa ini, anda tidak boleh menggunakan gaya jidar untuk menambah jidar secara terus, kerana unsur tersebut hanya mempunyai gaya latar belakang untuk kelihatan seperti sudut yang hilang, dan jidar masih dalam gaya segi empat tepat.
Kita boleh meletakkan segi empat takuk dalam arah yang sama, elemen segi empat takuk kecil di dalam unsur segi empat tepat takuk besar.
Contohnya seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box{
width: 100px;
height: 60px;
padding: 4px;
background:linear-gradient(135deg,transparent 10px,#2baaca 0);
}
.box_inner{
width: 100%;
height: 100%;
background: linear-gradient(135deg, transparent 9px, #fff 0);
}
</style>
</head>
<body>
<div class="box">
<div class="box_inner"></div>
</div>
</body>
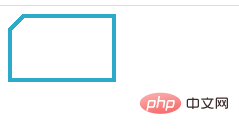
</html>Hasil keluaran:

Jika anda berminat, anda boleh terus melawat: Tutorial video css.
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan segi empat sudut sudut yang hilang dengan sempadan dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

